2022 校招面试 | 400+ 前端大厂面试真题,看完 offer 稳了
Posted QIANDXX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022 校招面试 | 400+ 前端大厂面试真题,看完 offer 稳了相关的知识,希望对你有一定的参考价值。
2021年还有最后两天了,随着新年的脚步离我们越来越近,许多程序员们也为明年的春季招聘季,陆续开始筹备起来,有的忙着春招,有的忙着找工作、跳槽。

但是想要进大厂就要经历严格的层层筛选,为了帮助更多的小伙伴能在校招时通过前端面试顺利入职大厂成就高薪前端梦,这里给大家分享前端面试准备+大厂面试题。
让我们一起看看面试时都要准备啥!
校招考察些什么?
和社招不同,社招侧重之前的工作经验,重在招来即用。而校招,大部分是没那么丰富的项目经验的,校招更侧重潜力的考察。
那怎么衡量潜力呢?一般从前端基础,学习能力两方面来看。
(一)前端基础
这个是最基本也是最重要的要求,万丈高楼平地起,基础过关是一切的前提,基础好的同学,后面理解框架、研究源码会比较轻松。虽然前端不断在出新技术,但是这些新技术都脱离不了基础知识。
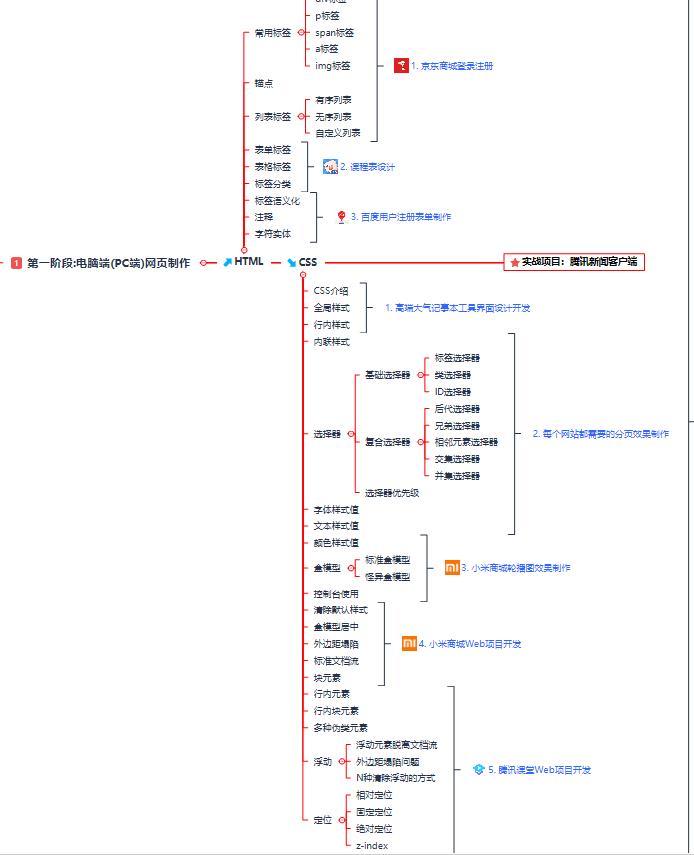
- HTML / CSS 网页设计

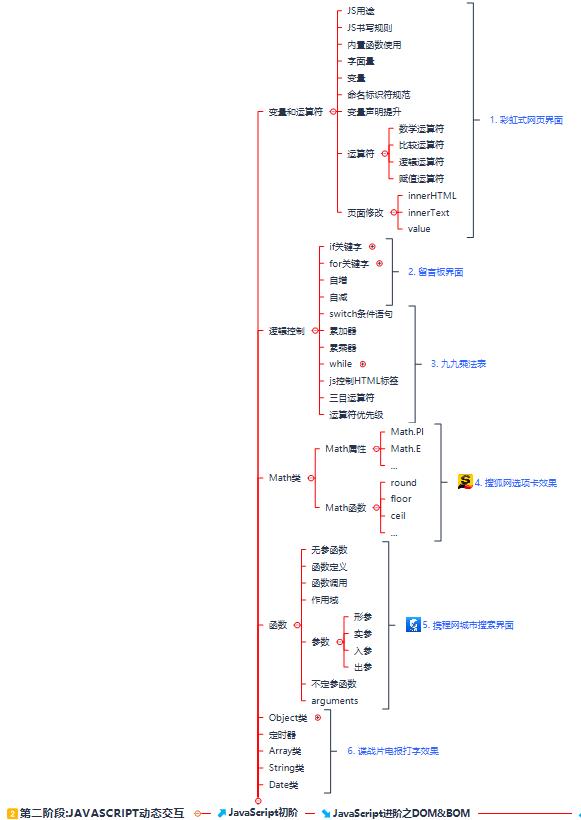
- JavaScript 动态交互

(路线图太大,只截取html,CSS,javascript 初阶部分内容)
(二)学习能力
前端技术日新月异,没有好的学习能力很难走的长远,怎么考察学习能力呢?比如对主流框架的原理是否理解,对基础知识的掌握是否透彻;又或者学了一个新技术点,在实践中加以运用;有自己的一套学习方法论。
实际面试的过程,都是由浅到深的进行考察、有时也会结合实际的一些业务场景来提问,不会「八股文」式的问一些死记硬背的问题,知识的理解和融会贯通很重要。

一,简历准备
校招简历都会经过一轮筛选,简历里一定要突出自己的特点和优势,这份简历后续面试官都会看,也会基于简历去问一些问题,所以大家一定要认真准备。一份校招简历,会包括以下内容:
(一)个人信息
- 姓名、联系电话、邮箱 等信息,个人博客、Github有的话也可以放上来
(二)教育经历
- 学校、专业、毕业时间等信息,有奖学金、比赛获奖经历的记得写上呀,这个时候不用谦虚。
(三)专业技能
这部分展示自己的专业技能,写明自己掌握的主要技术,以及掌握的程度,掌握的程度:了解->熟悉->精通:
了解:听说过这个技术点,刚刚入门,对其有初步的印象,有简单的使用,能够说出该技术的基本概念和特性。
熟悉:基于“了解”的程度,能够熟练运用技术进行实际的项目开发,可以区分技术的适用场景,不滥用乱用或是错用,可以独立解决项目中的该技术相关的绝大多数问题等。
精通:基于“熟悉”的程度,能够理解技术背后/底层的原理,能够解决该技术在实际项目中的复杂场景问题,灵活运用技术,建立了自己对该技术的见解,关注该技术的演进迭代和业界最新动向等。
专业技能这部分,除了通用的技术能力之外,也可以写上对某个技术点的深入研究,体现自己的亮点和特色。
(四)实习经历
有实习经历是加分项,尤其是大厂的实习经历,基本可以保证简历不会被刷掉,实习经历里写清楚:公司、部门、实习时间、实习期间做了什么事情
(五)项目经历
这部分是比较重要的,一般选2个左右有代表性的项目,不用把做过的全写上去。那么什么样的项目值得被写在简历上呢?
有亮点的:业务有亮点或者技术上有亮点;
遇到过难解决问题的:哪些项目遇到过让你印象深刻的问题,并且你解决了这个问题;
遇到了什么问题,调研了哪些方案,我采用了什么方案,最终达到什么结果;有产出和沉淀的:除了完成功能之外,在技术上有产出,比如做了些提升项目质量、性能、开发效率的事情;

二、面试题准备
这里给大家分享一份校招面试题,包含了腾讯、字节跳动等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
(文章中所列主要为大纲部分,详细内容可以在文末自行获取哈!)
第一章 HTML
1.浏览器页面有哪三层构成,分别是什么,作用是什么?
2.HTML5的优点与缺点?
3.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
4.HTML5有哪些新特性、移除了哪些元素?
5.你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
6.每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
7.说说你对HTML5认识?(是什么,为什么)
8.对WEB标准以及W3C的理解与认识?
9.HTML5行内元素有哪些,块级元素有哪些, 空元素有哪些?
10.什么是WebGL,它有什么优点?
11.请你描述一下 cookies,sessionStorage 和 localStorage 的区别?
12.说说你对HTML语义化的理解?
13.link和@import的区别?
14.说说你对SVG理解?
15.HTML全局属性(global attribute)有哪些?
16.说说超链接target属性的取值和作用?
17.data-属性的作用是什么?
18.介绍一下你对浏览器内核的理解?
19.常见的浏览器内核有哪些?
20.iframe有那些缺点?
21 …
第二章 CSS
1.解释一下CSS的盒子模型?
2.请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
3.请你说说CSS有什么特殊性?(优先级、计算特殊值)
4.要动态改变层中内容可以使用的方法?
5.常见浏览器兼容性问题与解决方案?
6.列出display的值并说明他们的作用?
7.如何居中div, 如何居中一个浮动元素?
8.CSS中 link 和@import 的区别是?
9.请列举几种清除浮动的方法(至少两种)?
10.block,inline和inlinke-block细节对比?
11.什么叫优雅降级和渐进增强?
12.说说浮动元素会引起的问题和你的解决办法
13.你有哪些性能优化的方法?
14.为什么要初始化CSS样式?
15.解释下浮动和它的工作原理?清除浮动的技巧?
16.CSS样式表根据所在网页的位置,可分为哪几种样式表?
17.谈谈你对CSS中刻度的认识?
18.请你说说em与rem的区别?
19.请你说说box-sizing属性的的用法?
20.浏览器标准模式和怪异模式之间的区别是什么?
21.怪异Quirks模式是什么,它和标准Standards模式有什么区别?
22.说说你对边距折叠的理解?
23.内联与块级标签有何区别?
24.说说隐藏元素的方式有哪些?
25.为什么重置浏览器默认样式,如何重置默浏览器认样式?
26.谈谈你对BFC与IFC的理解?(是什么,如何产生,作用)
27.说说你对页面中使用定位(position)的理解?
28.如何解决多个元素重叠问题?
29.页面布局的方式有哪些?
30.overflow :hidden是否形成新的块级格式化上下文?
第三章 前端基础
1.说一下http和https
2.tcp三次握手,一句话概括
3.TCP和UDP的区别
4.WebSocket的实现和应用
5.HTTP请求的方式,HEAD方式
6.一个图片url访问后直接下载怎样实现?
7.说一下web Quality(无障碍)
8.几个很实用的BOM属性对象方法?
9.说一下HTML5 drag api
10.说一下http2.0
11.补充400和401、403状态码
12.fetch发送2次请求的原因
13.Cookie、sessionStorage、localStorage的区别
14.说一下web worker
15.对HTML语义化标签的理解
16.iframe是什么?有什么缺点?
17.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
18.Cookie如何防范XSS攻击
19.Cookie和session的区别
20.一句话概括RESTFUL
21.讲讲viewport和移动端布局
22.click在ios上有300ms延迟,原因及如何解决?
23.addEventListener参数
24.cookie sessionStorage localStorage区别
25.cookie session区别
26.介绍知道的http返回的状态码
27.http常用请求头
28.强,协商缓存
29.HTTP状态码说说你知道的
30.讲讲304
31.强缓存、协商缓存什么时候用哪个
32.前端优化
33.GET和POST的区别
34.301和302的区别
35.如何画一个三角形
36.状态码304和 200
37.说一下浏览器缓存
38.HTML5新增的元素
39.在地址栏里输入一个URL,到这个页面呈现出来,中间会发生什么?
40.cookie和session的区别,localstorage和sessionstorage的区别
41 …
第四章 前端核心
1.JSONP的缺点
2.跨域(jsonp,ajax)
3.如何实现跨域
4.dom是什么,你的理解?
5.关于dom的api有什么
6.ajax返回的状态
7.实现一个Ajax
8.如何实现ajax请求,假如我有多个请求,我需要让这些ajax请求按照某种顺序一次执行,有什么办法呢?如何处理ajax跨域
9.如何实现一个ajax请求?如果我想发出两个有顺序的ajax需要怎么做?
10.Fetch和Ajax比有什么优缺点?
11.移动应用和web应用的关系
12.知道PWA吗
13.做过移动端吗
14.知道touch事件吗
第五章 前端进阶
1.前端测试
2.接口文档的制定
3.webpack和gulp区别(模块化与流的区别)
4.redux用处
5.redux里常用方法
6.angularJs和react区别
7.vue双向绑定原理
8.说说vue react angularjs jquery的区别
9.node的事件方法讲讲看
10.node的特性,适合处理什么场景
11.你有用到Express,讲讲Express
12.promise的状态有那些
13.数组移除第一个元素的方法有哪些?
第六章 移动端开发
1.介绍一下react
2.React单项数据流
3.react生命周期函数和react组件的生命周期
4.react和Vue的原理,区别,亮点,作用
5.reactJs的组件交流
6.有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
7.项目里用到了react,为什么要选择react,react有哪些好处
8.怎么获取真正的dom
9.选择react的原因
10.react的生命周期函数
11.setState之后的流程
12.react高阶组件知道吗?
13.React的生命周期
14.说说自己理解的react
15.react的组件是通过什么去判断是否刷新的
第七章 计算机基础
1.TCP 建立连接的三次握手过程
2.cdn 原理
3.HTTP 的头部包含哪些内容。常见的请求方法(我为什么要 说后面的 options,head,connect)
4.请求方法 head 特性
5.HTTP 状态码,301和302 有什么具体区别,200 和 304 的 区别
6.OSI 七层模型
7.TCP 和 UDP 的区别,为什么三次握手四次挥手
8.HTTP 缓存机制
9.websocket 和 ajax 的区别是什么,websocket 的应用场景有哪些
10.TCP/IP 的网络模型
11.知道什么跨域方式吗,jsonp 具体流程是什么,如何实现 原生 Jsonp 封装,优化,对于 CORS,服务器怎么判断它该不 该跨域呢
12.怎么生成 token,怎么传递
13.操作系统进程和线程的区别
14.什么是进程线程
15.线程的那些资源共享,那些资源不共享
16.操作系统里面进程和线程的区别
17.Linux 查询进程指令,查询端口,杀进程
18.进程间的通信方式有哪些?
19.Redis 和 mysql
第八章 算法与数据结构
1.二叉树层序遍历
2.B 树的特性,B 树和 B+树的区别
3.尾递归
4.如何写一个大数阶乘?递归的方法会出现什么问题?
5.把多维数组变成一维数组的方法
6.知道的排序算法 说一下冒泡快排的原理
7.Heap 排序方法的原理?复杂度?
8.几种常见的排序算法,手写
9.数组的去重,尽可能写出多个方法
10.如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
11.知道数据结构里面的常见的数据结构
12.找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
13.合并两个有序数组
14.给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)
……

三,心态准备
面试官和候选人从来不是对立关系,作为面试官非常希望候选人特别优秀,最好面一个人就能直接通过,没有人想在低质量的候选人身上不断浪费时间。所以面试的时候一定要心态放好,不是去被刁难,而是平等的交流。
面试时的一些建议:
诚实:确实完全不懂的就直接说不知道,不要装也不要编,面试官的水平一般远高于你,很多时候你以为忽悠过去了,其实面试官只是懒得跟你解释太多而已。
主动发问:如果解决一个问题的时候有一些疑问或者不懂的地方,可以主动问面试官,一般都会给你一些提示。甚至有的题目专门会留一个模棱两可的条件就是希望你能问出来的。发现并提出问题的能力也很重要
不怕错误,不要放弃,即使上一个题目完全错的离谱下一题也要认真对待
不要刻意套近乎,甚至打听面试官私人问题的
最后,无论多少人在说工作难找,优秀的人才总是每个公司都要抢的。
以上是关于2022 校招面试 | 400+ 前端大厂面试真题,看完 offer 稳了的主要内容,如果未能解决你的问题,请参考以下文章
2022 校招面试 | 400+ 前端大厂面试真题,看完 offer 稳了
2023年前端面试真题汇总-3月持续更新中 先收藏慢慢看!(Vue 小程序 css ES6 React 校招大厂真题高级前端进阶等)
2020-2022最新Android大厂校招社招面试题整理合集