微信小程序踩坑集录:云数据库与云函数
Posted lwx2233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序踩坑集录:云数据库与云函数相关的知识,希望对你有一定的参考价值。
看到有人催我更新《零基础手把手教你制作一个微信小程序云开发-实验室仪器管理系统》,很抱歉因为最近实习比较忙,同样也是在做微信小程序(OA办公平台),所以这个专栏可能会停更一段时间,这段时间也不会停止更新,我会将我写微信小程序过程中踩中的这些坑记录下来,写成文章发送。
今天讲讲微信的云数据库和云函数
云数据库没什么好说的,就是单纯的是微信小程序IDE中集成的功能,附带了一个链接云端的数据库,非常的方便。
云函数是独立于整个微信小程序项目的函数,他可以对云数据库进行一系列的操作,还有其他的功能不过这不是今天的重点。
先说说怎么部署云函数吧:
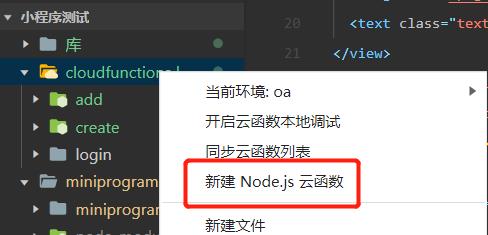
(一)新建一个云函数

我这里装了Node.js,因为装了一个UI库(LIn-ui),官网在此:https://doc.mini.talelin.com/
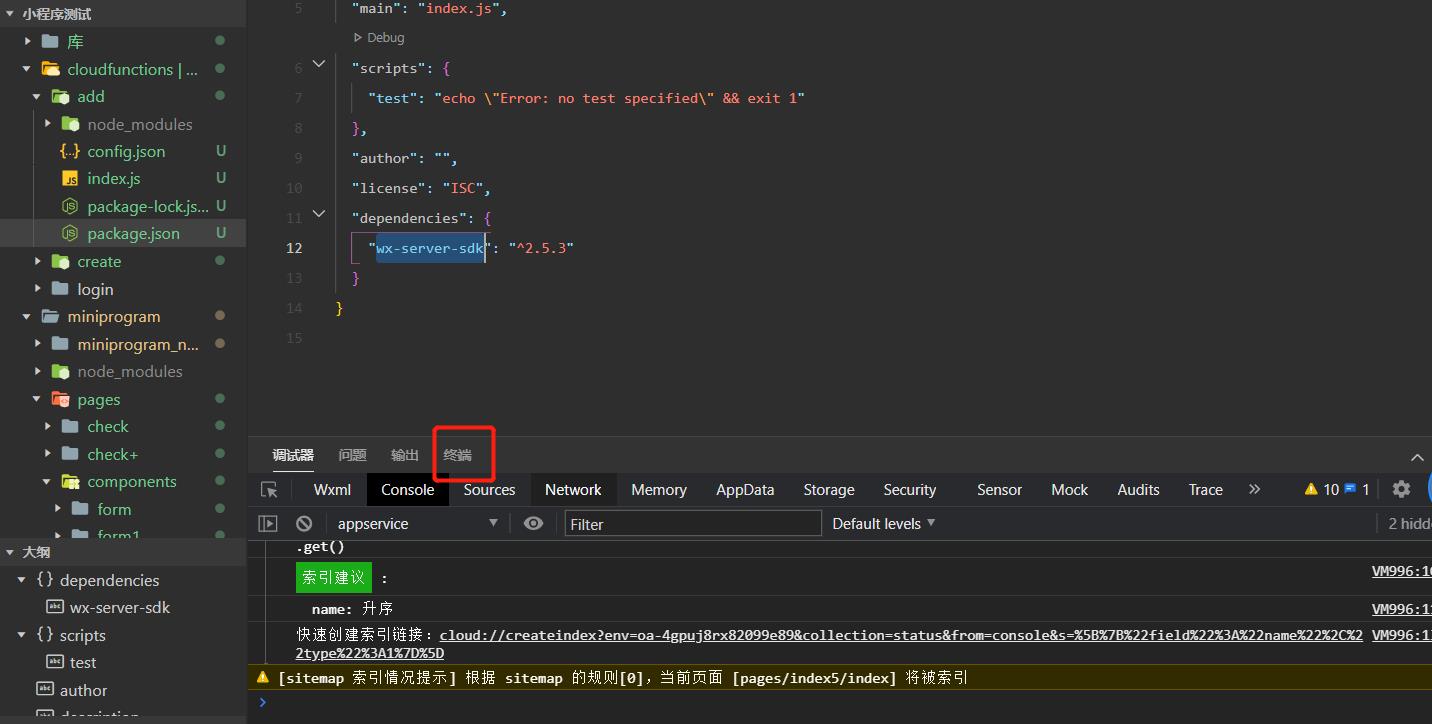
(二)安装wx-server-sdk
在终端输入这个
npm install --save wx-server-sdk@latest终端就是下面的控制台隔壁,如图:

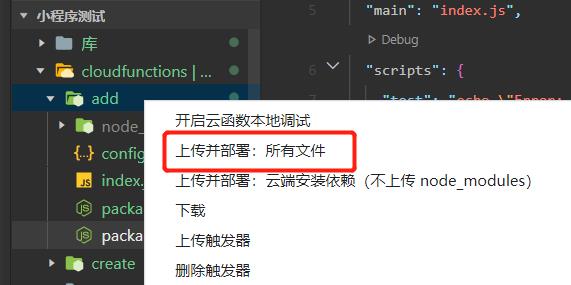
(三) 上传并部署
写完云函数只需要右击该文件夹,然后点击上传并部署(全部文件)就可以了。

好进入正题,我最近写的OA办公系统中有一个功能,他需要动态的创建集合,所以我创建了一个云函数,代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(env: '这里填写你的环境变量id')//env是你的环境变量id,记得写!
const db = cloud.database()
const _ = db.command //这两句很重要,不写的话连不了云数据库的
// 云函数入口函数
exports.main = async (event) =>
return await db.createCollection(event.anhao)//利用createCollection方法来创建集合
须注意的点
1.const db = cloud.database()相当于微信页面中的const db = wx.cloud.database(),都是连接数据库必备的
2.新建云函数的时候,cloud.init()括号中是空的,记得添加 env:'环境变量ID'
3.入口函数中的return await只能有一个
然后我再微信页面通过wx.cloud.callFunction()来调用与函数,代码如下:
wx.cloud.callFunction(
// 要调用的云函数名称
name: 'create',
// 传递给云函数的参数
data:
anhao:this.data.name//从pages的data中取值
,
success: res =>
console.log('1 result == '+JSON.stringify(res.result));
,
fail: err =>
console.log('1 err == ' + JSON.stringify(err));
,
complete: () =>
console.log('1 完成 ');
)须注意的点
1.anhao就是前面的event.anhao,微信页面就是这么传值到云函数的
OK到这里的时候我已经完成了点击按钮新建一个数据库集合(只要我pages中的data里有name这个值)
然后经过需求分析我又发现,这个按钮需要新建一个集合,同时将页面的记录输入到这个新建的集合中,
于是我用了老办法,代码如下:
db.collection(this.data.name).add(
data:
//这里填写你要加入数据库的数据
)是这样的,然后我将这个往数据库中添加记录的这个add方法并行的写在了下面,天真的我以为js是链式编码,这样的结果就是
这个add方法找不到刚刚创建的那个名叫anhao的数据库集合(因为js是并行运算而不是链式编码)
当时找了很久的解决办法,没找到,所以我根据惯性,将其写进了success: res=>中,这样的结果是
报错了,success中不支持add方法
然后我又开始查csdn,最后没办法了我想到一个:我写两个云函数,一个create,一个add,这样总行了吧,代码如下:
const cloud = require('wx-server-sdk')
cloud.init(env: 'oa-4gpuj8rx82099e89')
const db = cloud.database()
const _ = db.command
// 云函数入口函数
exports.main = async (event, context) =>
return await db.collection(event.anhao).add(
data:
)然后并排写在按钮中,这样的结果是
成功了!居然按着顺序来了,先创建了一个新的数据库集合,然后往里面添加了一行记录
好的今天的踩坑集录就写到这里,我们下期再见啦!
以上是关于微信小程序踩坑集录:云数据库与云函数的主要内容,如果未能解决你的问题,请参考以下文章