程序员debug必备神器—每日Bug看板(附源码)
Posted 环信即时通讯云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了程序员debug必备神器—每日Bug看板(附源码)相关的知识,希望对你有一定的参考价值。
本文以开源Demo——每日bug看板为开发实例,手把手教大家如何使用环信MQTT消息云实现在线通知功能,并见证一下MQTT+即时通知在项目开发管理中是如何敏捷而出色地满足多人云协作需求的!
随着数字化服务的发展,应用系统与终端用户之间需要构建稳定消息通道,且消息的灵活性与实效性决定了消息的价值,尤其对于下述场景,皆需要即时下发业务状态变更通知。
方案背景
→开发测试:
Bug创建、认领、修复等记录通知
→在线选座:
在线选座、预定、取消等状态变更通知
→会议室预定
会议室预定、释放等状态变更通知
→工单处理
工单录入、认领、处理等流程通知
→个人待办
未完成、进行中、已完成等办理状态通知
综上所述,当接入端在近百万、千万级的情况下,需要选择一种安全,稳定,可靠的在线推送方案。
产品设计
基于MQTT订阅/发布模型,可以快速实现一对多在线推送功能,并且推送内容可根据自己业务自定义。
本次项目选择实现任务看板中的消息推送,推送内容包括:任务创建、任务认领、任务释放、任务完成等消息,从而快速实现团队云协作。

技术优势
针对一对多在线推送场景,选择MQTT订阅/发布模型具备以下优势:
-
高并发,可以允许海量客户端同时在线;
-
低延时,通过中间件进行分发,减少消息复制成本;
-
高可用,服务器支持水平扩展,满足性能要求;
-
易集成,已具备多端开源SDK,可快速上线;
-
轻量级,MQTT客户端SDK简洁,连接消耗低(保活心跳报文2个字节)
功能介绍
(任务看板视频演示)
1)创建Bug
-
直接在输入框输入Bug描述信息
-
回车即可添加到未解决目录下
-
创建成功后团队其他用户均可收到创建提醒
-
同时所有打开Bug看板的成员均会自动更新看板
2)认领/取消认领Bug
认领Bug
-
查看未解决的Bugs
-
选择要认领的Bug,点击认领
-
认领后可以看到该Bug上显示自己用户名
-
团队其他用户均可收到认领提醒(该项不需要可以关闭)
取消认领bug
-
查看未解决的Bugs
-
选择要取消认领的Bug,点击自己用户名标签
-
取消认领后即可释放该Bug,用户名标签自动改回认领
-
团队其他用户均可收到释放提醒
-
同时所有打开Bug看板的成员均会自动更新看板
解决Bug
-
查看未解决的Bugs
-
选择自己已解决的Bug
-
点击前面的方框,将其状态改为已解决
-
该Bug将从未解决列表转移到已解决列表
-
团队其他用户均可收到解决提醒(该项不需要可以关闭)
-
同时所有打开Bug看板的成员均会自动更新看板
Bug复测不过
-
对于复测不过的Bug,需要将其从已解决列表移回未解决列表
-
在已解决列表选择复测不通过的Bug
-
点击前面勾选状态的方框,将其状态改为未解决
-
团队其他用户均可收到提醒
-
同时所有打开Bug看板的成员均会自动更新看板
删除Bug
-
对于录入错误或复测通过的Bug,可执行删除操作
-
选择要删除的Bug
-
点击最后的删除框,将其从列表删除
-
团队其他用户均可收到删除提醒
-
同时所有打开Bug看板的成员均会自动更新看板
异常提示
认领他人Bug
-
已被认领的Bug不允许认领
-
提示“已被xxx认领…”,须释放后才能认领
-
该操作仅本人提示,不会推送给认领人
解决未认领Bug
-
未认领的Bug不允许改为已完成
-
提示“请先认领…”,认领后才可解决
-
该操作仅本人提示,不会推送给他人
技术实现
本次MQTT服务器选择环信MQTT消息云,服务器除了消息路由外,还支持消息存储、在线状态查询、客户端消息轨迹查询等功能。
除此以外,还提供了长期免费版,节省了自己搭建服务器的时间(目前市面上没有免费的MQTT服务器,薅羊毛,不薅白不薅~)
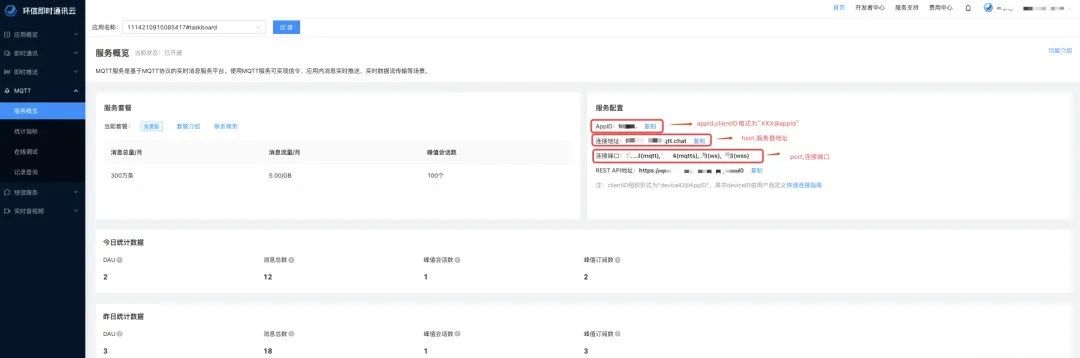
在环信注册成功后,即可登录环信MQTT消息云控制台,【创建应用】并开通MQTT服务,获取图中关键信息。



示例说明
连接环信MQTT服务并发送消息
function mqttConnect()
var options =
// timeout : 3,//timeout,
mqttVersion : 4,//mqttVersion,
cleanSession : true,//cleanSession,
useSSL : false,//useTLS,
userName : user,
password : token,
onSuccess: function(message)
console.log('服务器连接成功');
mqttSubscribe()
,
onFailure: function (message)
console.log('服务器连接失败');
console.log(message);
// setTimeout(mqttConnect(), reconnectTimeout);
mqtt.connect(options);
MQTT服务订阅
function mqttSubscribe()
mqtt.subscribe(topic, qos: 2 );
console.log('订阅成功');
MQTT服务取消订阅
function mqttUnsubscribe()
mqtt.unsubscribe(topic)
console.log('取消订阅成功');
发送消息
function mqttSend(topic,message)
if(!mqtt.isConnected())
mqttConnect();
mqttSubscribe();
message = new Paho.MQTT.Message(message)
message.destinationName = topic
mqtt.send(message);
console.log('消息发送成功');
部署说明
修改配置
登录环信MQTT消息云控制台,获取上面 技术实现 图中的关键信息,配置在index.js以下参数即可:
var mqtt
// 设置当前用户的接入点域名,进入console控制台获取
const host = 'xxxxxx.cn1.mqtt.chat'
// WebSocket 协议服务端口,如果是走 HTTPS,设置443端口
const port = 80
// 从console控制台获取
const appId = 'xxxxxx'
// MQTT 用户自定义deviceID
var deviceId = 'xxxxx'+user
// clientId 格式 deviceID@AppID
var clientId = deviceId +'_'+ new Date().getTime()+'@' + appId
const client_id = 'xxxxxxxxxxx-xxxxxx-xxxxxx'
const client_secre = 'xxxxxxxx_xxxxxxxxx_xxxxxxxxxxxxxxxxx'
// 是否走加密 HTTPS,如果走 HTTPS,设置为 true
const useTLS = false
// cleansession标志
const cleansession = true
// 超时重连时间
const timeout = 3
const reconnectTimeout = 4000
const mqttVersion = 4
const baseUrl = "http://a3.easemob.com"
const orgName = "xxxxxxxxxxxxxxxxxxx"
const appName = "xxxx"
// 用户密码为第一步中申请的token
var password = ''
// 需要订阅或发送消息的topic名称
var topic = 't/xxxxx'
服务部署
直接放到nginx、Apache、IIS等web容器即可访问,目前已部署在服务器上,可直接打开链接访问。
代码下载
上文介绍了在线通知的实现和部署,这里附上整个方案的代码供大家学习参考,源码下载
总结
在任务管理这个场景中,会出现创建Bug、认领Bug、完成Bug等多个状态的频繁变更,所以高效、稳定的通知给所有关注者(订阅者)是关键。
接入基于订阅/发布模式的环信MQTT消息云,不仅可以支持海量客户端同时在线,还支持消息分发,减少消息复制成本,实时向在线客户端发送消息。另外开发过程中也不需要再关心弱网络环境、断线重连、异常处理、海量并发、系统高可用等复杂的技术问题,极大程度上降低了开发成本,一两天即可搭建一套完整的任务看板功能。
参考网址及交流群
1、MQTT其他场景介绍
2、MQTT文档介绍
3、交流群

以上是关于程序员debug必备神器—每日Bug看板(附源码)的主要内容,如果未能解决你的问题,请参考以下文章