微搭低代码从入门到精通12-网格布局
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码从入门到精通12-网格布局相关的知识,希望对你有一定的参考价值。
开发小程序首要的就是考虑布局的问题,我们在以前的版本只能选择普通容器结合图片和文本组件来构建页面。
使用通用组件布局也可以,但有个问题是你要先学习CSS,要懂布局的概念,比如需要知道啥是flex布局,然后还得熟悉每个属性取啥值是啥效果。
要想熟练掌握CSS,一个要先学习相应的知识,另外一个就是要动手做。对于零基础的使用者来说,无疑提高了门槛。
最近更新的版本中新推出了一个布局组件,网格布局。使用起来就比较方便,本篇我们介绍一下网格布局的用法。
01 案例效果

02 布局拆解
一般我们看到一个布局就先要进行拆解,网格布局是用行和列来进行拆解的,我们可以看到我们要的效果可以拆解成一行两列。第一列放置一个文本组件,第二列放置一个图标组件。
还有就是下划线,下划线既可以使用组件也可以用边框实现,使用边框实现会比较紧凑,调整组件的高度时边框会自动进行调整。如果单独用分割线组件的话比较占空间,留白较多
03 搭建方法
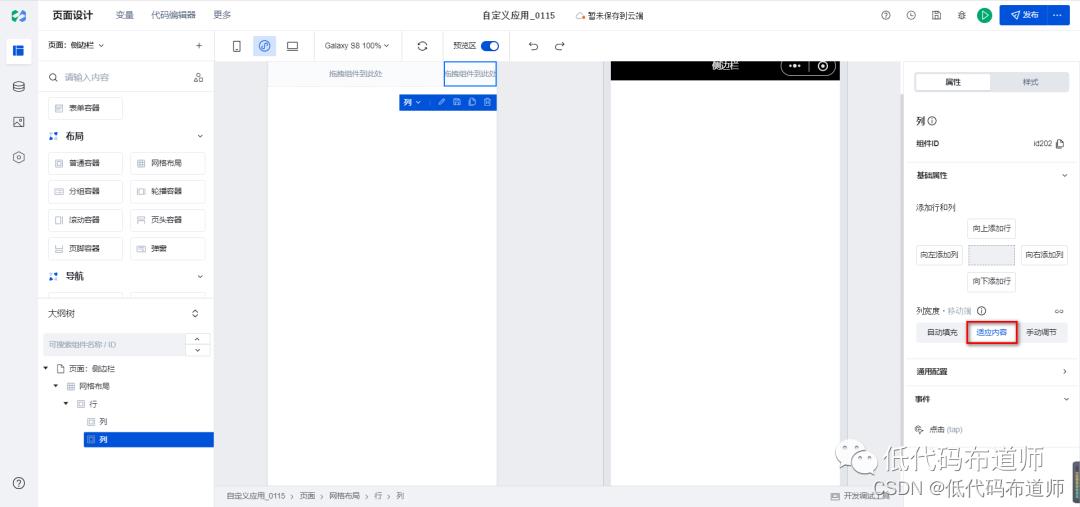
先往页面中放置网格布局

如果调整列数量,会根据数字来自动添加或者删除多余的列组件,我们将列调整为2

目前这两列是横向平分,我们的效果是图标是在右边,我们选中第二列,将列宽度改为适应内容

然后分别给列组件添加文本组件和图标组件

修改文本组件的文字内容,改为最新推荐,设置文本格式为标题H6

图标的话选择向右的箭头

现在内容比较挤,可以给一些留白,留白通过设置边距来实现,给一定的外边距

下划线的话我们只需设置下边框即可

然后给一点内边距,让边框距离文字有一定的间隔

这样一个页面就搭建好了。经常有粉丝问,我是零基础的,我想学习这个工具开发产品可以么。
其实我建议以下几种类型的人学习这个工具,第一类是你本身就有一定的商业洞察力,已经发现了一些未满足的需求。那么你可以投入一些精力来学习,投入最小的成本来验证自己的商业想法是否可行。
第二类就是本身已经有一个经营起来的生意,可以用低码工具帮自己很好的运营你现有的生意,你也不指望用你产品的人给你付费或者通过广告来增加收入。
第三类就是身处企业的IT部门,本身企业就有一些信息化的需求,以前可能要借助乙方才能实现,现在可以快速搭建一下场景来满足企业的信息化需求。
因为现在低码工具也才处于普及阶段,有些零基础的希望学习低代码直接做低码开发工作,我建议如果你的财务压力不大,可以预研,如果比较大还是先学习传统开发比较好,后续等形成行业了再转入低码开发也不迟。
以上是关于微搭低代码从入门到精通12-网格布局的主要内容,如果未能解决你的问题,请参考以下文章