ant design的Switch组件的坑,怎么更改Switch的状态?
Posted 清颖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant design的Switch组件的坑,怎么更改Switch的状态?相关的知识,希望对你有一定的参考价值。
用Switch时,怎么都改不了状态;要么就是切换页面时,再回本页,选择的值不见了;还有,切换Switch时,怎么把其他表单项给重置了呢?
重点:使用setFieldsValue更改取值;使用defaultChecked确定默认值。
看下错误代码,你是否犯过该类问题呢?如果有其他问题,欢迎评论区留言,一起讨论。
不能更改状态?错误示范:
this.state=
show:false
<Form.Item wrapperCol= span: 4 label="是否启用">
getFieldDecorator('show',
initialValue: this.state.show,
rules: [ required: true, message: '请选择!' ],
)(
<Switch
onChange=(e) =>
setFieldsValue( show: e );
// 不可!!!
checked=this.state.show
/>
)
</Form.Item>
以上代码使用了checked,会导致点击失效,切换不了状态!个人理解的原因是:页面初始化state值是false,checked指定了为false。

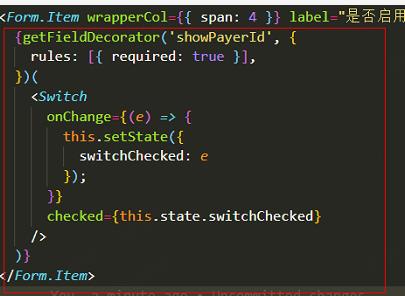
更改状态后,Switch以下的其他组件也被重置,错误示范:
这里使用了state设置和取值。
这里的switchChecked是定义的是否选中的状态。看具体逻辑。

正确代码:
this.state=
show:false
<Form.Item wrapperCol= span: 4 label="是否启用">
getFieldDecorator('show',
initialValue: this.state.show,
rules: [ required: true, message: '请选择!' ],
)(
<Switch
onChange=(e) =>
setFieldsValue( show: e );
defaultChecked=this.state.show
/>
)
</Form.Item>
之后就可以随意开关了,取值也没问题。
以上是关于ant design的Switch组件的坑,怎么更改Switch的状态?的主要内容,如果未能解决你的问题,请参考以下文章
Ant Design of Vue —— setFieldsValue方法 动态操作Switch组件
如何更改 Ant-Design 'Select' 组件的样式?