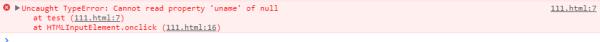
html js问题,onclick事件无法调用(IE11,火狐两个浏览器)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html js问题,onclick事件无法调用(IE11,火狐两个浏览器)相关的知识,希望对你有一定的参考价值。
<html>
<head>
<script language="javascript" type="text/javascript">
//定义一个函数
function test()
var f1 = document.getElementById("f1");
var name = f1.uname.value;
alert(name);
</script>
</head>
<body>
<form name="f1">
<input type="text" nmae="uname"/><br/>
<input type="password" nmae="pass"/><br/>
<input type="button" value="登录" onclick="test()"/>
</form>
</body>
</html>
你这个赋值写的就有问题,跟浏览器没关系,uname是什么鬼?我以为我没学到呢。
这样写就对了。
<html><head>
<script language="javascript" type="text/javascript">
//定义一个函数
function test()
var name = document.getElementById("name").value;
alert(name);
</script>
</head>
<body>
<form name="f1">
<input type="text" nmae="uname" id="name"/><br/>
<input type="password" nmae="pass" id="pass"/><br/>
<input type="button" value="登录" onclick="test()"/>
</form>
</body>
</html>追问
uname是给input输入框定义的名称啊
本回答被提问者采纳 参考技术B 不是uname的问题,你的nmae是什么鬼?????英文的name都不会吗???楼上也是个脑残,也!
以上是关于html js问题,onclick事件无法调用(IE11,火狐两个浏览器)的主要内容,如果未能解决你的问题,请参考以下文章