php ajax 交互
Posted 飞旋的留恋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php ajax 交互相关的知识,希望对你有一定的参考价值。
html 页面
<body>
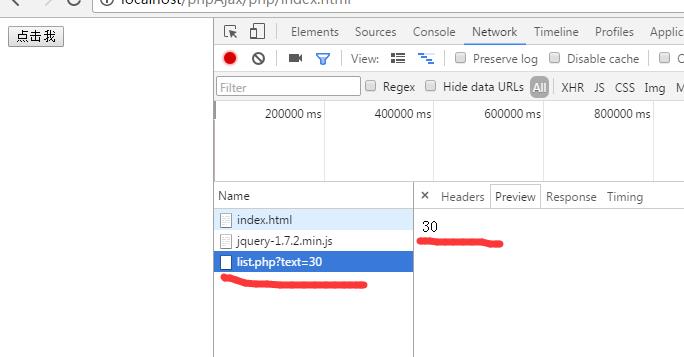
<button id="oBtn">点击我</button>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(\'#oBtn\').click(function(){
var myNum = 30;
$.ajax({
type:\'GET\',
url:"list.php",
data:{
text:myNum
},
success: function(data){
console.log(data);
}
});
});
</script>
</body>
list.php
<?php
$oMyNum = $_GET[\'text\'];
echo $oMyNum;
?>

以上是关于php ajax 交互的主要内容,如果未能解决你的问题,请参考以下文章