可以用css3改变复选框的背景色和勾上的颜色吗 一定要用js?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可以用css3改变复选框的背景色和勾上的颜色吗 一定要用js?相关的知识,希望对你有一定的参考价值。
用css3可以直接用图片作为背景就可以了,不需要用js。解决方法如下:
1、双击打开HBuilderX开发工具,在Web项目中新建静态页面canvas.html。

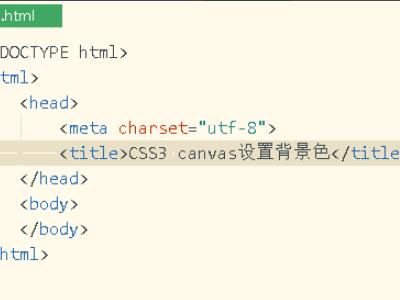
2、打开已新建的canvas.html文件,修改title标签里的文字内容。

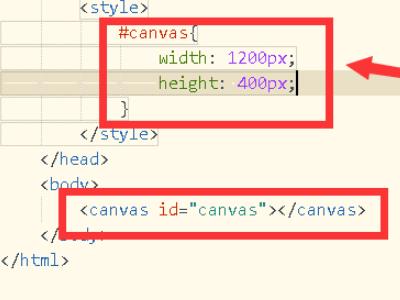
3、在<body></body>标签内,插入一个canvas标签,并设置id属性值。

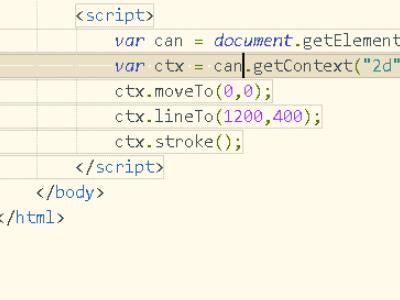
4、在canvas标签下,添加script标签并初始化canvas对象,调用自带的方法。

5、保存代码并运行项目,打开浏览器查看界面效果,可以发现绘制了一条线。

6、在style标签中,利用ID选择器设置canvas样式,添加背景色设置。

7、再次保存代码文件,并刷新浏览器,可以看到canvas画布背景色发生了改变。

用css3的话可以直接用图片作为背景就可以了
先设置
input[type=checkbox]-webkit-appearance:none;
然后可以自己定义想要的样式了。不需要js追问
那如果点span 然后替换一张图片 这样可以的吗 效果一样吗
追答一样是可以的。。
追问那如果不切换图片呢
怎么改它选中的复选框颜色和那个勾的颜色呢
追答切换图片是什么意思??不使用图片吗?
但是如果自定义的话,是要用图片的呀,css写出来的并不好看。
额 用图片 不就是点击显示图片 再点击隐藏吗
用css3是可以完成修改一定的样式 但是还是不知道怎么改选中和选中后勾的颜色
我不知道怎么改了 貌似是可以的吧
追答用图片的话,是作为checkbox的背景,来处理的。
没法直接修改原来的勾的颜色的。。
额 我凌乱了
可以用图片做背景吗 问题是 背景色都不能改 怎么可以修改背景图呢
要不加个qq吧 教下偶
追答看这个实例
<style>input[type="checkbox"]
-webkit-appearance:none;
display:block;
width:24px;
height:24px;
background:url(http://www.jq22.com/demo/iCheck-141102135003/skins/square/blue.png) left top no-repeat;
input[type="checkbox"]:focus
outline:none;
input[type="checkbox"]:checked
background-position:-48px 0;
</style><body>
<input type="checkbox">
</body> 参考技术B 首先,复选框的背景设置,backgroud-color:red;是无效的,
最好就是设置其隐藏,然后用其他标签替换,比如:
input[type=checkbox]
margin-right: 5px;
cursor: pointer;
font-size: 14px;
width: 15px;
height: 12px;
position: relative;
input[type=checkbox]:after
position: absolute;
width: 10px;
height: 15px;
top: 0;
content: " ";
background-color: #ff0000;
color: #fff;
display: inline-block;
visibility: visible;
padding: 0px 3px;
border-radius: 3px;
input[type=checkbox]:checked:after
content: "✓";
font-size: 12px;
input[type=radio]
margin-right: 5px;
cursor: pointer;
font-size: 14px;
width: 15px;
height: 12px;
position: relative;
input[type=radio]:after
position: absolute;
width: 10px;
height: 15px;
top: 0;
content: " ";
background-color: #ff0000;
color: #fff;
display: inline-block;
visibility: visible;
padding: 0px 3px;
border-radius: 50%;
input[type=radio]:checked:before
content: "✓";
display: block;
position: relative;
top: -2px;
left: 3px;
width: 6px;
height: 6px;
color: #fff;
font-weight: 400;
z-index: 1;
HTML 示例:
<input type="checkbox" name="method" value="plus" checked>plus<br>
<input type="checkbox" name="method" value="minus">minus<br>
<input type="radio" name="method" value="plus">plus<br>
<input type="radio" name="method" value="minus" checked>minus<br>
以上是关于可以用css3改变复选框的背景色和勾上的颜色吗 一定要用js?的主要内容,如果未能解决你的问题,请参考以下文章