CSSCSS 背景设置 ③ ( 背景位置-长度值设置 | 背景位置-长度值方位值同时设置 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 背景设置 ③ ( 背景位置-长度值设置 | 背景位置-长度值方位值同时设置 )相关的知识,希望对你有一定的参考价值。
文章目录
一、背景位置-长度值设置
长度值设置 效果展示 :
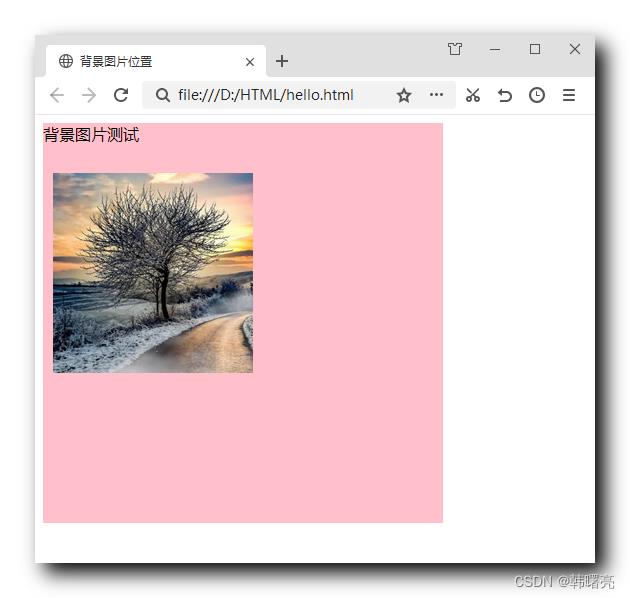
- 设置背景位置为具体值 10px 50px : 粉色区域是盒子的区域 , 图片背景位于盒子位置 x 轴方向 10 像素 , y 轴方向 50 像素 ; 在水平方向上 , 背景图片距离盒子左边界有 10 像素 , 在垂直距离上 , 背景图片距离盒子上边界有 50 像素 ;
/* 设置背景位置 - x 轴方向 10 像素 , y 轴方向 50 像素 */
background-position: 10px 50px;

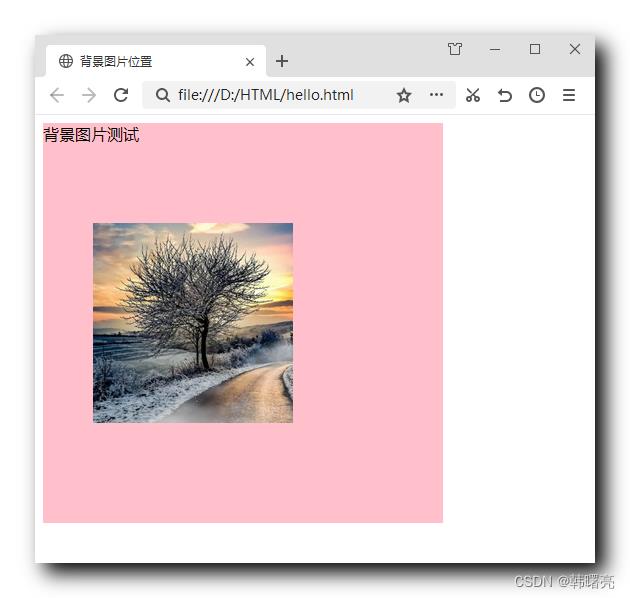
- 设置背景位置为具体值 50px 10px : 粉色区域是盒子的区域 , 图片背景位于盒子位置 x 轴方向 50 像素 , y 轴方向 10 像素 ; 在水平方向上 , 背景图片距离盒子左边界有 50 像素 , 在垂直距离上 , 背景图片距离盒子上边界有 10 像素 ;
/* 设置背景位置 - x 轴方向 50 像素 , y 轴方向 10 像素 */
background-position: 50px 10px;

- 设置背景位置为具体值 50px : 粉色区域是盒子的区域 , 图片背景位于盒子位置 x 轴方向 50 像素 , y 轴方向没有设置 , 则在垂直方向上默认为居中 ;
/* 设置背景位置 - x 轴方向 50 像素 , y 轴方向垂直居中 */
background-position: 50px;

二、背景位置-长度值方位值同时设置
长度值方位值同时设置 效果展示 :
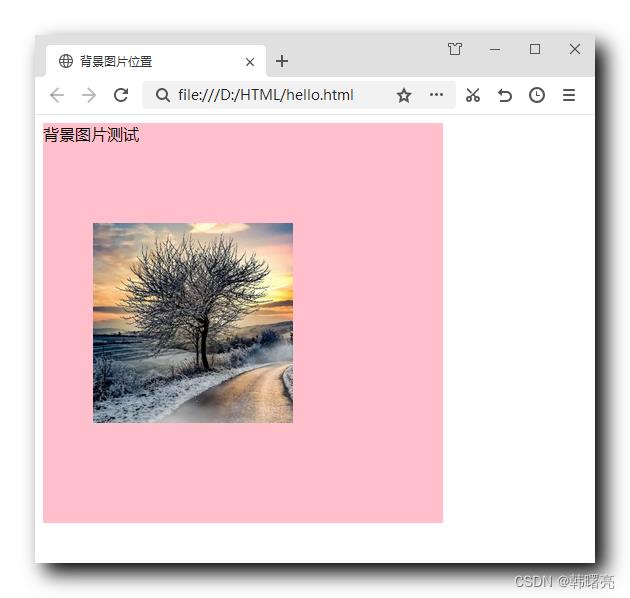
- 设置背景位置为具体值 center 50px : 粉色区域是盒子的区域 , 图片背景位于盒子位置 x 轴方向 水平居中 , y 轴方向 50 像素 ;
/* 设置背景位置 - x 轴方向 水平居中 , y 轴方向 50 像素 */
background-position: center 50px;

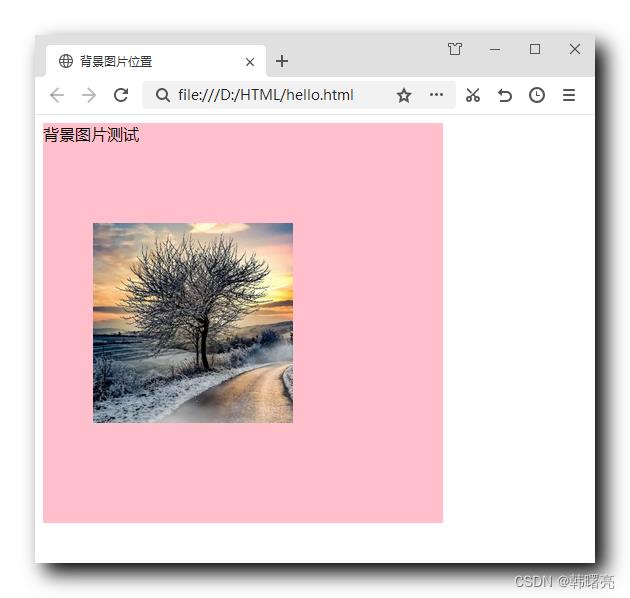
- 设置背景位置为具体值 50px center : 粉色区域是盒子的区域 , 图片背景位于盒子位置 x 轴方向 50 像素 , y 轴方向 垂直居中 ;
/* 设置背景位置 - x 轴方向 50 像素 , y 轴方向 垂直居中 */
background-position: 50px center;

三、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>背景图片位置</title>
<base target="_blank"/>
<style>
/* 设置背景图片 */
.background
width: 400px;
height: 400px;
color: black;
background-color:pink;
/* 背景图片设置
1. 在 url() 中设置相对链接
2. url() 中的链接没有双引号
*/
background-image: url(images/image.jpg);
/* 默认平铺样式 repeat */
/*background-repeat: repeat;*/
/* 不平铺 */
background-repeat: no-repeat;
/* x 轴平铺 */
/*background-repeat: repeat-x;*/
/* y 轴平铺 */
/*background-repeat: repeat-y;*/
/* 设置背景位置 - 右上角 */
/*background-position: right top;*/
/* 设置背景位置 - 左下角 */
/*background-position: left bottom;*/
/* 设置背景位置 - 水平居中 垂直居中 */
/*background-position: center center;*/
/* 设置背景位置 - 左下角 两个值前后顺序无关 */
/*background-position: bottom left; */
/* 设置背景位置 - 指定一个值 另一个默认居中 */
/*background-position: top;*/
/* 设置背景位置 - x 轴方向 10 像素 , y 轴方向 50 像素 */
/*background-position: 10px 50px;*/
/* 设置背景位置 - x 轴方向 50 像素 , y 轴方向 10 像素 */
/*background-position: 50px 10px;*/
/* 设置背景位置 - x 轴方向 50 像素 , y 轴方向垂直居中 */
/*background-position: 50px;*/
/* 设置背景位置 - x 轴方向 50 像素 , y 轴方向 垂直居中 */
background-position: 50px center;
/* 设置背景位置 - x 轴方向 水平居中 , y 轴方向 50 像素 */
/*background-position: center 50px;*/
</style>
</head>
<body>
<div class="background">
背景图片测试
</div>
</body>
</html>

以上是关于CSSCSS 背景设置 ③ ( 背景位置-长度值设置 | 背景位置-长度值方位值同时设置 )的主要内容,如果未能解决你的问题,请参考以下文章