JavaWeb中异步交互的关键——Ajax
Posted 黑洞晓威
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb中异步交互的关键——Ajax相关的知识,希望对你有一定的参考价值。

文章目录
1,Ajax 概述
AJAX (Asynchronous javascript And XML):异步的 JavaScript 和 XML。
我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。

1.1 作用
AJAX 作用有以下两方面:
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。如下图
我们先来看之前做功能的流程,如下图:

如上图,Servlet 调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的 jsp 页面,在页面上使用 EL表达式 和 JSTL 标签库进行数据的展示。
而我们学习了AJAX 后,就可以使用AJAX和服务器进行通信,以达到使用 html+AJAX来替换JSP页面了。如下图,浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。

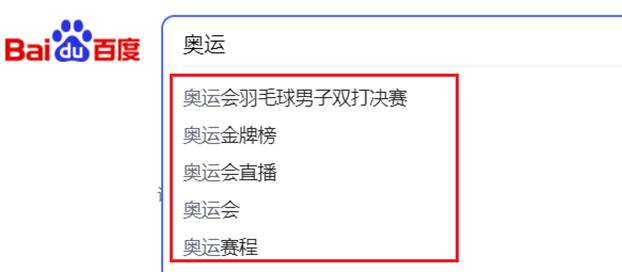
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

上图所示的效果我们经常见到,在我们输入一些关键字(例如 奥运)后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 更新局部页面 的效果。

1.2 同步和异步
知道了局部刷新后,接下来我们再聊聊同步和异步:
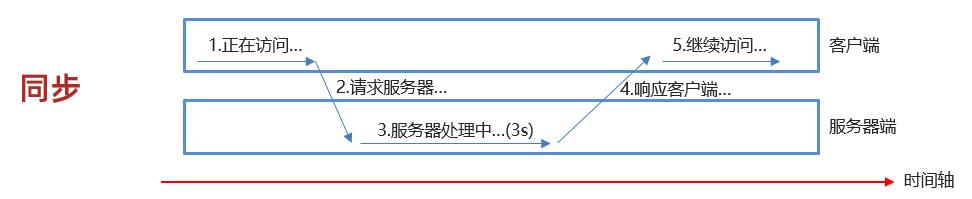
- 同步发送请求过程如下

浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
-
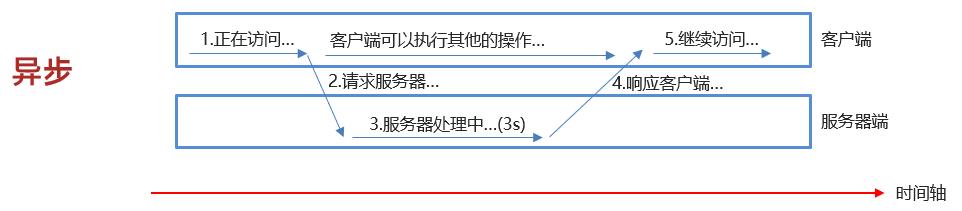
异步发送请求过程如下

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。

1.3 案例
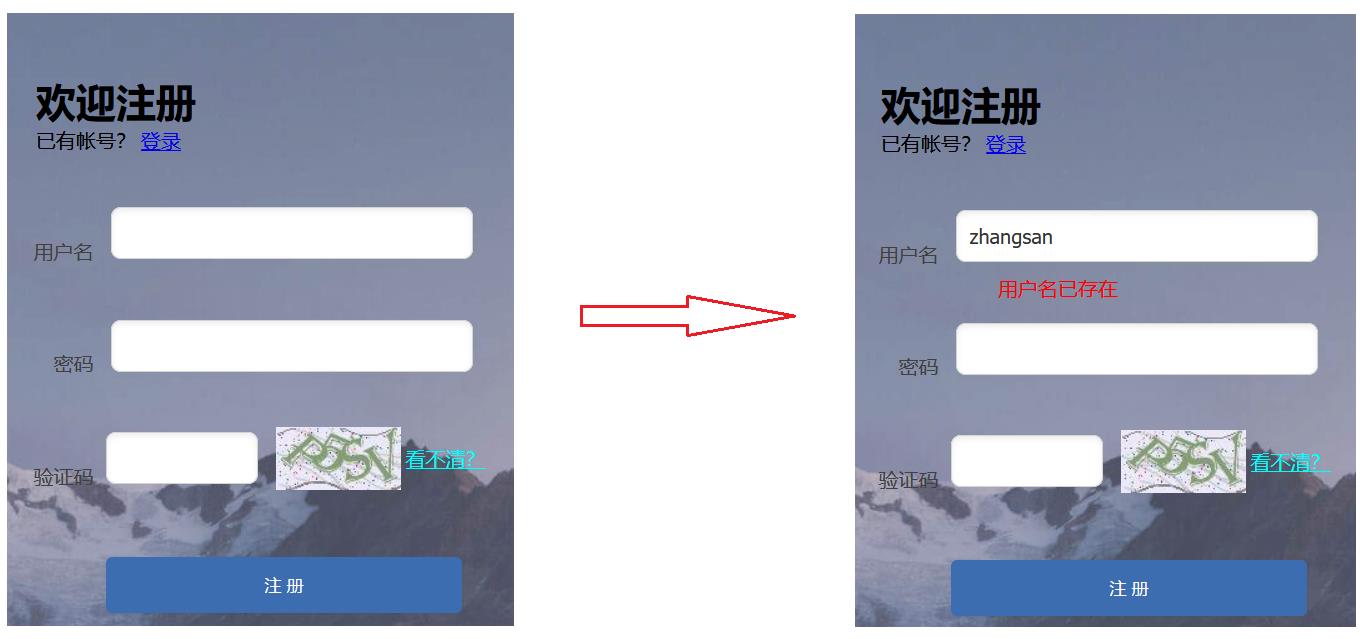
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在

1.3.1 分析
- 前端完成的逻辑
- 给用户名输入框绑定光标失去焦点事件
onblur - 发送 ajax请求,携带username参数
- 处理响应:是否显示提示信息
- 给用户名输入框绑定光标失去焦点事件
- 后端完成的逻辑
- 接收用户名
- 调用service查询User。此案例是为了演示前后端异步交互,所以此处我们不做业务逻辑处理
- 返回标记
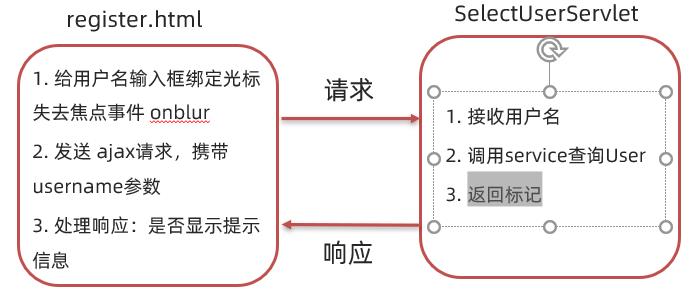
整体流程如下:

1.3.2 后端实现
定义名为 SelectUserServlet 的servlet。代码如下:
@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//1. 接收用户名
String username = request.getParameter("username");
//2. 调用service查询User对象,此处不进行业务逻辑处理,直接给 flag 赋值为 true,表明用户名占用
boolean flag = true;
//3. 响应标记
response.getWriter().write("" + flag);
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
this.doGet(request, response);
1.3.3 前端实现
将 04-资料\\1. 验证用户名案例\\1. 静态页面 下的文件整体拷贝到项目下 webapp 下。并在 register.html 页面的 body 结束标签前编写 script 标签,在该标签中实现如下逻辑
第一步:给用户名输入框绑定光标失去焦点事件 onblur
第二步:发送 ajax请求,携带username参数
在 第一步 绑定的匿名函数中书写发送 ajax 请求的代码
由于我们发送的是 GET 请求,所以需要在 URL 后拼接从输入框获取的用户名数据。而我们在 第一步 绑定的匿名函数中通过以下代码可以获取用户名数据
// 获取用户名的值
var username = this.value; //this : 给谁绑定的事件,this就代表谁
而携带数据需要将 URL 修改为:
xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username);
第三步:处理响应:是否显示提示信息
当 this.readyState == 4 && this.status == 200 条件满足时,说明已经成功响应数据了。
此时需要判断响应的数据是否是 “true” 字符串,如果是说明用户名已经占用给出错误提示;如果不是说明用户名未被占用清除错误提示
综上所述,前端完成代码如下:
//1. 给用户名输入框绑定 失去焦点事件
document.getElementById("username").onblur = function ()
//2. 发送ajax请求
// 获取用户名的值
var username = this.value;
//2.1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest)
xhttp = new XMLHttpRequest();
else
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
//2.2. 发送请求
xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username);
xhttp.send();
//2.3. 获取响应
xhttp.onreadystatechange = function()
if (this.readyState == 4 && this.status == 200)
//alert(this.responseText);
//判断
if(this.responseText == "true")
//用户名存在,显示提示信息
document.getElementById("username_err").style.display = '';
else
//用户名不存在 ,清楚提示信息
document.getElementById("username_err").style.display = 'none';
;

2,axios
Axios 对原生的AJAX进行封装,简化书写。
Axios官网是:https://www.axios-http.cn
2.1 基本使用
axios 使用是比较简单的,分为以下两步:
-
引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script> -
使用axios 发送请求,并获取响应结果
-
发送 get 请求
axios( method:"get", url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan" ).then(function (resp) alert(resp.data); ) -
发送 post 请求
axios( method:"post", url:"http://localhost:8080/ajax-demo1/aJAXDemo1", data:"username=zhangsan" ).then(function (resp) alert(resp.data); );
-
axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为get或者post。url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
2.2 快速入门
2.2.1 后端实现
定义一个用于接收请求的servlet,代码如下:
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
System.out.println("get...");
//1. 接收请求参数
String username = request.getParameter("username");
System.out.println(username);
//2. 响应数据
response.getWriter().write("hello Axios~");
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
System.out.println("post...");
this.doGet(request, response);
2.2.2 前端实现
-
引入 js 文件
<script src="js/axios-0.18.0.js"></script> -
发送 ajax 请求
-
get 请求
axios( method:"get", url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan" ).then(function (resp) alert(resp.data); ) -
post 请求
axios( method:"post", url:"http://localhost:8080/ajax-demo/axiosServlet", data:"username=zhangsan" ).then(function (resp) alert(resp.data); )
-
整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="js/axios-0.18.0.js"></script>
<script>
//1. get
/* axios(
method:"get",
url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
).then(function (resp)
alert(resp.data);
)*/
//2. post 在js中 表示一个js对象,而这个js对象中有三个属性
axios(
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
).then(function (resp)
alert(resp.data);
)
</script>
</body>
</html>
2.3 请求方法别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
而我们只关注 get 请求和 post 请求。
入门案例中的 get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp)
alert(resp.data);
);
案例中的 post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp)
alert(resp.data);
)
最后说一句
感谢大家的阅读,文章通过网络资源与自己的学习过程整理出来,希望能帮助到大家。
才疏学浅,难免会有纰漏,如果你发现了错误的地方,可以提出来,我会对其加以修改。

以上是关于JavaWeb中异步交互的关键——Ajax的主要内容,如果未能解决你的问题,请参考以下文章