图表数字化的制作神器
Posted bisal(Chen Liu)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图表数字化的制作神器相关的知识,希望对你有一定的参考价值。
最近做的工作中,涉及到制图需求,看了同事用echarts制作的图,基本能满足需求,而且用起来,比较简单,值得研究。
ECharts是一款基于javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,然后捐赠给Apache基金会,成为ASF孵化级项目。
ECharts的Apache官网,https://echarts.apache.org/zh/index.html

作为开源产品,非常赞的是官方文档的实用性,言简意赅,看过一些,基本上就能直接上手了,这值得我们做产品和开发的学习借鉴,毕竟是让人用,能快速知道怎么用才是最佳的宣传方式。
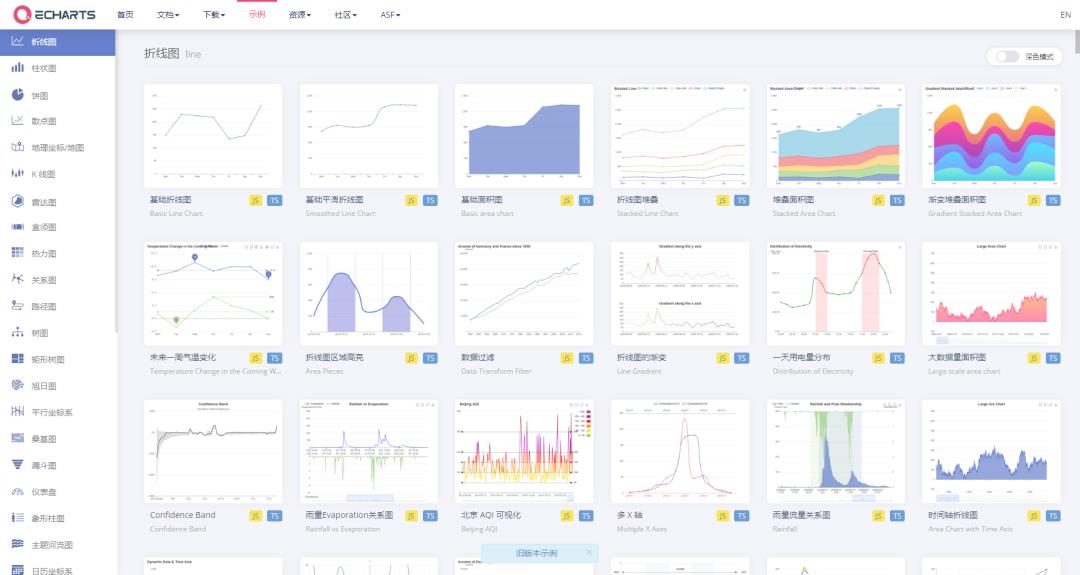
ECharts提供了很多类型图的例子,
https://echarts.apache.org/examples/zh/index.html#chart-type-line

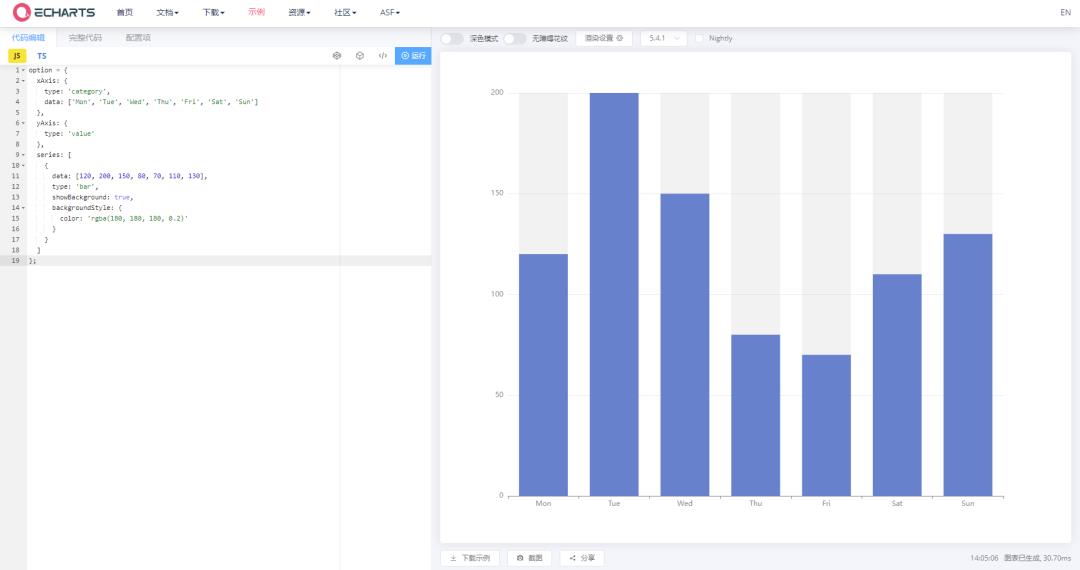
点击某种图,就会提供它对应的代码和效果,可以直接编辑,增减项,调整属性,实时看到效果,直接复制代码,就可以用到自己的项目中,
https://echarts.apache.org/examples/zh/editor.html?c=bar-background&lang=js

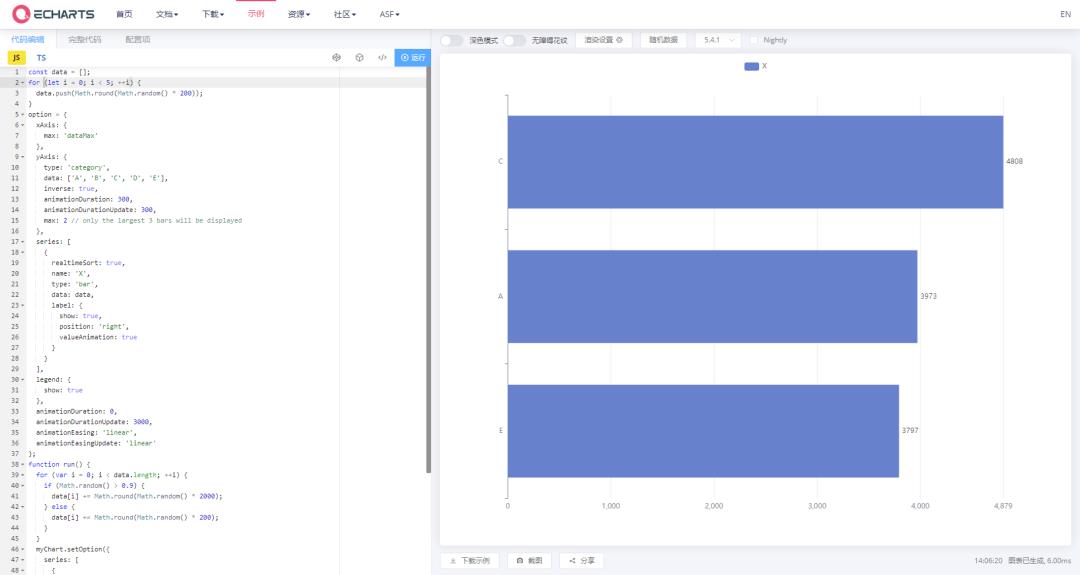
除了静态图,还支持各种动态的图,
https://echarts.apache.org/examples/zh/editor.html?c=bar-race

展示一个示例code,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data: ['销量']
,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>P.S. 官方文档说echarts.js文件需要下载,但是这个地址,已经不能访问,
https://www.jsdelivr.com/package/npm/echarts
可以打开https://cdn.jsdelivr.net/npm/echarts@5.2.0/dist/echarts.js,将其内容保存为echarts.js,和上述code存储到同一路径中。
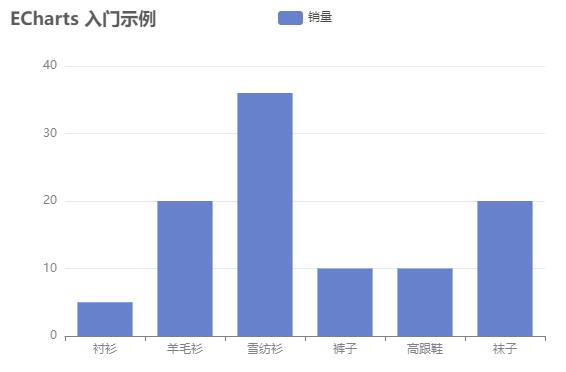
效果如下,

ECharts制作的图,不仅可以用到工程中,研究报告、课题、PPT等,也可以用到的,确实非常实用。
如果您认为这篇文章有些帮助,还请不吝点下文章末尾的"点赞"和"在看",或者直接转发pyq,

近期更新的文章:
近期的热文:
《推荐一篇Oracle RAC Cache Fusion的经典论文》
文章分类和索引:
以上是关于图表数字化的制作神器的主要内容,如果未能解决你的问题,请参考以下文章