如何制作chrome插件,可以用jquery修改已知网页DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何制作chrome插件,可以用jquery修改已知网页DOM相关的知识,希望对你有一定的参考价值。
第一步:新建一个文件夹,创建一个文件manifest.json
文件内容:
"manifest_version": 2,
"name": "用jquery搞事情",
"description": "使用jquery操作dom",
"version": "1.0",
"icons":
"128" : "icon.png"
,
"permissions": [
"tabs", "http://*/*","https://*/*"
],
"content_scripts": [
"js":["jquery-1.10.2.js","do-something.js"],"matches":[
"https://www.baidu.com/"
]
]
js:你要引入的js文件,这里引入jquery和你要搞事情的js文件(所有的文件都要放到这个文件夹里)
metches:匹配的网站,可以加*模糊匹配,也可以写多个匹配网站
do-something.js内容:(只是举个例子,你可以随便写)
//下面可以尽情的搞事情了。
$("#su").val("百度两下");
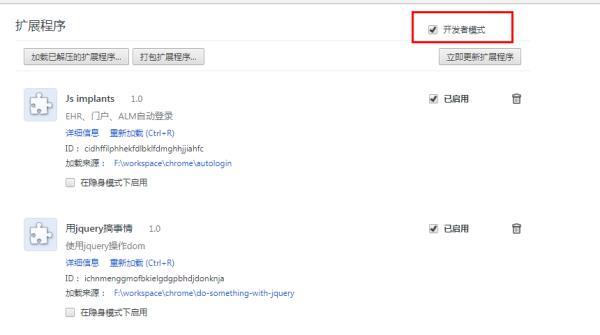
第二步:打开chrome的扩展程序界面,选择开发者模式,加载已解压的扩展程序,然后选择你的文件夹就可以了。

看一下效果:

搞定。
简单的说,就是扩展可以在页面插入代码。
于是就没有什么做不了的了。
更具体的,去看扩展开发文档吧
如果觉得扩展开发太复杂,可以试着开发User Script
Chrome原生支持UserScript,建议先从这个上手
写段代码,命名为*.user.js
拖到Chrome扩展管理界面,安装,就好了
以上是关于如何制作chrome插件,可以用jquery修改已知网页DOM的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 Chrome Inspector 显示 jquery 插件的弹出 css
如何修改谷歌Chrome应用商店的插件,绕过Chrome检查