Vue+elementUI+Laravel实现分页
Posted 讲师郭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+elementUI+Laravel实现分页相关的知识,希望对你有一定的参考价值。
Laravel框架控制器方法:
/* * 学生信息列表 * 请求方式:get * 参数:null * */ public function studentLists(){ $data = Student::studentLists(); foreach ($data as $k=>$v){ $data[$k][\'s_sex\'] = $v[\'s_sex\'] == 1 ? \'男\' : \'女\'; $data[$k][\'s_img\'] = \'http://www.1707laravel.com/\'.$v[\'s_img\']; } return [\'code\'=>0,\'msg\'=>\'查询成功\',\'result\'=>$data]; }
Laravel框架模型层方法
public static function studentLists(){ return self::join(\'room\',\'student.class_id\',\'=\',\'room.c_id\')->paginate(2); }
Vue页面代码示例
<template>
<div>
<h1>列表</h1>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="id"
label="主键id"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="个人照片">
<template slot-scope="imgObj">
<img :src="imgObj.row.s_img" width="80" height="80" alt="">
</template>
</el-table-column>
<el-table-column
prop="s_name"
label="学生姓名"
width="180">
</el-table-column>
<el-table-column
prop="s_sex"
label="学生性别">
</el-table-column>
<el-table-column
prop="s_age"
label="学生年龄">
</el-table-column>
<el-table-column
prop="c_name"
label="所在班级">
</el-table-column>
<el-table-column
prop="s_address"
label="籍贯地址">
</el-table-column>
</el-table>
<el-pagination
background
layout="prev, pager, next"
:page-size="pageSize"
:total="total"
@current-change="one"
>
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
total:0,//总条数
pageSize:0, //每页显示条数
}
},
created(){
var obj = this;
//这个方法表示的是初始化页面完成的时候执行的操作
this.$axios.get(\'/api/student-lists\')
.then(function(res){
//获取到表格数据
obj.tableData = res.data.result.data;
obj.total = res.data.result.total;
obj.pageSize = res.data.result.to;
// console.log(res.data.result.data);
})
},
methods:{
one(val){
var obj = this;
this.$axios.get(\'/api/student-lists?page=\'+val)
.then(function(res){
obj.tableData = res.data.result.data;
})
}
}
}
</script>
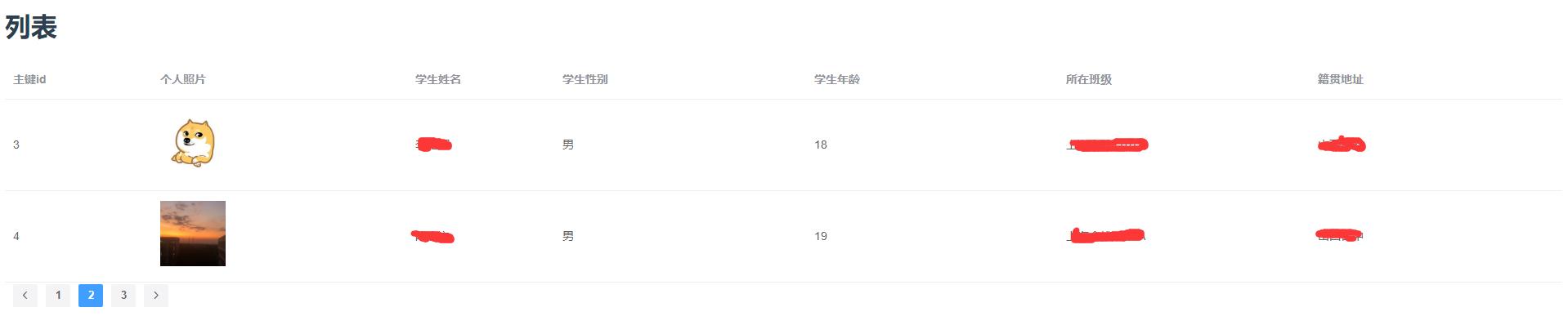
效果图:

以上是关于Vue+elementUI+Laravel实现分页的主要内容,如果未能解决你的问题,请参考以下文章