php & vue 跨域问题解决方案
Posted shenzen_小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php & vue 跨域问题解决方案相关的知识,希望对你有一定的参考价值。
方案1:在服务端配置指定的域名
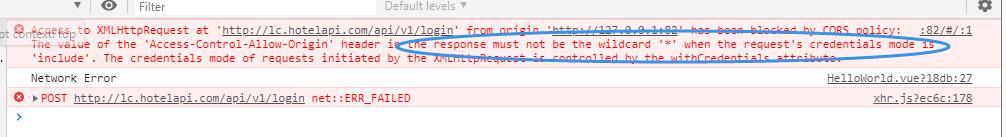
(注:在vue中无需设置;\'Access-Control-Allow-Origin\'如果为*则依然会报错,必须得是指定的域名)

/** * 设置能访问的域名 * * @var array */ static public $originarr = [ \'http://lc.vue.com:82\', // 前端本地测试域名 \'http://127.0.0.1:82\', // 前端本地测试域名 \'http://localhost:8066\', // 前端本地测试域名 \'http://localhost:8067\', // 前端本地测试域名 \'http://127.0.0.1:8066\', // 前端本地测试域名 \'http://127.0.0.1:8067\', // 前端本地测试域名 \'http://192.168.0.100:8066\', // 前端本地测试域名 ]; /** * 允许多个域名访问 TODO 暂时对于非访问的域名不做其他处理. * */ static function set_header() { // 获取当前跨域域名 $origin = isset($_SERVER[\'HTTP_ORIGIN\']) ? $_SERVER[\'HTTP_ORIGIN\'] : \'\'; if (in_array($origin, self::$originarr)) { // 允许 $originarr 数组内的 域名跨域访问 header(\'Access-Control-Allow-Origin:\' . $origin); // 响应类型 header(\'Access-Control-Allow-Methods:POST,GET\'); // 带 cookie 的跨域访问 header(\'Access-Control-Allow-Credentials: true\'); // 响应头设置 header(\'Access-Control-Allow-Headers:x-requested-with,Content-Type,X-CSRF-Token\'); } }
方案2:...
以上是关于php & vue 跨域问题解决方案的主要内容,如果未能解决你的问题,请参考以下文章