php+websocket 实现聊天室
Posted 下页、再停留
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php+websocket 实现聊天室相关的知识,希望对你有一定的参考价值。
一、配置
开启socket组建,否则会报 Fatal error: Call to undefined function socket_create() 错误
1、打开php.ini配置文件,搜索 extension=php_sockets.dll,把前面的‘;’分号删掉。修改之后重启服务。
注意:如果php版本多,一定要注意使用的哪个版本就要取修改哪个版本的php.ini文件,wamp开启socket需要apache和php下面的php.ini一起修改,而phpstudy只需要修改一个php.ini.
2、检查socket组建是否开启
运行phpinfo.php查看,如果Sockets Support => enabled,就说明开启成功了。

3、设置cmd可以运行php文件
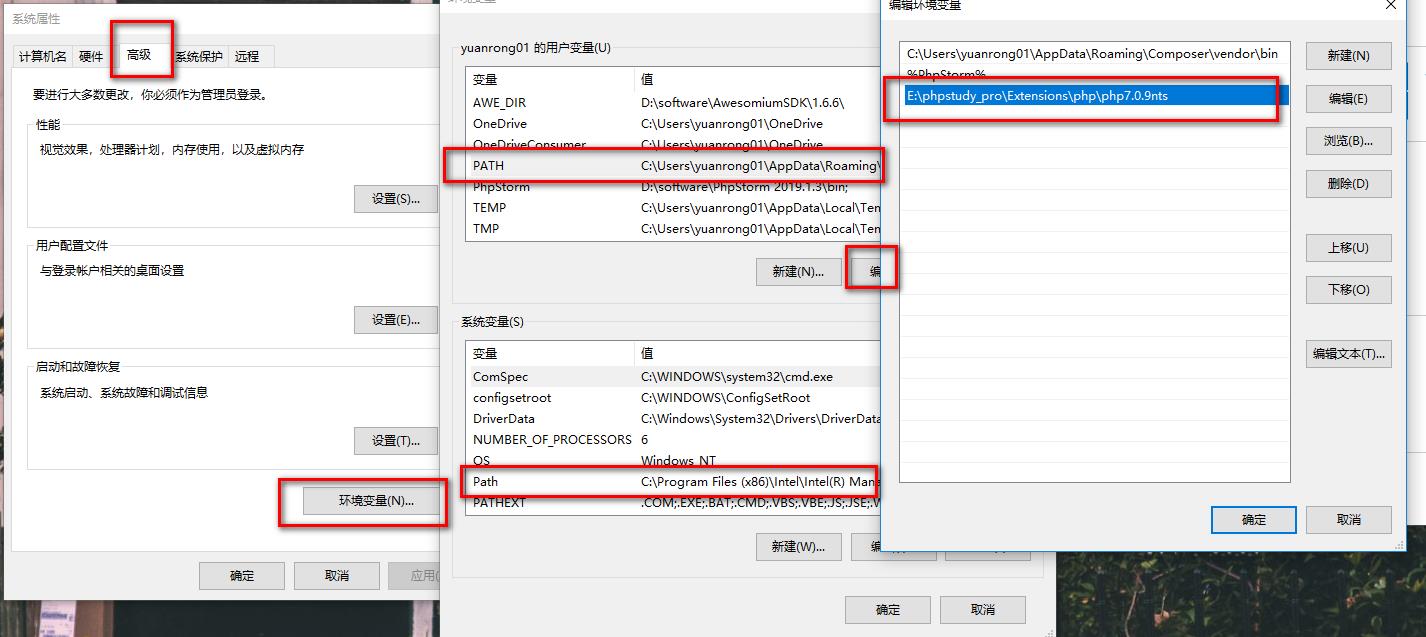
在“我的计算机->属性->高级系统设置->高级->环境变量”,在用户变量的PATH添加一条,指向php的路径(注意版本要一致),在环境变量里的Path也需要添加一条,跟上面一样

4、测试socket和php是否配置成功
在项目下新建一个名叫start.php的文件
if(extension_loaded(\'sockets\')){ echo "1"; }else{ echo "0"; }
在cmd里输入 php d:\\phpstudy\\www\\start.php,如果输出1,则说明配置正确,如果输出0,则配置错误,需要仔细重新配置
二、实现流程
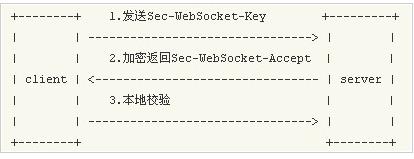
前端实现比较简单,难点在后台,其逻辑如下:php主要就是接收加密key并返回其中完成套接字的创建和握手操作

服务端的流程:
1、挂起一个socket套接字进程,等待连接
2、有socket连接之后,遍历套接字数组
3、没有握手的,进行握手操作,已经握手的,则把接收的数据解析并写入缓冲区进行输出。
三、前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>websocket聊天室</title> <link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600" rel="stylesheet"> <link rel="stylesheet" href="/static/index/css/reset.min.css"> <link rel="stylesheet" href="/static/index/css/chat.css"> <link rel="stylesheet" href="/static/index/layui/layer/theme/default/layer.css"> <style> .message img { float: left; width: 40px; height: 40px; margin-right: 12px; border-radius: 50%; } .you { margin-left: 60px; margin-top: -39px; } .me-header { float: right !important; margin-right: 0 !important; } .me { margin-right: 60px; margin-top: -39px; } .active-chat::-webkit-scrollbar, .left::-webkit-scrollbar { width: 2px; } </style> </head> <body> <div class="wrapper"> <div class="container"> <div class="left"> <div class="top" style="padding: 20px 29px;height: auto;"> <div class="" style="font: 400 13.3333px Arial;font-weight: 400;">在线人数:<span id="numbers">0</span> 人 </div> </div> <ul class="people"> </ul> </div> <div class="right"> <div class="top"><span>Tips: <span class="name">PHP之websocket聊天室</span></span></div> <div class="chat active-chat" data-chat="person1" style="height: auto;border-width: 0px;padding: 10px;height: 483px; padding: 10px;overflow-y: auto;scrollTop: 100px"> </div> <div class="write"> <a href="javascript:;" class="write-link attach"></a> <input type="text" id="input-value" onkeydown="confirm(event)"/> <a href="javascript:;" class="write-link smiley"></a> <a href="javascript:;" class="write-link send" onclick="send()"></a> </div> </div> </div> </div> <script src="/static/index/js/jquery-1.11.3.min.js"></script> <script src="/static/index/js/chat.js"></script> <script src="/static/index/layui/layer/layer.js"></script> <script> var uname = "user" + uuid(8, 11); layer.open({ title: \'您的用户名如下\', content: uname, closeBtn: 0, yes: function (index, layero) { layer.close(index); } }); // 随机选出一个头像 var avatar = [\'a1.jpg\', \'a2.jpg\', \'a3.jpg\', \'a4.jpg\', \'a5.jpg\', \'a6.jpg\', \'a7.jpg\', \'a8.jpg\', \'a9.jpg\', \'a10.jpg\']; if (avatar[Math.round(Math.random() * 10)]) { var headerimg = "img/" + avatar[Math.round(Math.random() * 10)]; } else { var headerimg = "img/" + avatar[0]; } var ws = null; // 创建websocket连接 connect(); function connect() { // 创建一个 websocket 连接 ws://ip:端口号 ws = new WebSocket("ws://127.0.0.1:1234"); // 连接状态 1已建立连接 console.log(ws.readyState) // 连接建立时触发 ws.onopen = onopen; // 客户端接收服务端数据时触发 ws.onmessage = onmessage; // 连接关闭时触发 ws.onclose = onclose; // 通信发生错误时触发 ws.onerror = onerror; } // 通信建立成功 function onopen() { var data = "系统消息:建立连接成功"; console.log(data); } // 接收客户端的数据,发送数据 function onmessage(e) { var data = JSON.parse(e.data); console.log(data) switch (data.type) { case \'handShake\': //首次登录,发送登陆数据 var user_info = {\'type\': \'login\', \'msg\': uname, \'headerimg\': headerimg}; sendMsg(user_info); break; case \'login\': userList(data.user_list); systemMessage(\'系统消息: \' + data.msg + \' 已上线\'); break; case \'logout\': userList(data.user_list); if (data.msg.length > 0) { systemMessage(\'系统消息: \' + data.msg + \' 已下线\'); } break; case \'user\': messageList(data); break; case \'system\': systemMessage(); break; } } function onclose() { console.log("连接关闭,定时重连"); connect(); } // websocket 错误事件 function onerror() { var data = "系统消息 : 出错了,请退出重试."; console.log(data); } function confirm(event) { var key_num = event.keyCode; if (13 == key_num) { send(); } else { return false; } } // 发送数据 function send() { var msg = document.querySelector("input#input-value").value; var reg = new RegExp("\\r\\n", "g"); msg = msg.replace(reg, ""); sendMsg({type: "user", msg: msg}); document.querySelector("input#input-value").value = ""; } // 发送数据 function sendMsg(msg) { var data = JSON.stringify(msg); ws.send(data); } // 追加数据 上下线的系统消息 function systemMessage(msg) { var html = `<div class="conversation-start"> <span>` + msg + `</span> </div>`; var active_chat = document.querySelector(\'div.active-chat\'); var oldHtml = active_chat.innerHTML; active_chat.innerHTML = oldHtml + html; active_chat.scrollTop = active_chat.scrollHeight; } // 追加从服务端返回的数据 左侧在线人数列表 function userList(user) { var html = \'\'; for (var i = 0; i < user.length; i++) { html += `<li class="person" data-chat="person1"> <img src="` + user[i].headerimg + `" alt=""/> <span class="name">` + user[i].username + `</span> <span class="time">` + user[i].login_time + `</span> <span class