精通系列前端项目案例
Posted 蓝匣子itbluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了精通系列前端项目案例相关的知识,希望对你有一定的参考价值。
本项目分为二部分
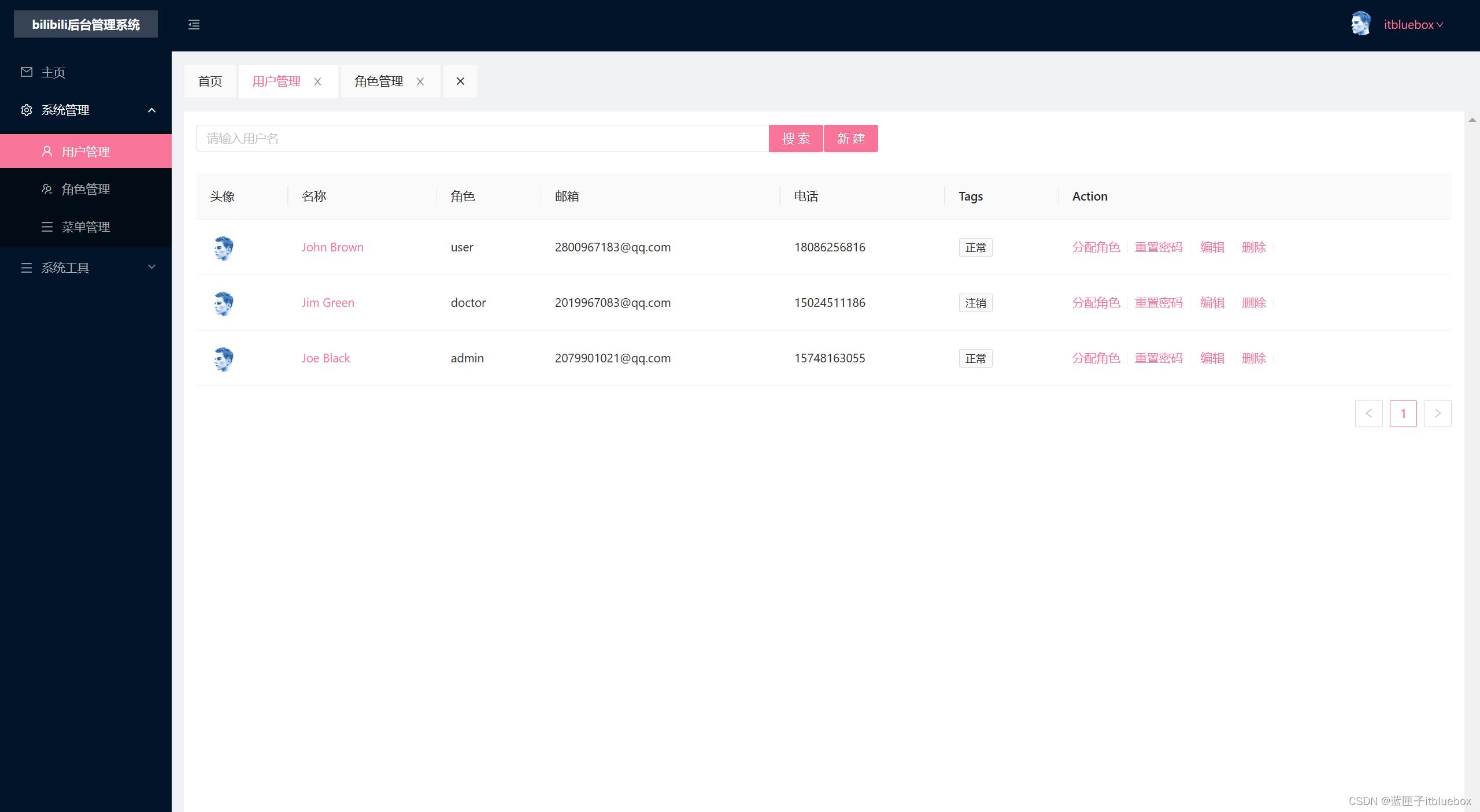
1、后台管理系统(用户管理,角色管理,视频管理等)
2、客户端(登录注册、发布视频)



Vue3做出B站【bilibili】 Vue3+TypeScript【快速入门一篇文章精通系列(一)前端项目案例】
- 一、前言
- 二、项目创建基本页面搭建
- 三、后台管理界面开发
一、前言
在前端方面我们使用的技术栈包括
TypeScript
Vue3
ant Design Vue
axios
echarts
highcharts
mockjs
pinia
vue-router
二、项目创建基本页面搭建
(一)创建Vue3 + TypeScript项目
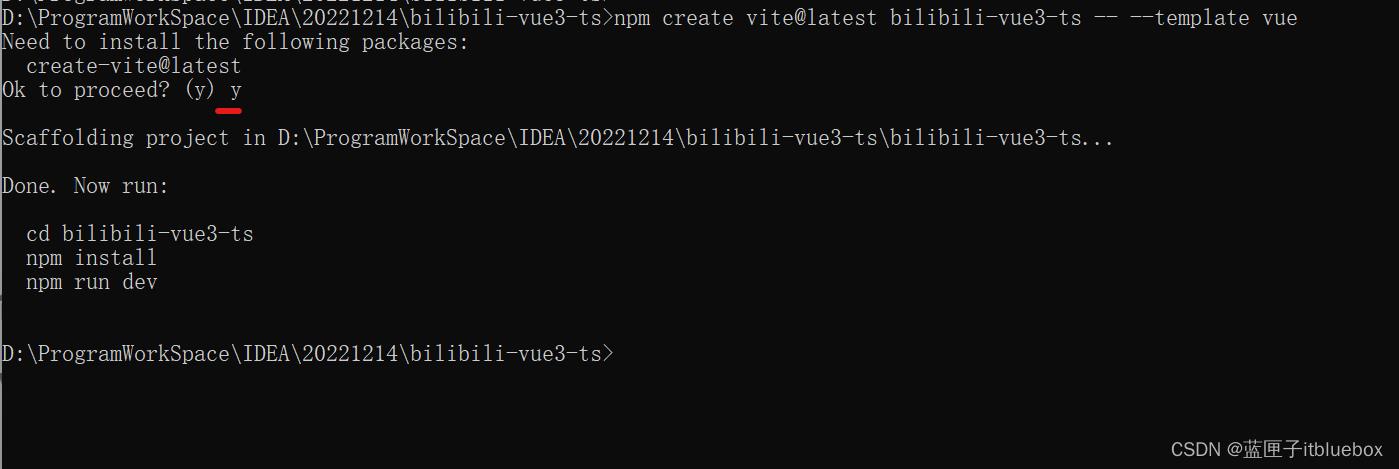
1、新建Vue3 项目
npm create vite@latest bilibili-vue3-ts -- --template vue

将生成的js文件都修改为ts文件


2、用WebStorm打开项目
1)打开项目以后执行 npm install

执行成功

2)安装TypeScript
安装TypeScript
npm install -g typescript

安装完成后,在控制台运行如下命令,检查安装是否成功(3.x):
tsc -v

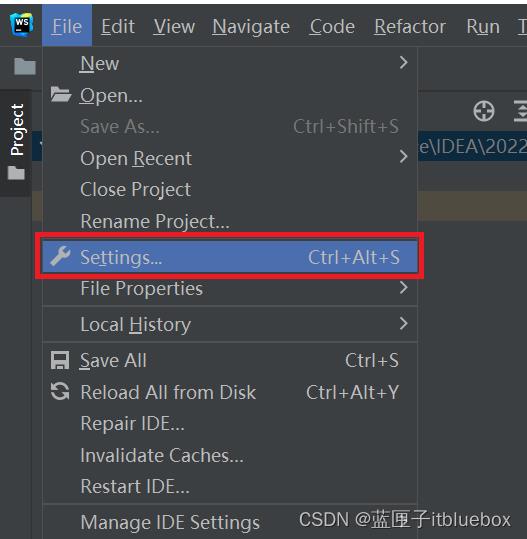
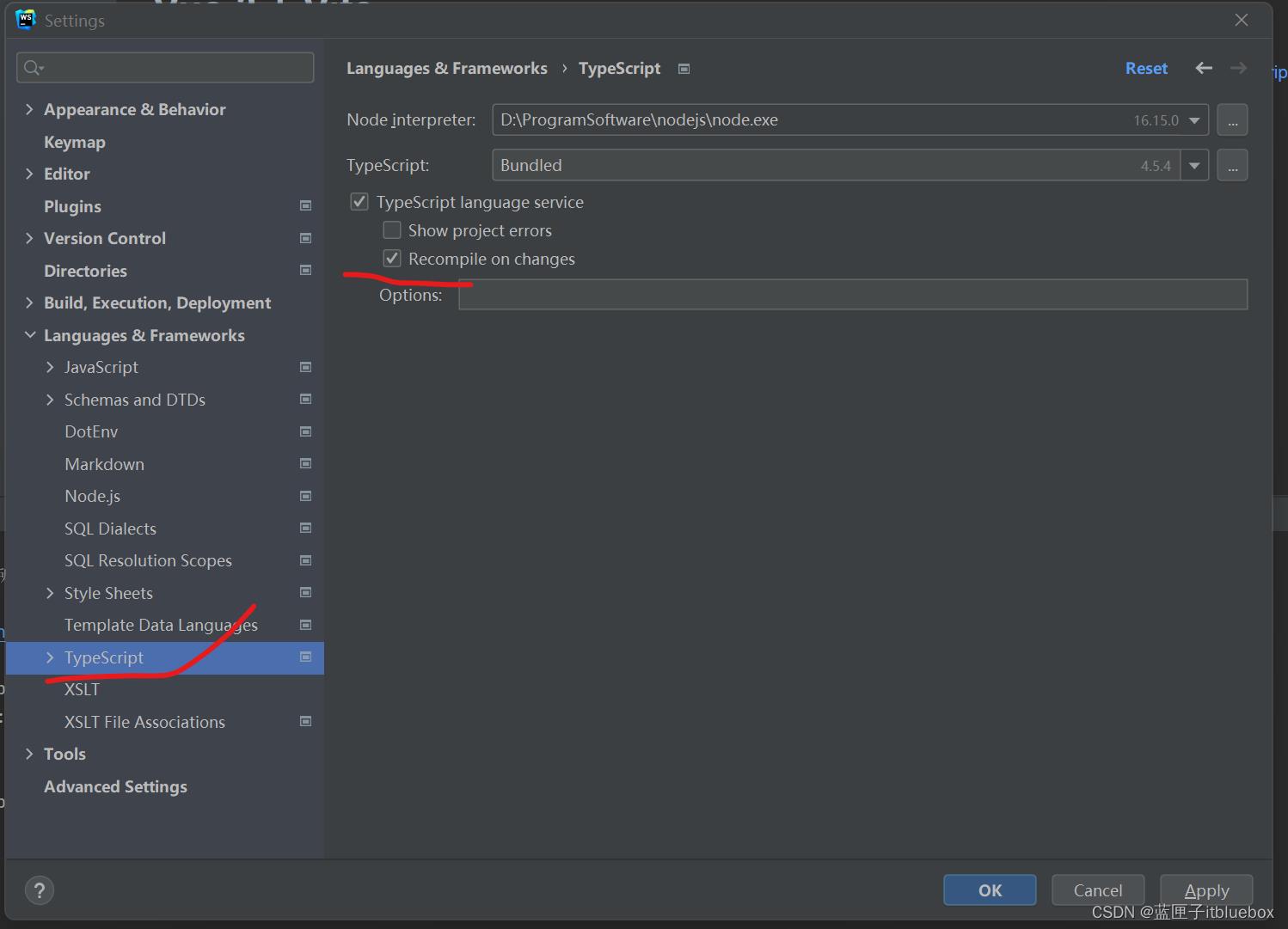
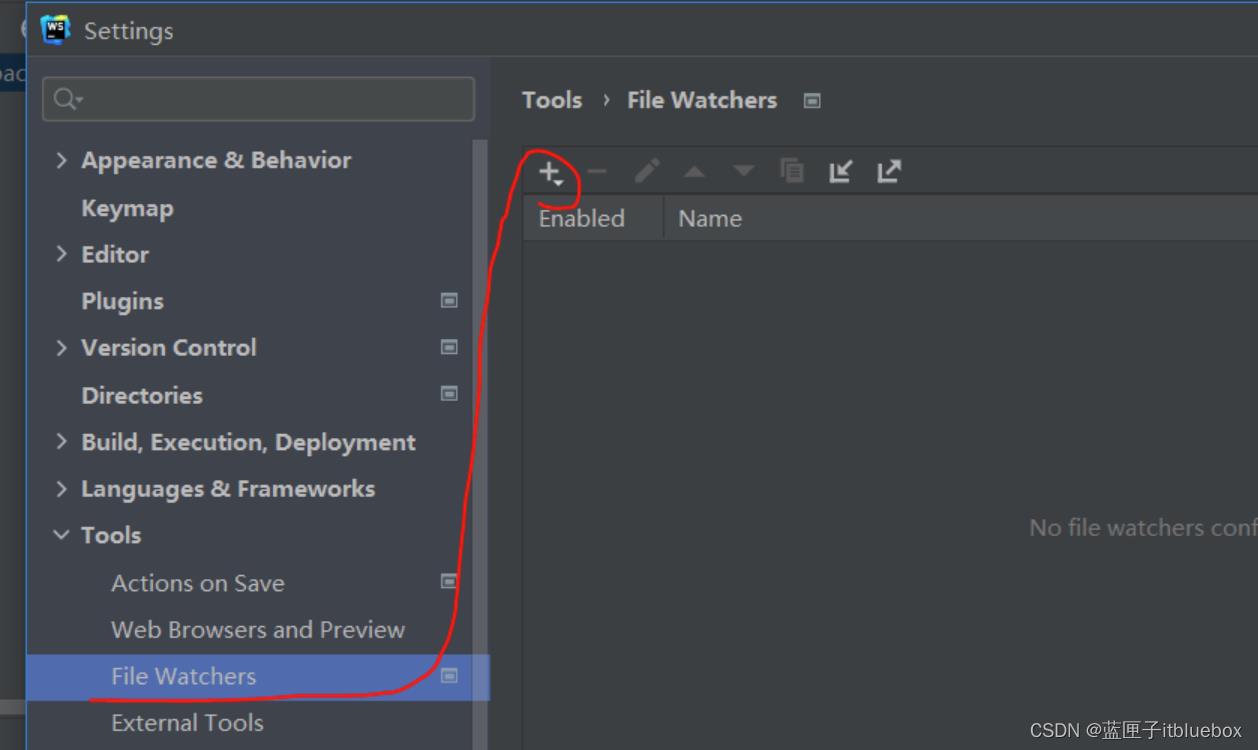
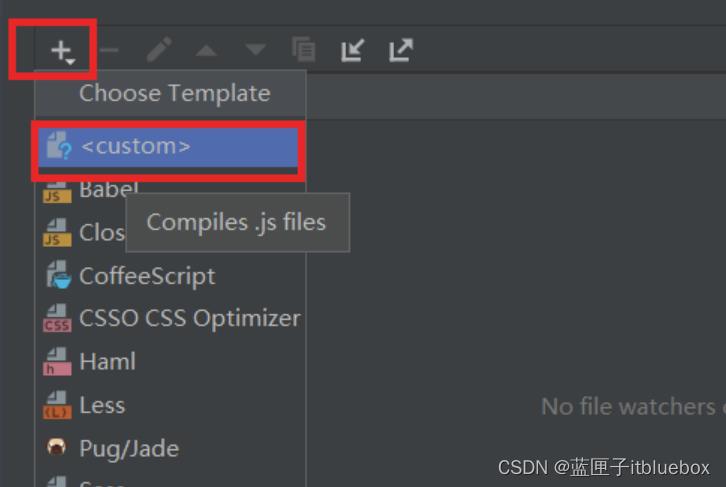
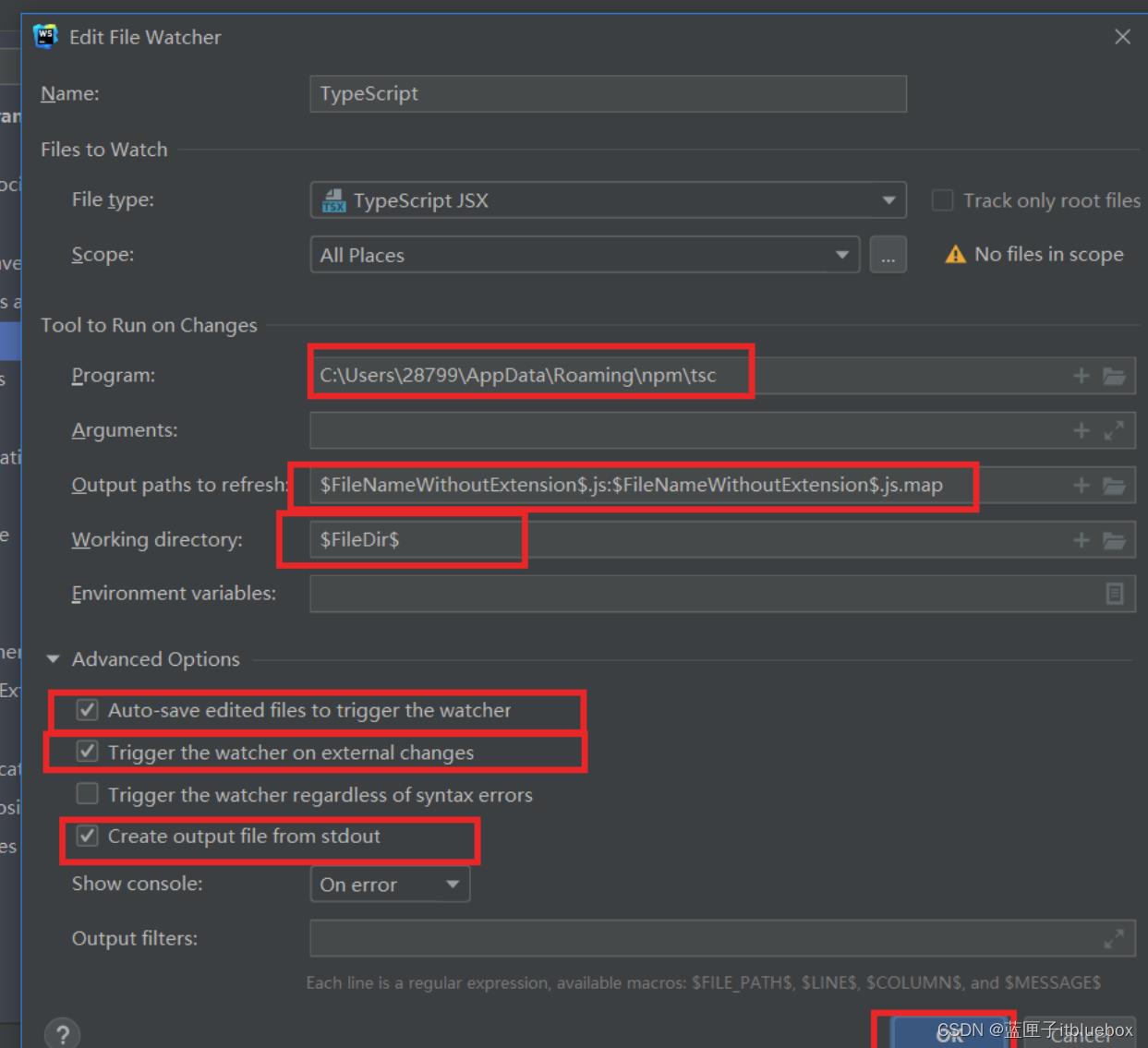
3)设置一下WebStorm配置

设置自动编译




$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map
$FileDir$
3、配置项目
1)安装依赖
作为前端项目我们使用一些场景的依赖
这里我们只需要将以下依赖复制到package.json,重新运行npm install
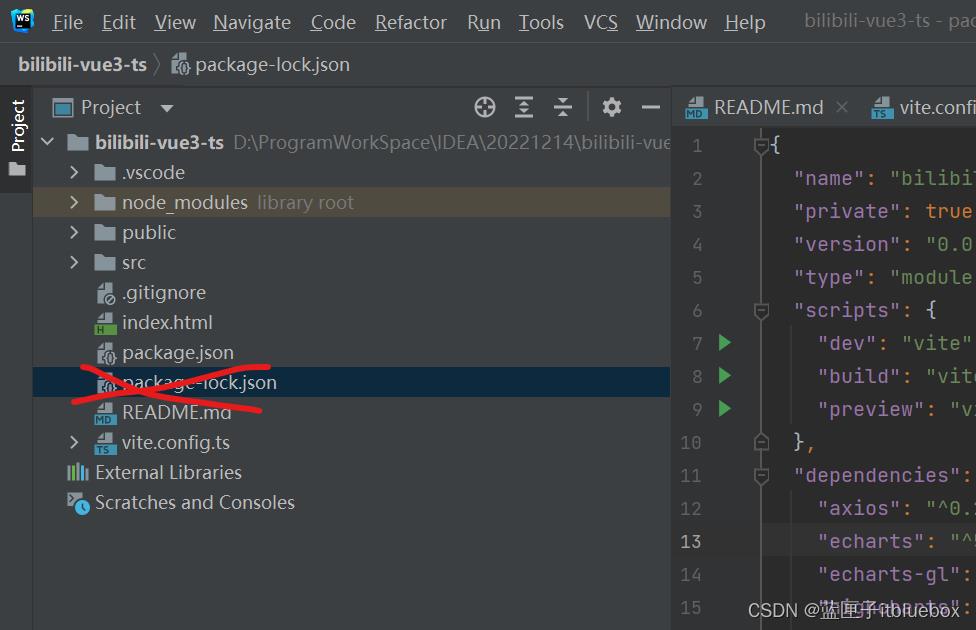
将package-lock.json文件夹删除

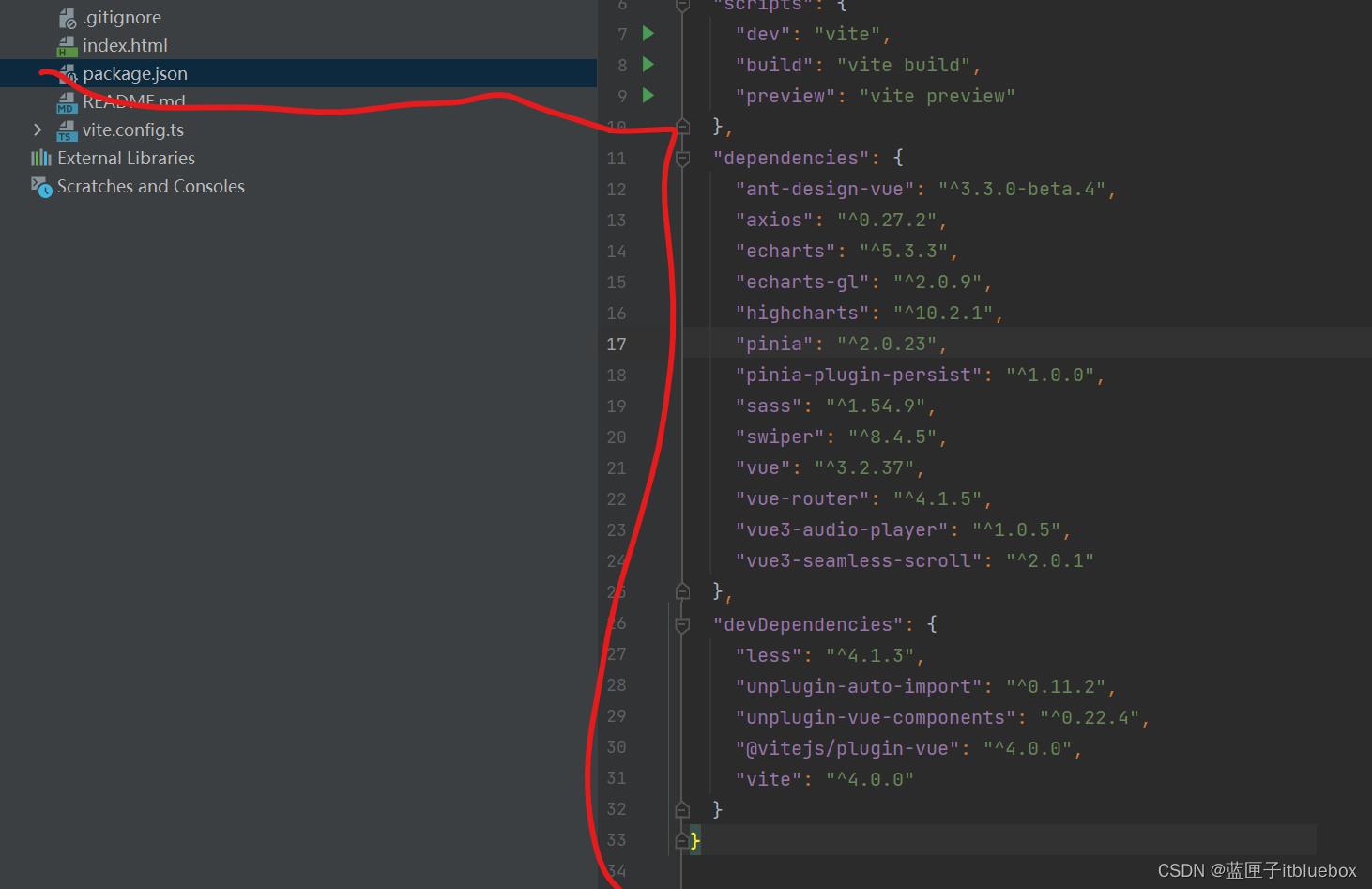
在package.json当中

"dependencies":
"ant-design-vue": "^3.3.0-beta.4",
"axios": "^0.27.2",
"echarts": "^5.3.3",
"echarts-gl": "^2.0.9",
"highcharts": "^10.2.1",
"pinia": "^2.0.23",
"pinia-plugin-persist": "^1.0.0",
"sass": "^1.54.9",
"swiper": "^8.4.5",
"vue": "^3.2.37",
"vue-router": "^4.1.5",
"vue3-audio-player": "^1.0.5",
"vue3-seamless-scroll": "^2.0.1"
,
"devDependencies":
"less": "^4.1.3",
"unplugin-auto-import": "^0.11.2",
"unplugin-vue-components": "^0.22.4",
"@vitejs/plugin-vue": "^4.0.0",
"vite": "^4.0.0"
执行npm install
除了以上安装方式以外,
你也可以自己找到对应依赖的官方网站,
一个一个手动安装
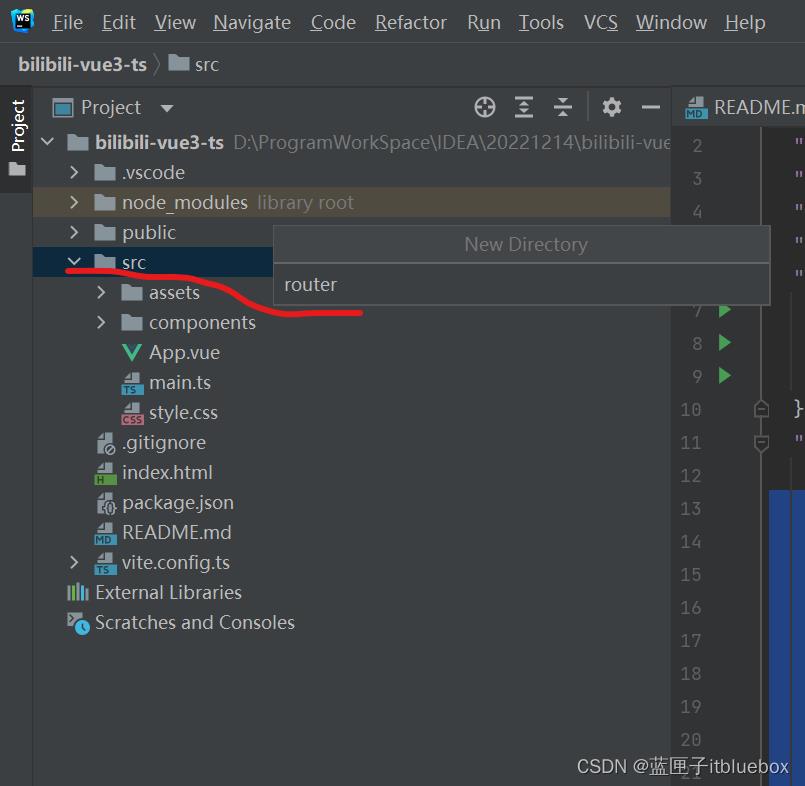
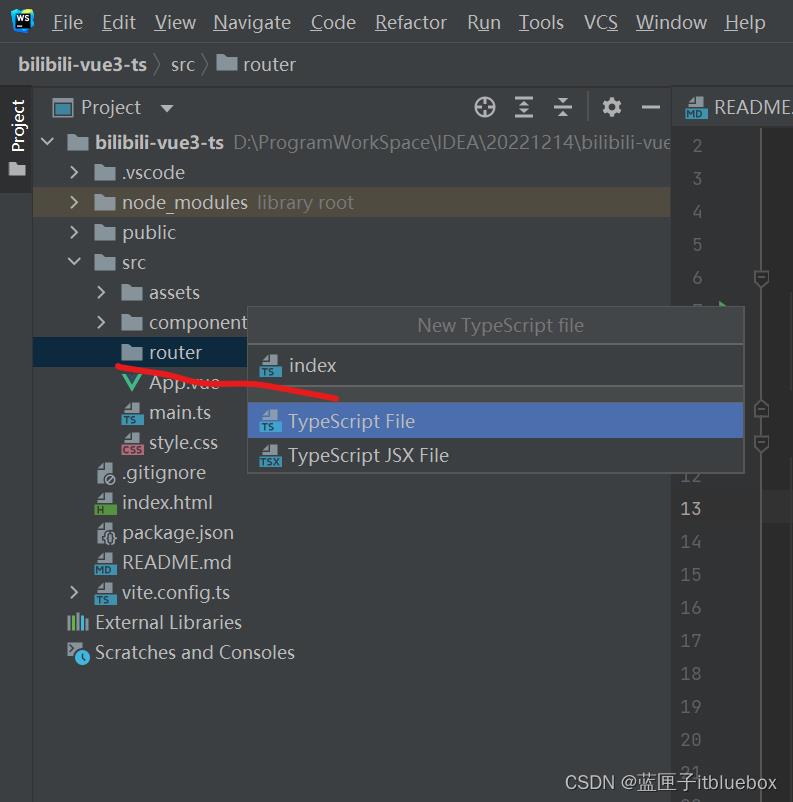
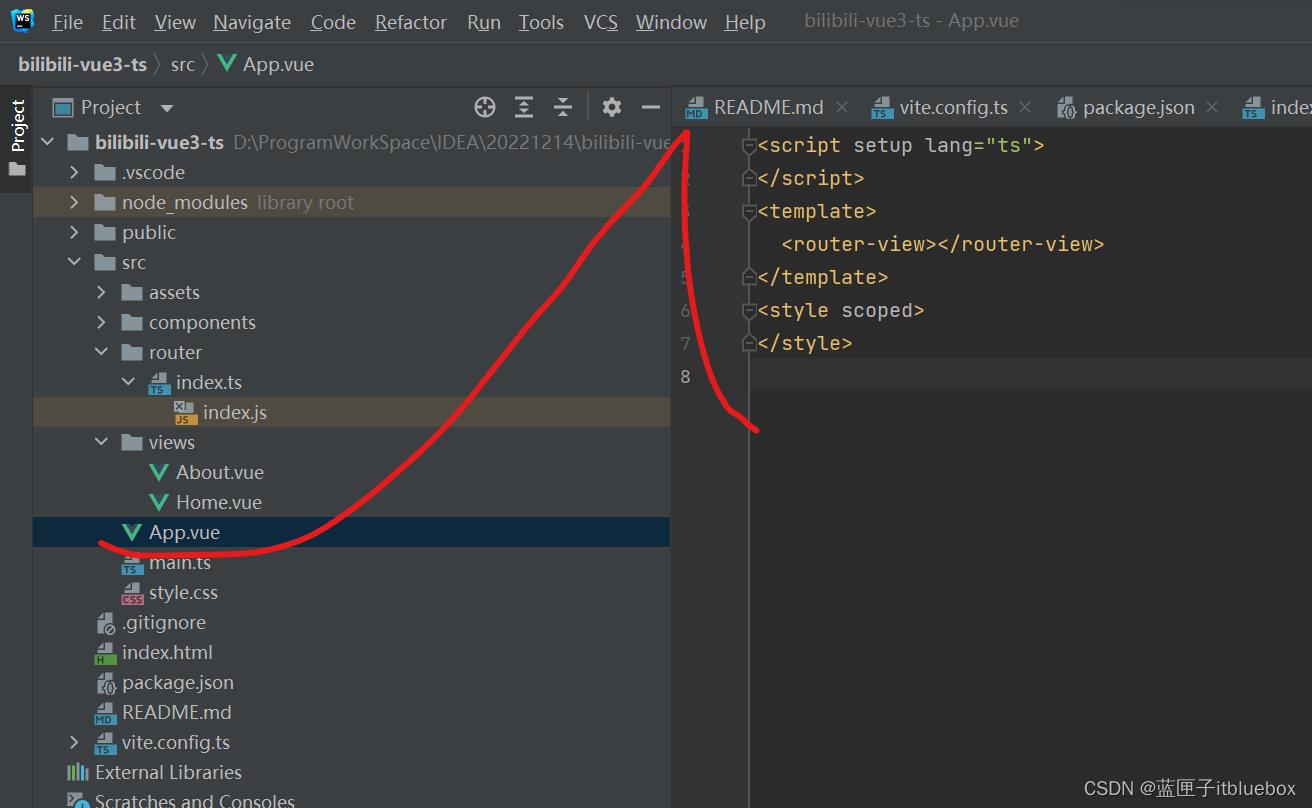
2)路由配置
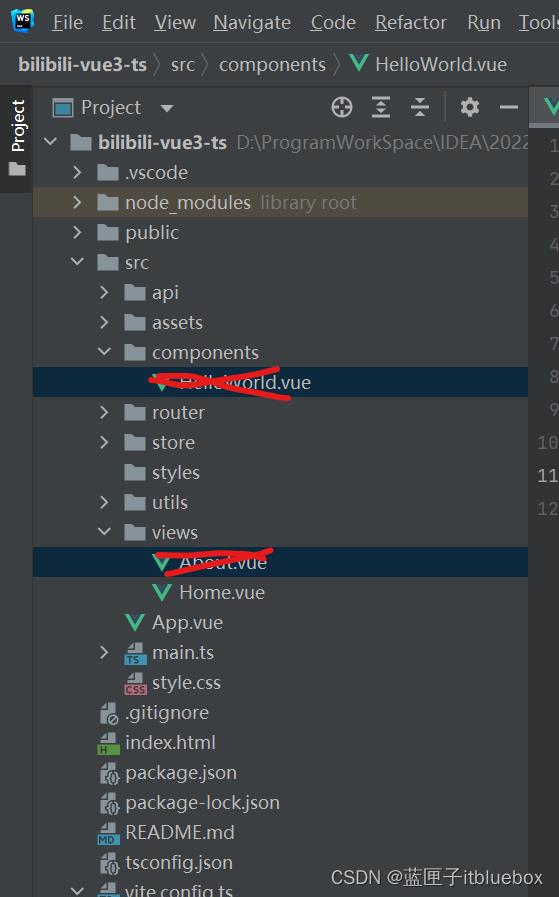
创建router文件夹



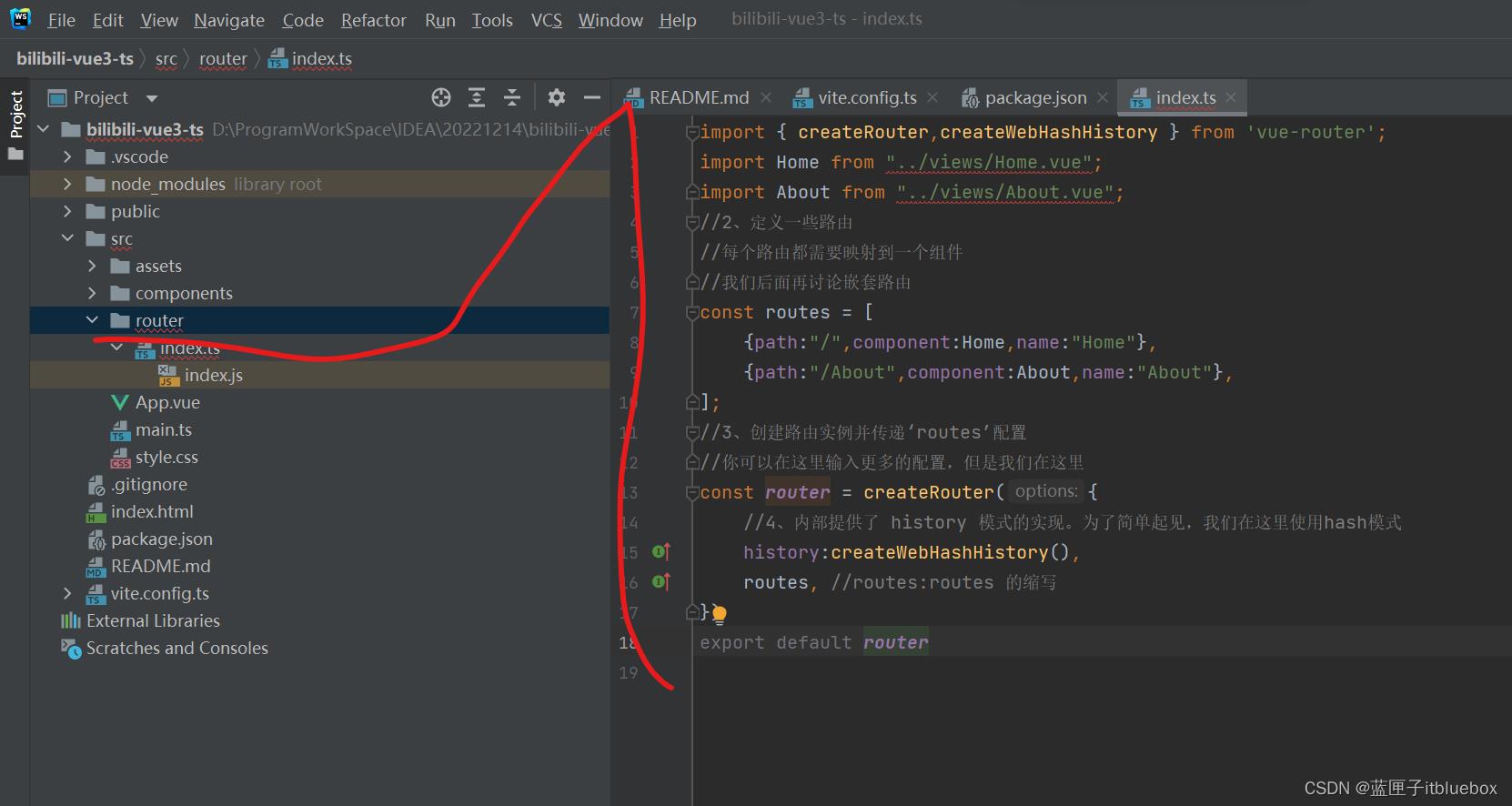
import createRouter,createWebHashHistory from 'vue-router';
import Home from "../views/Home.vue";
import About from "../views/About.vue";
//2、定义一些路由
//每个路由都需要映射到一个组件
//我们后面再讨论嵌套路由
const routes = [
path:"/",component:Home,name:"Home",
path:"/About",component:About,name:"About",
];
//3、创建路由实例并传递‘routes’配置
//你可以在这里输入更多的配置,但是我们在这里
const router = createRouter(
//4、内部提供了 history 模式的实现。为了简单起见,我们在这里使用hash模式
history:createWebHashHistory(),
routes, //routes:routes 的缩写
)
export default router
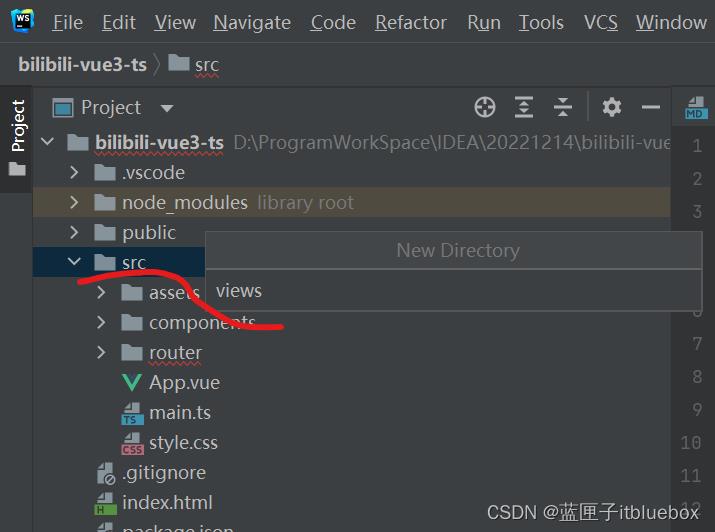
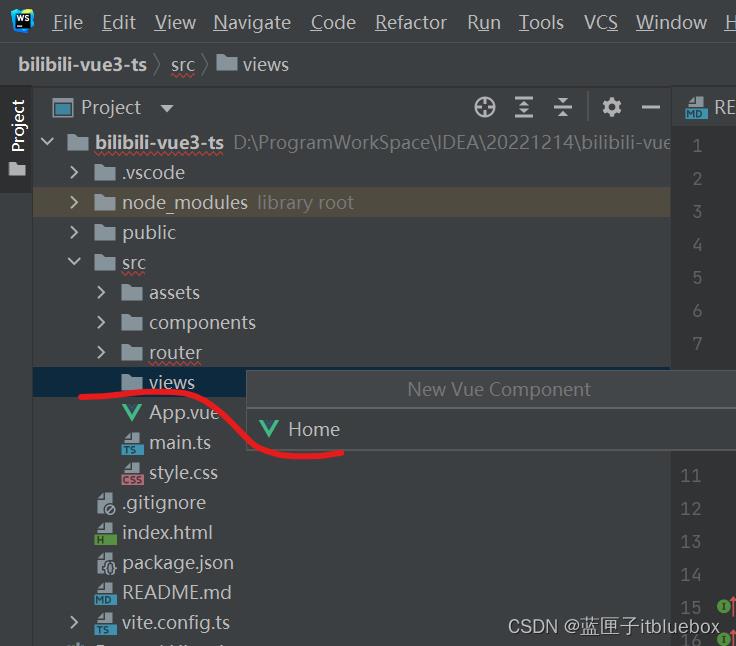
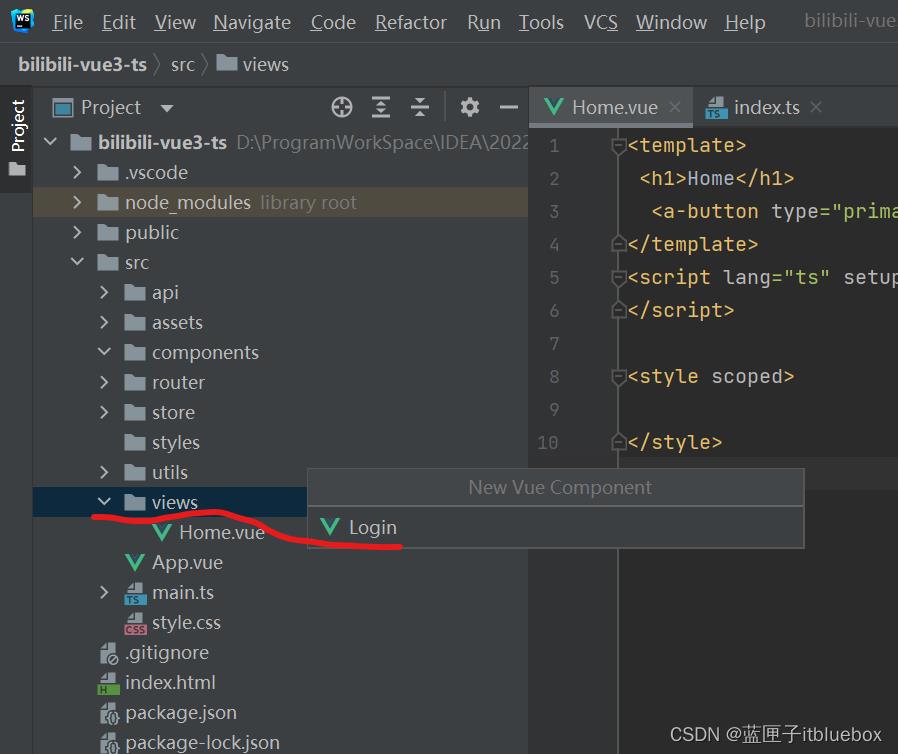
创建Home.vue和About.vue



<template>
<h1>Home</h1>
</template>
<script lang="ts" setup name="">
</script>
<style scoped>
</style>

修改App.vue

<script setup lang="ts">
</script>
<template>
<router-view></router-view>
</template>
<style scoped>
</style>
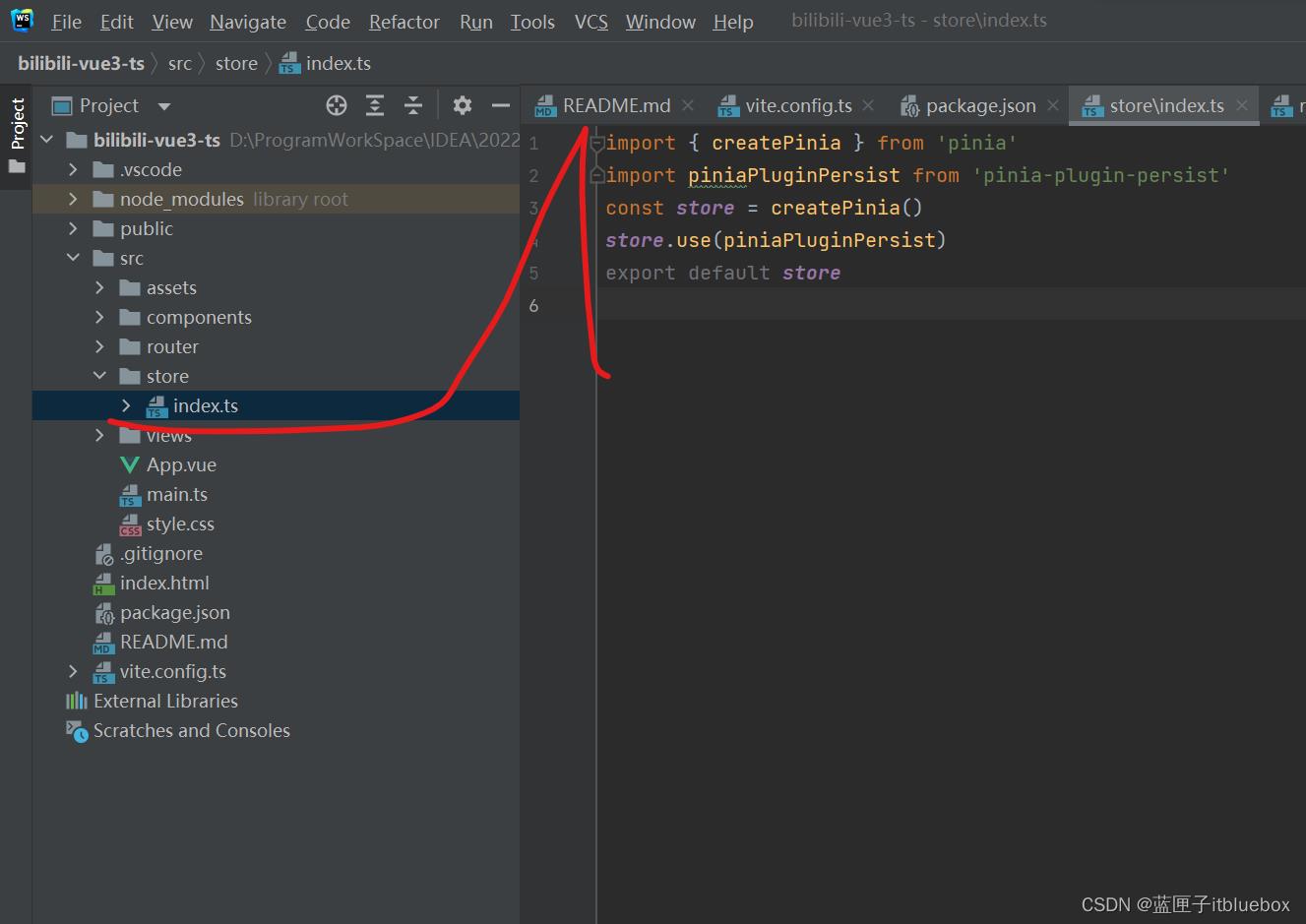
3)pinia配置


import createPinia from 'pinia'
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
store.use(piniaPluginPersist)
export default store


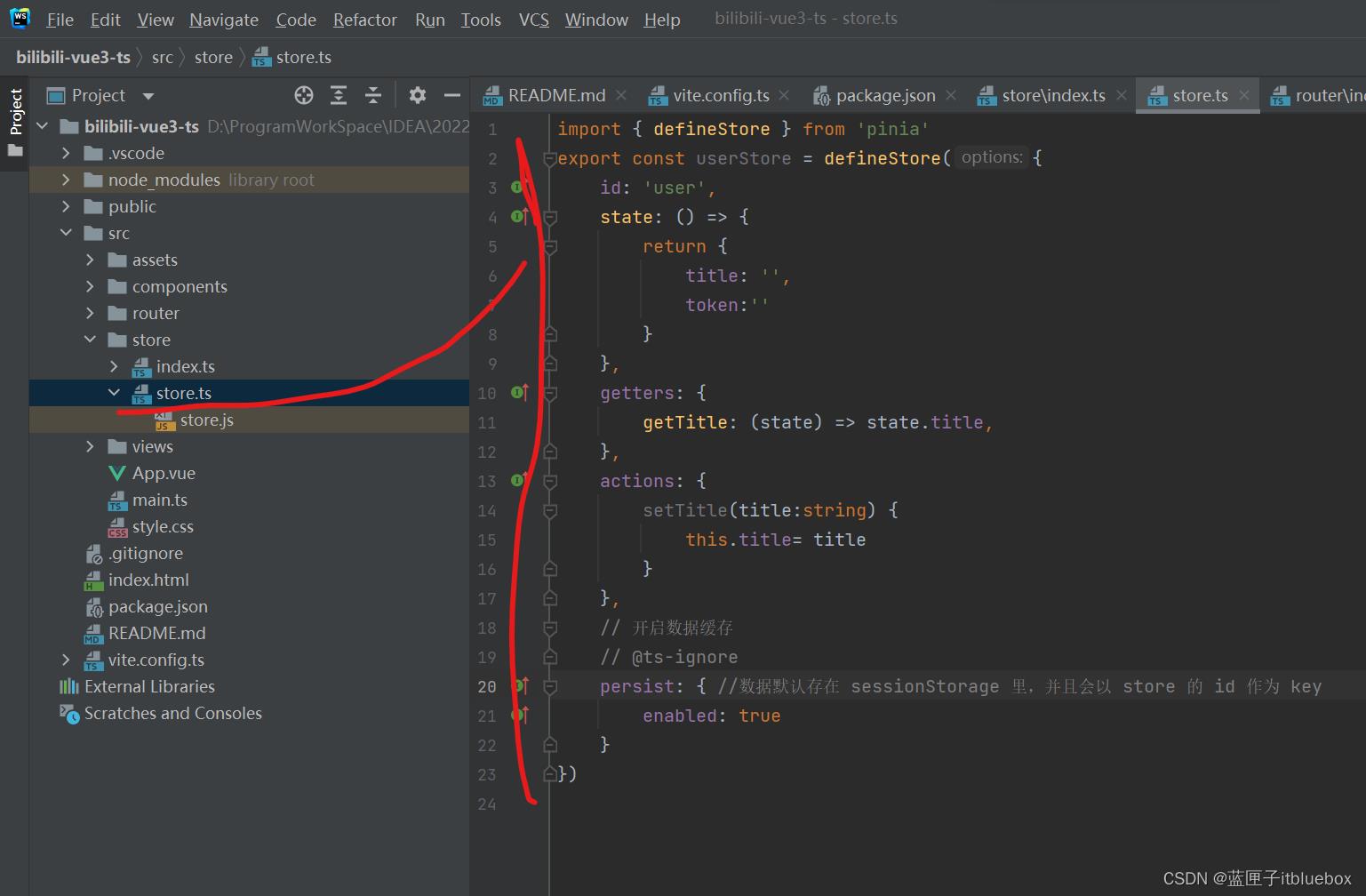
import defineStore from 'pinia'
export const userStore = defineStore(
id: 'user',
state: () =>
return
title: '',
token:''
,
getters:
getTitle: (state) => state.title,
,
actions:
setTitle(title:string)
this.title= title
,
// 开启数据缓存
// @ts-ignore
persist: //数据默认存在 sessionStorage 里,并且会以 store 的 id 作为 key
enabled: true
)
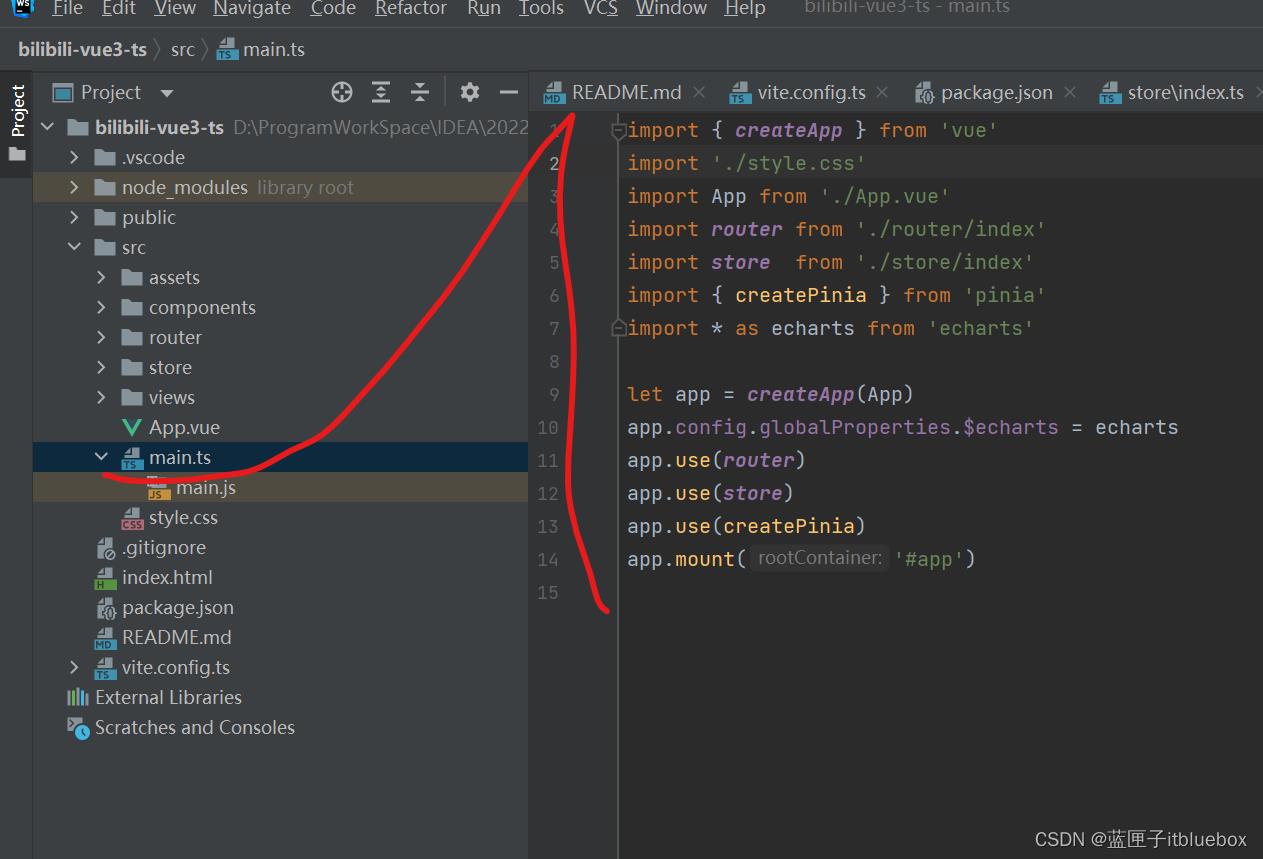
在main.ts当中引入如上内容

import createApp from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
import store from './store/index'
import createPinia from 'pinia'
import * as echarts from 'echarts'
let app = createApp(App)
app.config.globalProperties.$echarts = echarts
app.use(router)
app.use(store)
app.use(createPinia)
app.mount('#app')
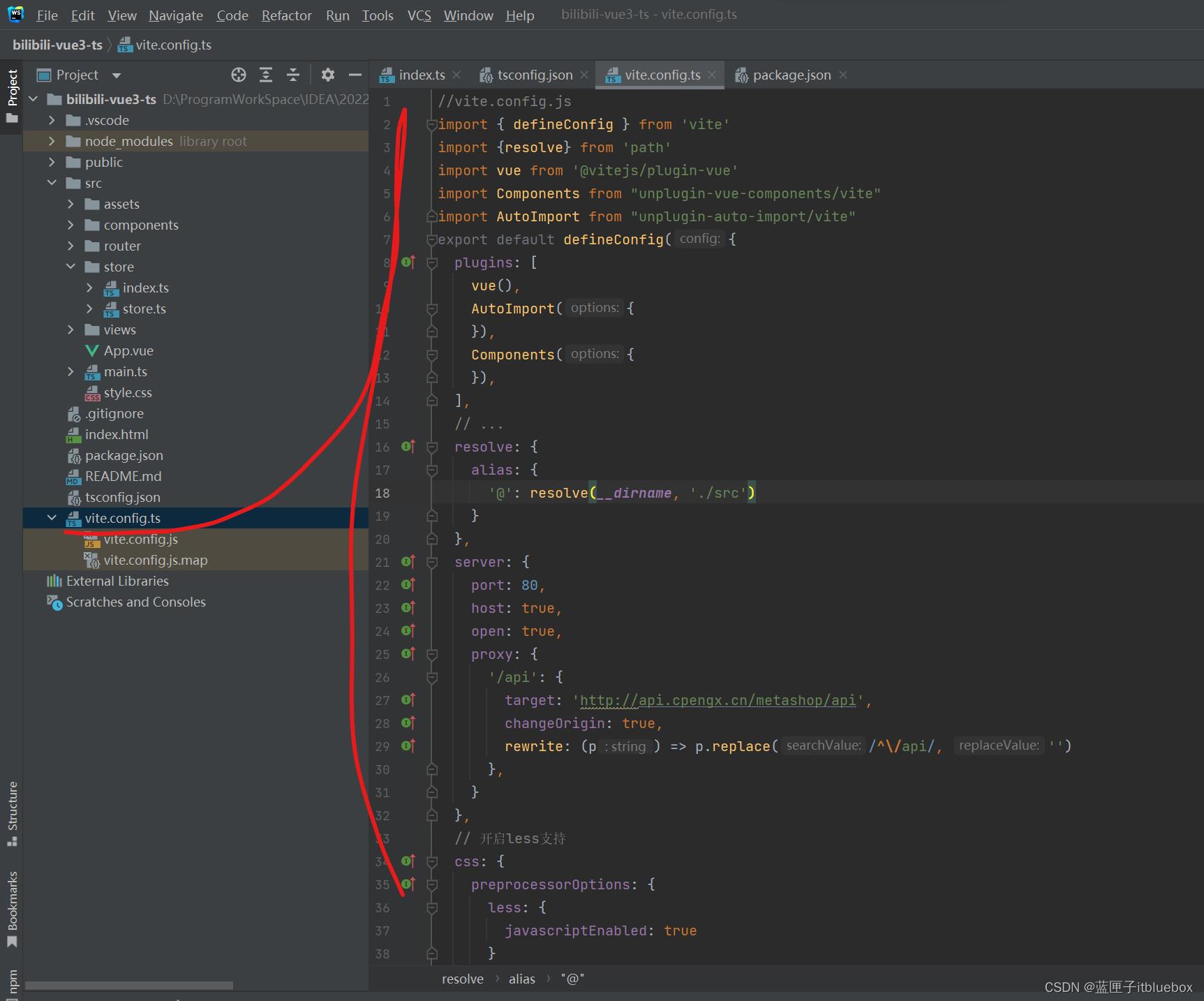
4)vite.config.ts配置

//vite.config.js
import defineConfig from 'vite'
import resolve from 'path'
import vue from '@vitejs/plugin-vue'
import Components from "unplugin-vue-components/vite"
import AutoImport from "unplugin-auto-import/vite"
export default defineConfig(
plugins: [
vue(),
AutoImport(
),
Components(
),
],
// ...
resolve:
alias:
'@': resolve(__dirname, './src')
,
server:
port: 80,
host: true,
open: true,
proxy:
'/api':
target: 'http://api.cpengx.cn/metashop/api',
changeOrigin: true,
rewrite: (p) => p.replace(/^\\/api/, '')
,
,
// 开启less支持
css:
preprocessorOptions:
less:
javascriptEnabled: true
)
运行测试
npm run dev



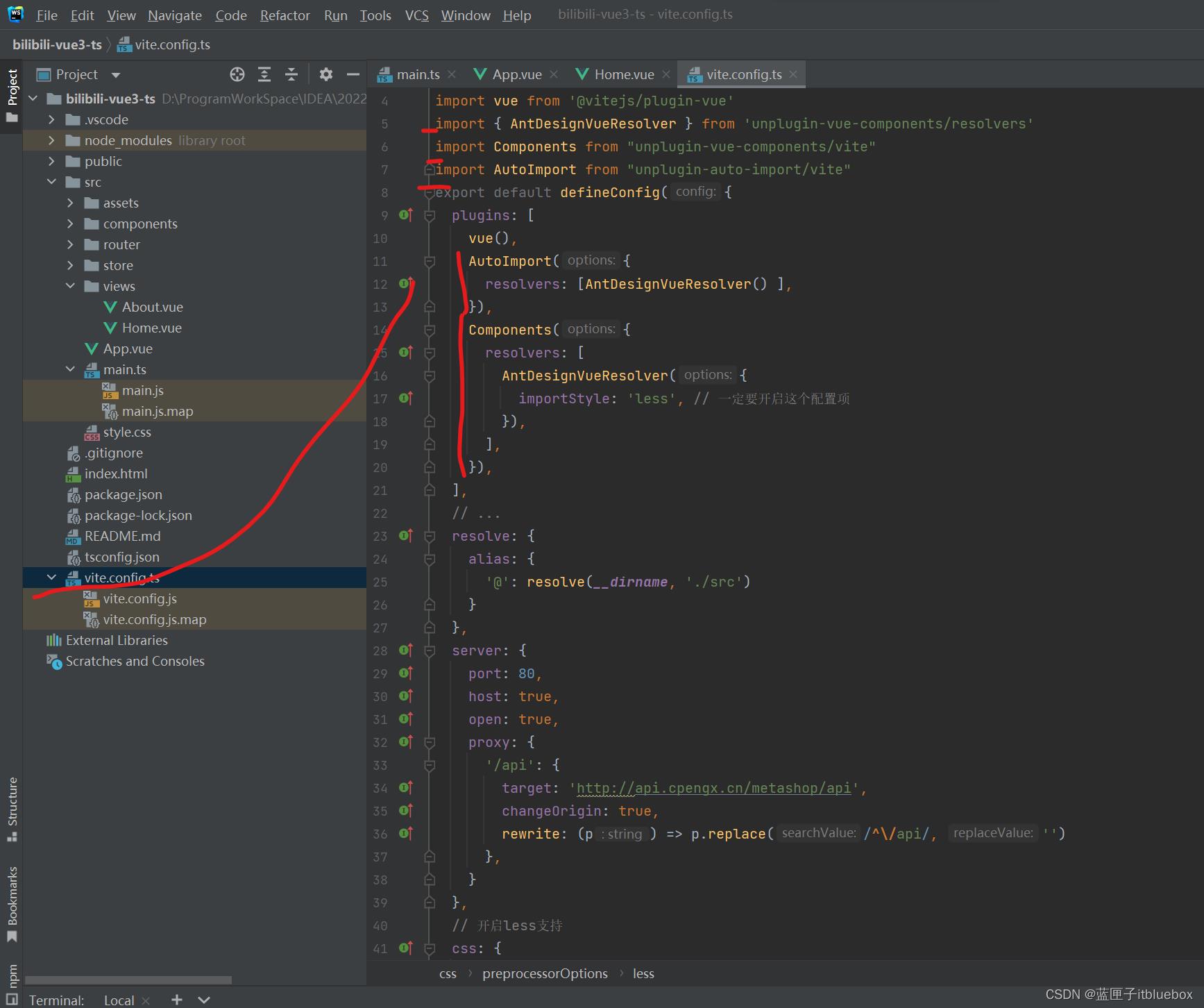
5)按需引入ant-design-vue

//vite.config.js
import defineConfig from 'vite'
import resolve from 'path'
import vue from '@vitejs/plugin-vue'
import AntDesignVueResolver from 'unplugin-vue-components/resolvers'
import Components from "unplugin-vue-components/vite"
import AutoImport from "unplugin-auto-import/vite"
export default defineConfig(
plugins: [
vue(),
AutoImport(
resolvers: [AntDesignVueResolver() ],
),
Components(
resolvers: [
AntDesignVueResolver(
importStyle: 'less', // 一定要开启这个配置项
),
],
),
],
// ...
resolve:
alias:
'@': resolve(__dirname, './src')
,
server:
port: 80,
host: true,
open: true,
proxy:
'/api':
target: 'http://api.cpengx.cn/metashop/api',
changeOrigin: true,
rewrite: (p) => p.replace(/^\\/api/, '')
,
,
// 开启less支持
css:
preprocessorOptions:
less:
modifyVars: // 在这里自定义主题色等样式
'primary-color': '#fb7299',
'link-color': '#fb7299',
'border-radius-base': '2px',
,
javascriptEnabled: true,
)
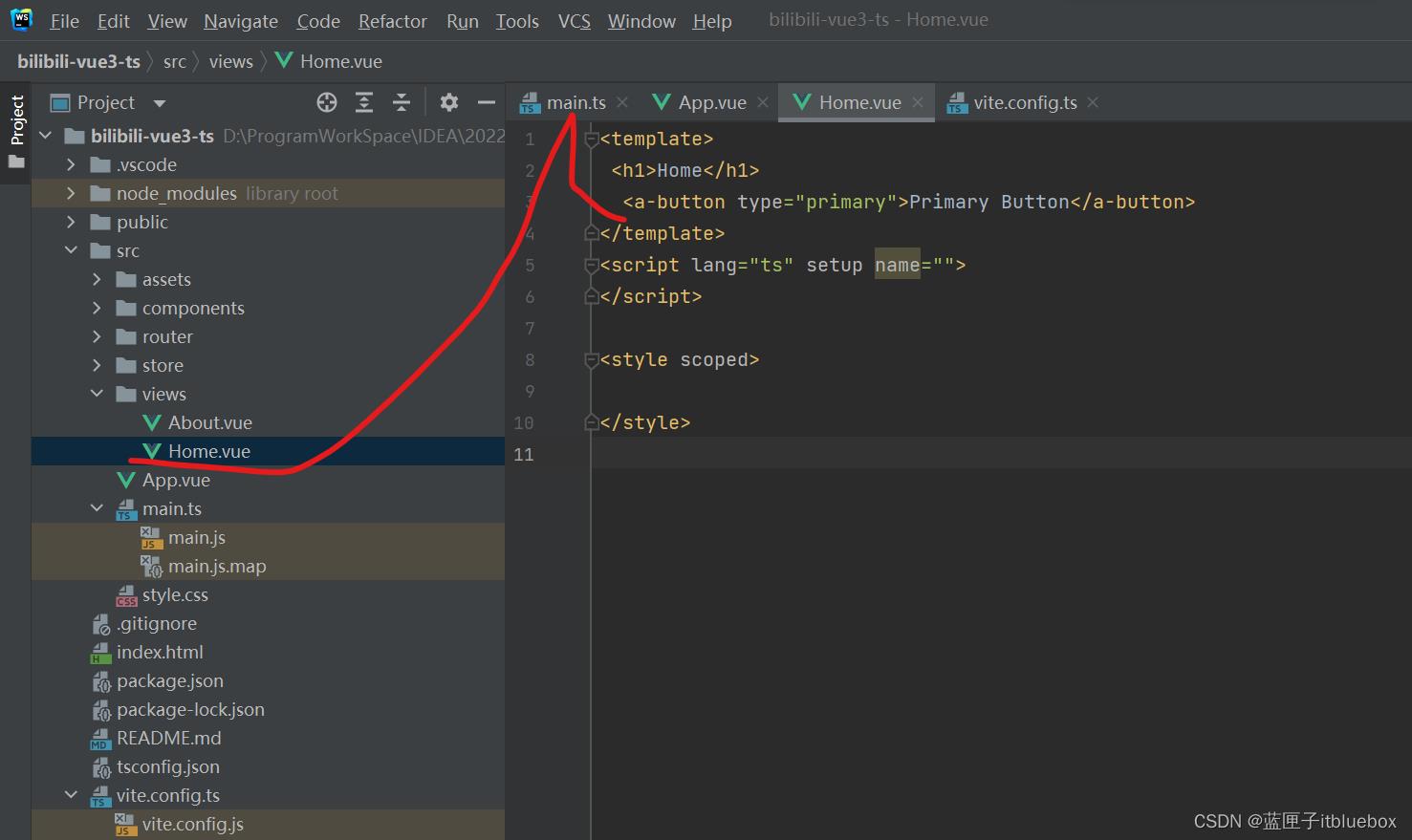
在Home当中放置一个按钮

<template>
<h1>Home</h1>
<a-button type="primary">Primary Button</a-button>
</template>
<script lang="ts" setup name="">
</script>
<style scoped>
</style>
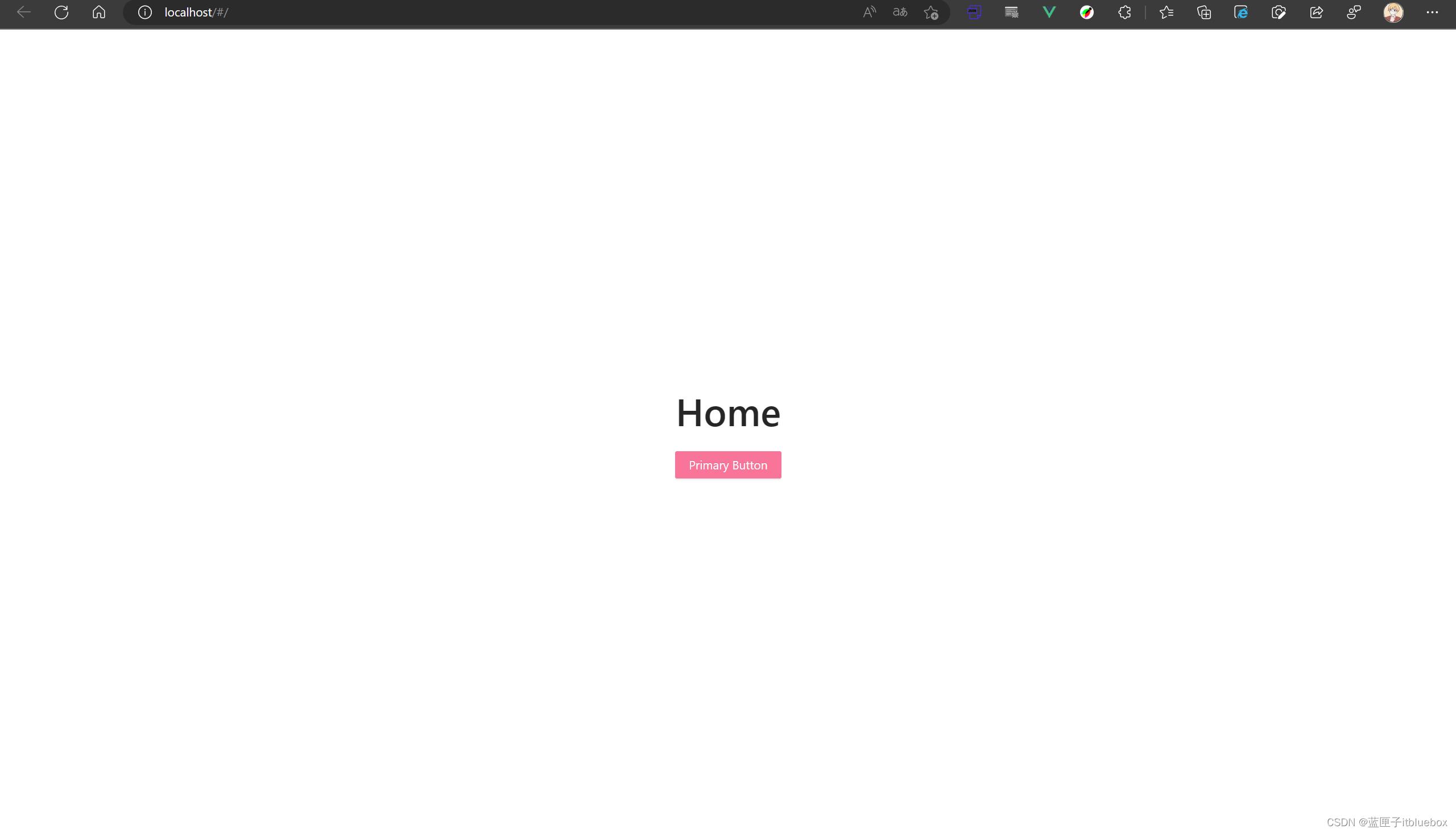
重新运行并访问

6)安装axios
安装axios:一个基于promise的HTTP库,类ajax
npm install axios




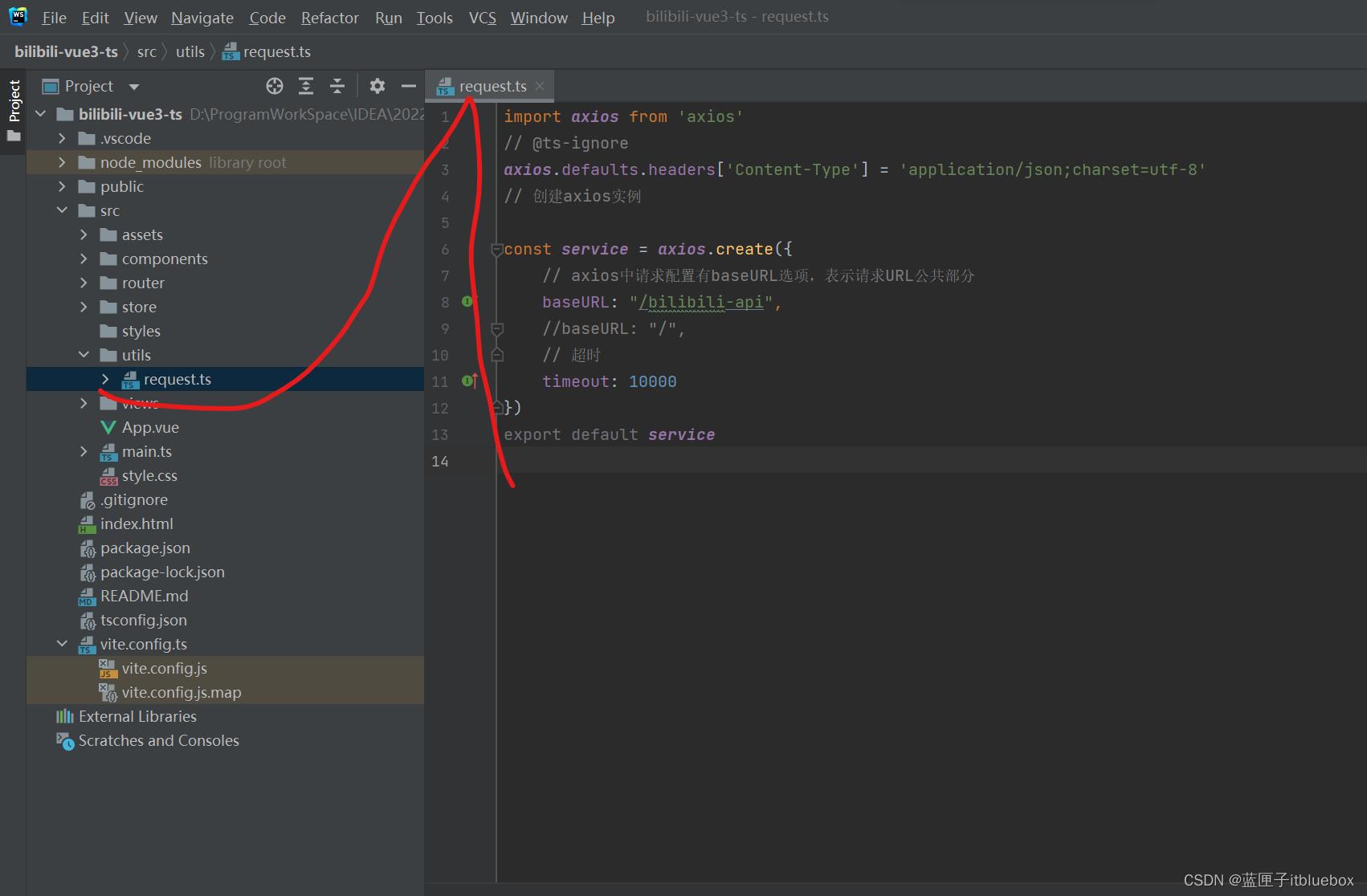
import axios from 'axios'
// @ts-ignore
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create(
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: "/bilibili-api",
//baseURL: "/",
// 超时
timeout: 10000
)
export default service
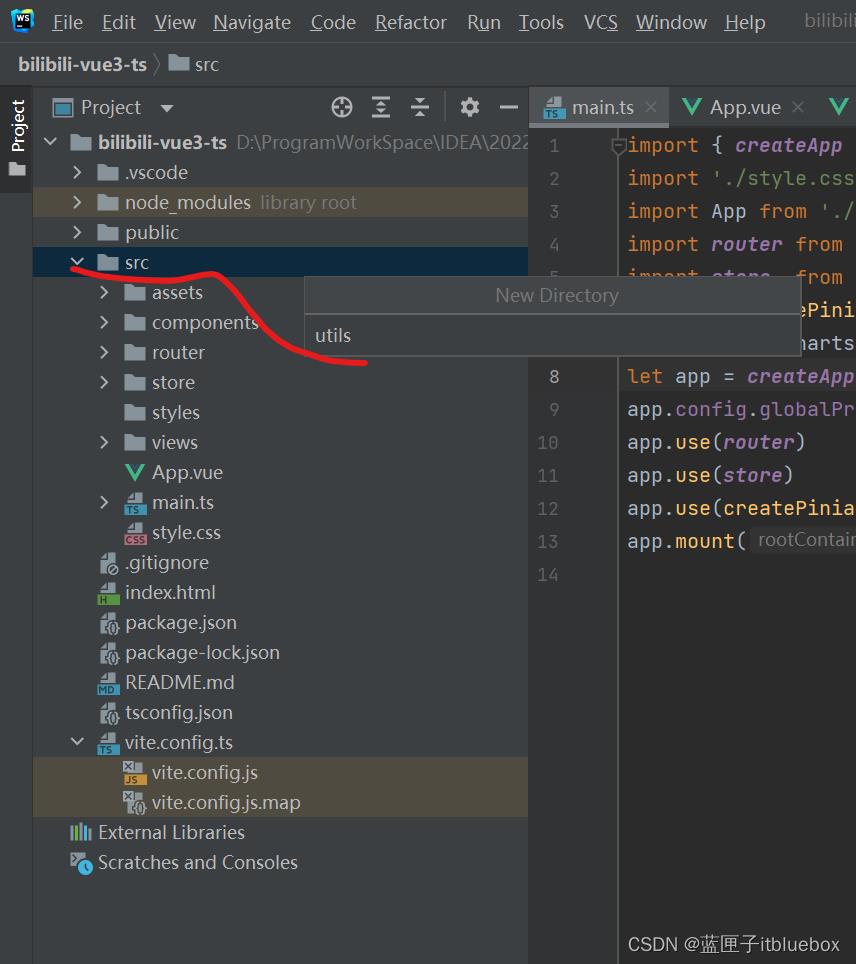
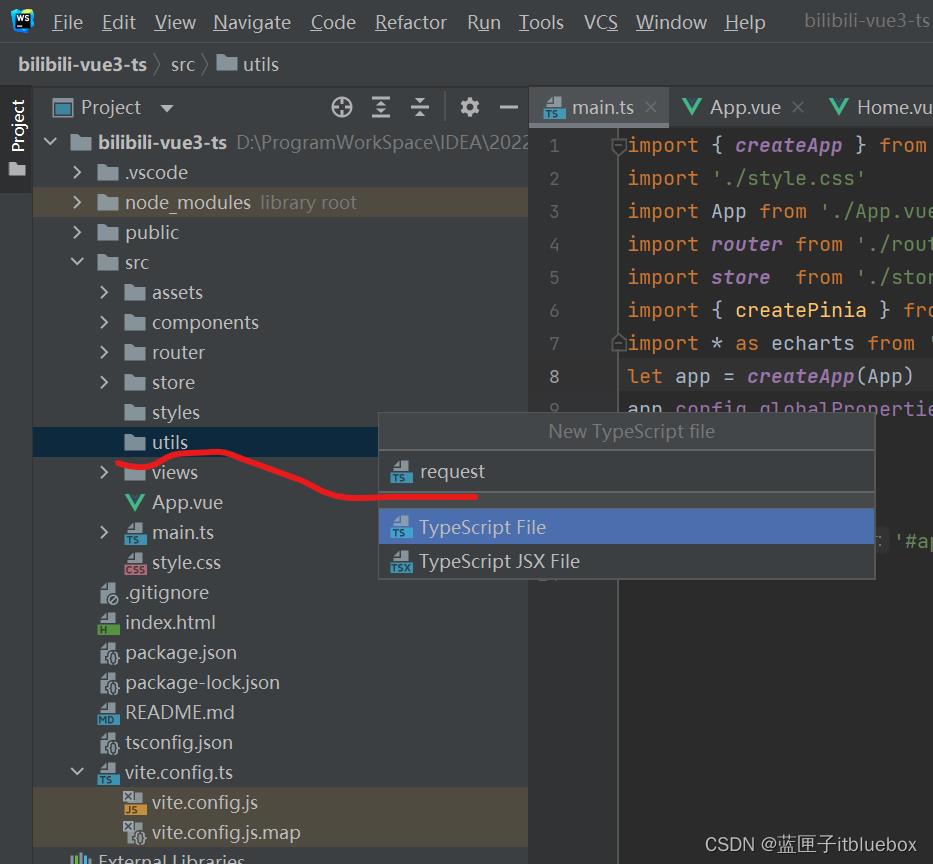
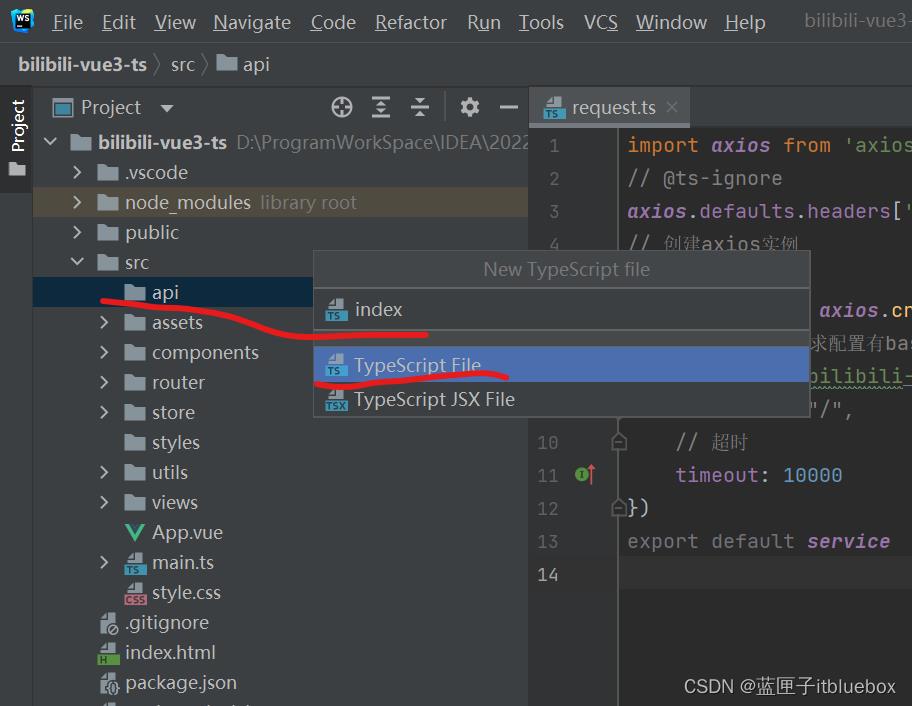
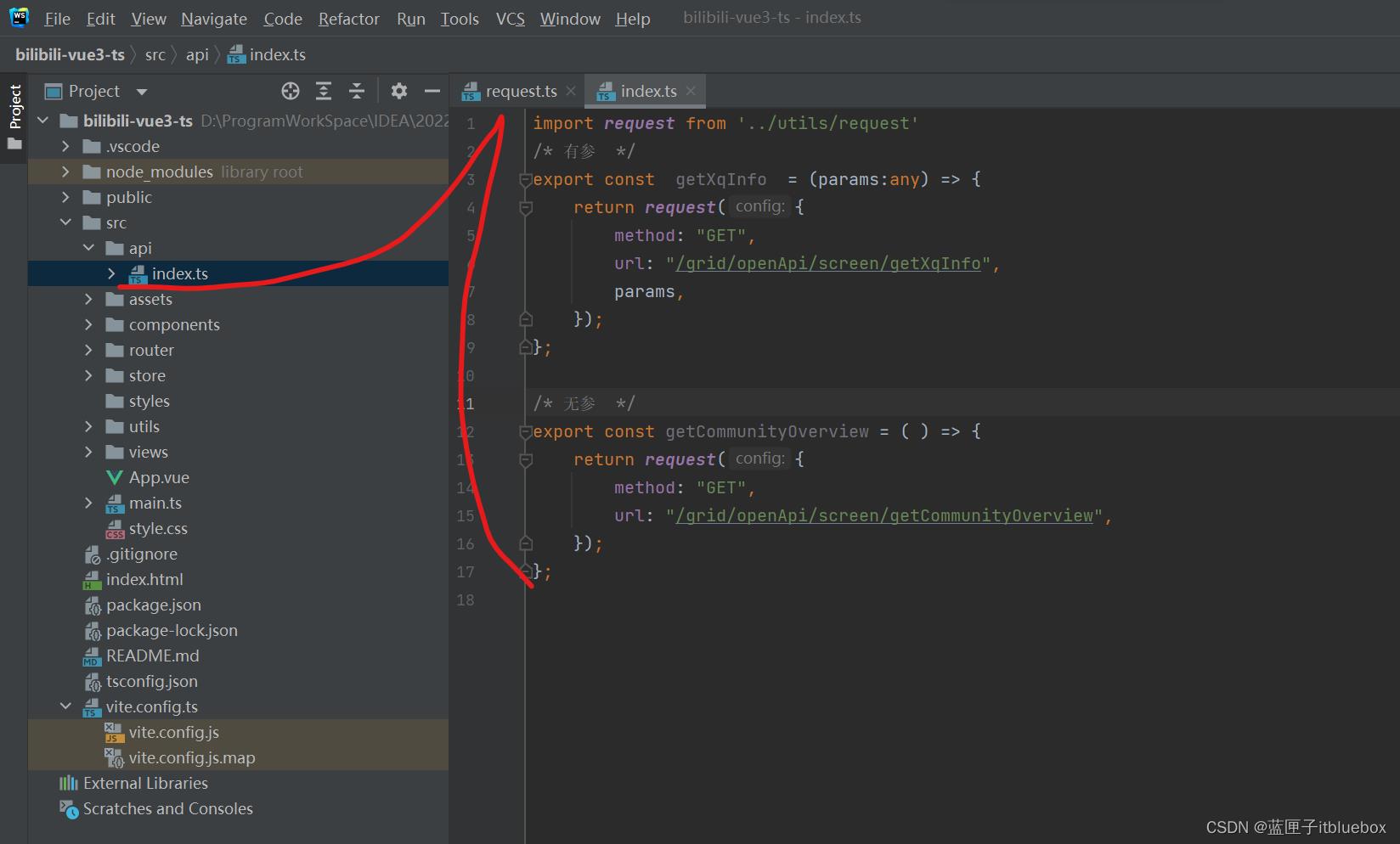
配置请求



import request from '../utils/request'
/* 有参 */
export const getXqInfo = (params:any) =>
return request(
method: "GET",
url: "/grid/openApi/screen/getXqInfo",
params,
);
;
/* 无参 */
export const getCommunityOverview = ( ) =>
return request(
method: "GET",
url: "/grid/openApi/screen/getCommunityOverview",
);
;
4、设置页面路由
删除页面的自动创建好的页面


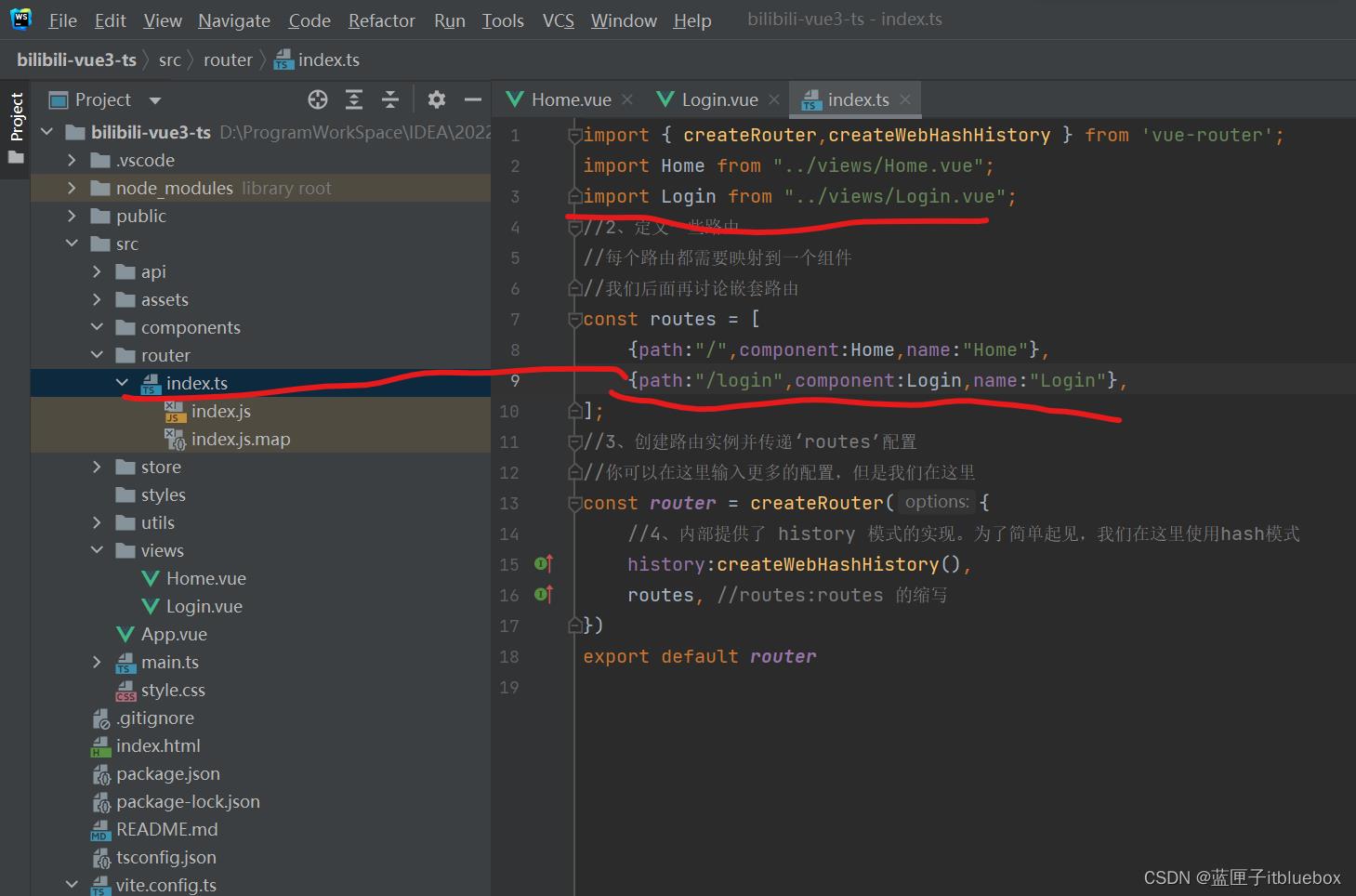
设置路由

import createRouter,createWebHashHistory from 'vue-router';
import Home from "../views/Home.vue";
import Login from "../views/Login.vue";
//2、定义一些路由
//每个路由都需要映射到一个组件
//我们后面再讨论嵌套路由
const routes = [
path:"/",component:Home,name:"Home",
path:"/login",component:Login,name:"Login",
];
//3、创建路由实例并传递‘routes’配置
//你可以在这里输入更多的配置,但是我们在这里
const router = createRouter(
//4、内部提供了 history 模式的实现。为了简单起见,我们在这里使用hash模式
history:createWebHashHistory(),
routes, //routes:routes 的缩写
)
export default router
(二)实现登录页面
1、设置登陆页面
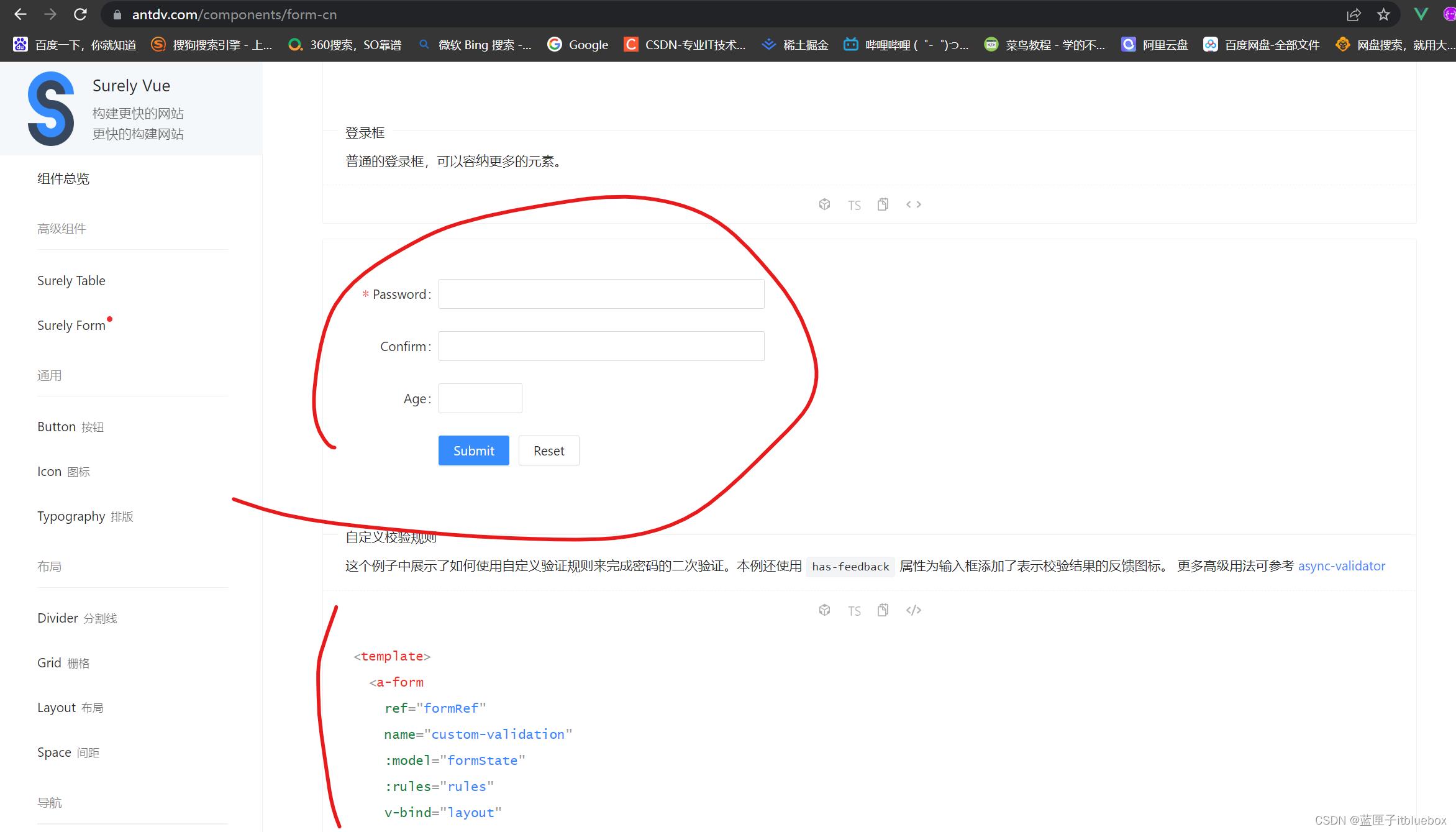
我们找到From表单的内容
https://www.antdv.com/components/form-cn


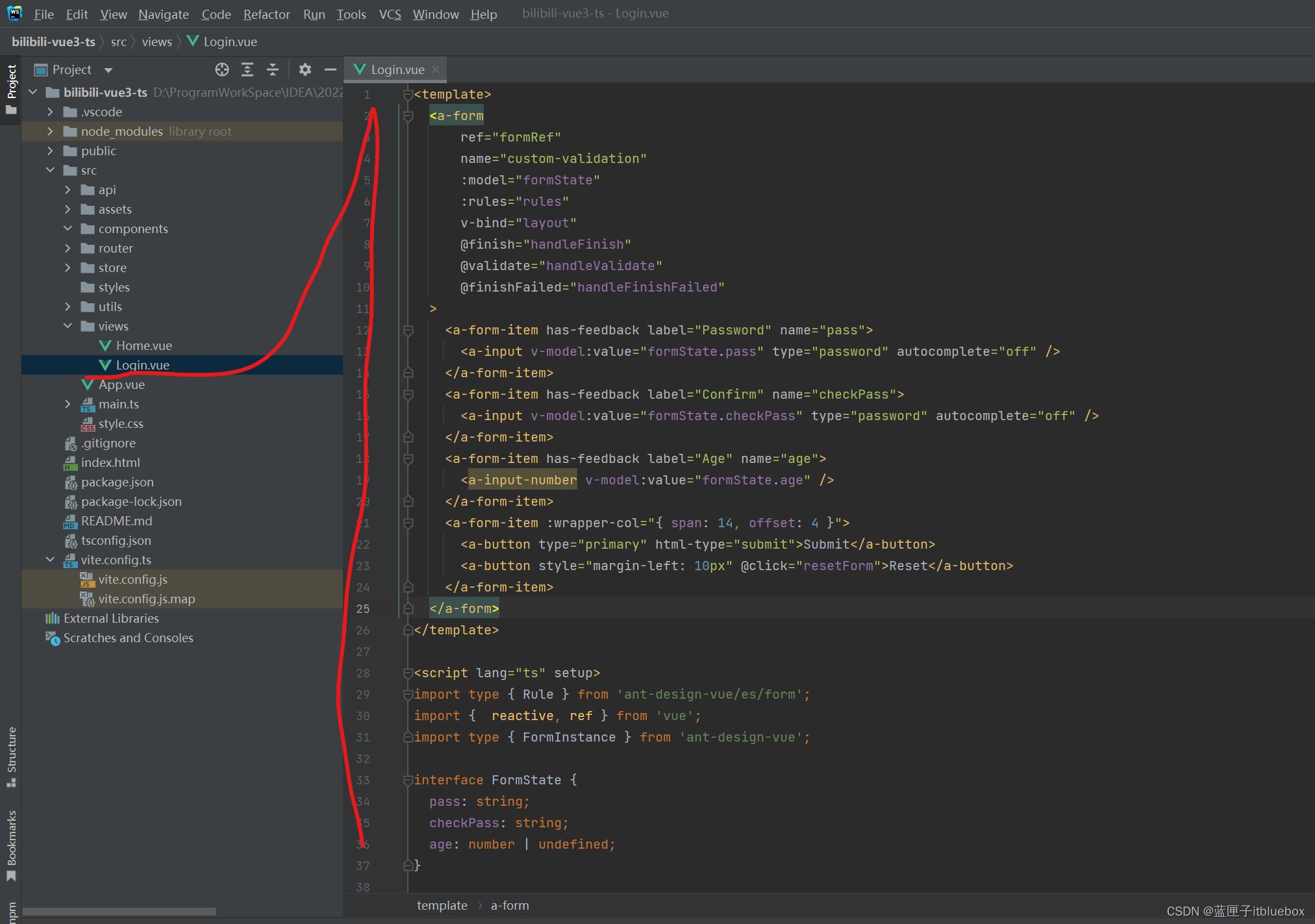
复制上述代码,但是我们并不会直接使用期内容

<template>
<a-form
ref="formRef"
name="custom-validation"
:model="formState"
:rules="rules"
v-bind="layout"
@finish="handleFinish"
@validate="handleValidate"
@finishFailed="handleFinishFailed"
>
<a-form-item has-feedback label="Password" name="pass">
<a-input v-model:value="formState.pass" type="password" autocomplete="off" />
</a-form-item>
<a-form-item has-feedback label="Confirm" name="checkPass">
<a-input v-model:value="formState.checkPass" type="password" autocomplete="off" />
</a-form-item>
<a-form-item has-feedback label="Age" name="age">
<a-input-number v-model:value="formState.age" />
</a-form-item>
<a-form-item :wrapper-col=" span: 14, offset: 4 ">
<a-button type="primary" html-type="submit">Submit</a-button>
<a-button style="margin-left: 10px" @click="resetForm">Reset</a-button>
</a-form-item>
</a-form>
</template>
<script lang="ts" setup>
import type Rule from 'ant-design-vue/es/form';
import reactive, ref from 'vue';
import type FormInstance from 'ant-design-vue';
interface FormState
pass: string;
checkPass: string;
age: number | undefined;
const formRef = ref<FormInstance>();
const formState = reactive<FormState>(
pass: '',
checkPass: '',
age: undefined,
);
let checkAge = async (_rule: Rule, value: number) =>
if (!value)
return Promise.reject('Please input the age');
if (!Number.isInteger(value))
return Promise.reject('Please input digits');
else
if (value < 18)
return Promise.reject('Age must be greater than 18');
else
return Promise.resolve();
;
let validatePass = async (_rule: Rule