CSS transform中的rotate的旋转中心怎么设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS transform中的rotate的旋转中心怎么设置?相关的知识,希望对你有一定的参考价值。
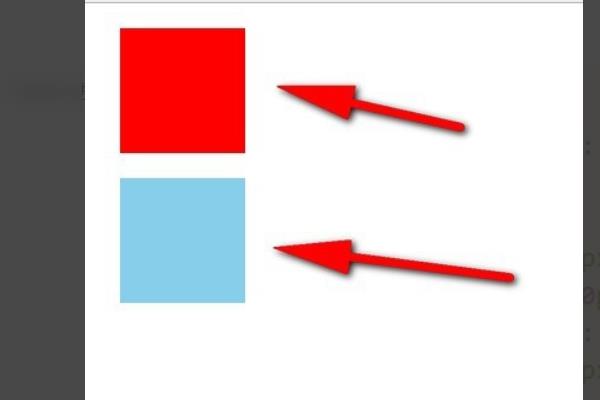
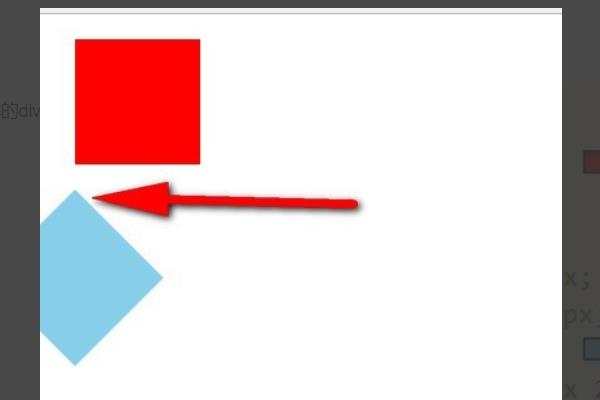
1、我们用两个相同的div编辑它,这是基本的div代码。

2、这是一个没有旋转的div。然后我们只设置灰蓝色div的旋转,以便我们确切地知道旋转中心点是什么。

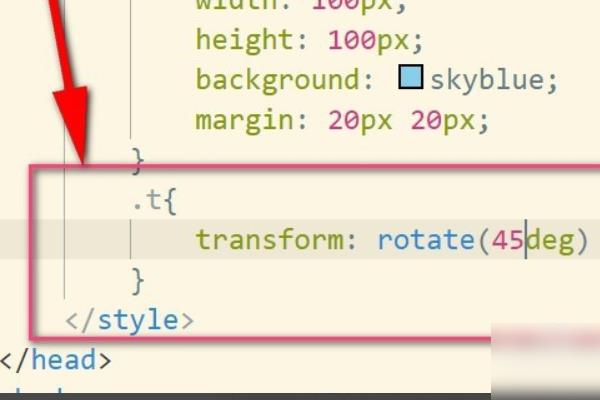
3、设置灰蓝色div是使用.t类名,然后使用变换,然后旋转。注意角度是deg,这里我们设置旋转45度。

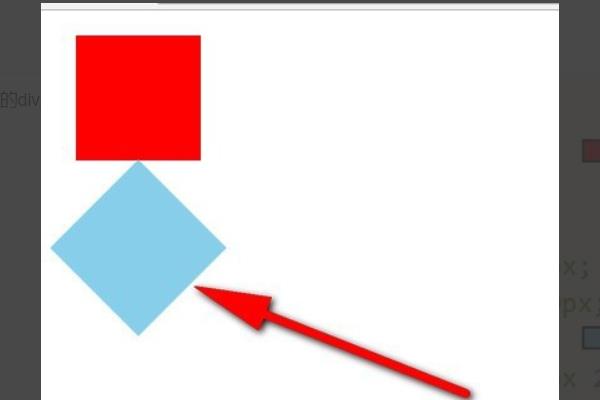
4、然后查看对比度,灰色蓝色div已旋转,旋转的中心点默认为div的中心。

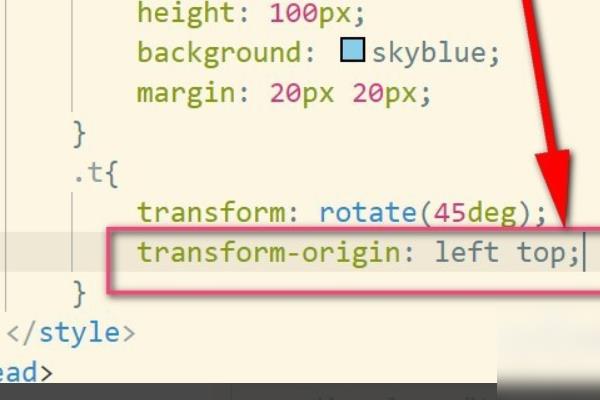
5、如果我们想设置旋转的中心点,我们可以使用transform-origin属性。将旋转中心设置为左上角,这意味着左上角是旋转中心。

6、此时,旋转中心已经改变,它已经变为左上角。效果如下。

使用transform-origin设置css3旋转中心,分别有两个参数,代表x和y轴的位置。
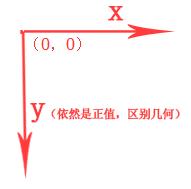
旋转参考的零点:元素左上角的位置或者说盒子模型的左上角。
参考点的坐标线:向右的x轴和几何x轴一样取正值,向下的y轴和几何y轴相反取正值,图解如下:

CSS transform中的rotate的旋转中心设置有两种:
1.使用关键字设置位置 transform-origin: center bottom;
第一个参数可选center、left、right。分别代表盒模型几何横向中间,横向左侧,横向右侧
第二个参数可选center、top、bottom。分别代表盒模型几何竖向中间,竖向头部,竖向底部
2.使用像素值设置位置 transform-origin:3px 40px; 两个参数为坐标值的x和y值,单位是像素。
2、没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
3、如果把元素变换原点(transform-origin)设置0(x) 0(y),这个时候元素的变换原点转换到元素的左顶角处。
4、改变transform-origin属性的X轴和Y轴的值就可以重置元素变形原点位置,其基本语法如下所示:
`transform-origin:[ | | left | center | right | top | bottom] | [ | | left | center | right] | [[ | | left | center | right] && [ | | top | center | bottom]] ?`
transform-origin属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
5、2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
6、3D的变形中的transform-origin属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
x-offset:用来设置transform-origin水平方向X轴的偏移量,可以使用和值,同时也可以是正值(从中心点沿水平方向X轴向右偏移量),也可以是负值(从中心点沿水平方向X轴向左偏移量)。
offset-keyword:是top、right、bottom、left或center中的一个关键词,可以用来设置transform-origin的偏移量。
y-offset:用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用和值,同时可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向Y轴向上的偏移量)。
x-offset-keyword:是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。
y-offset-keyword:是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。
z-offset:用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值z=0,其取值可以,不过在这里将无效。 参考技术C transform-origin: top right;就设置在元素的右上角了,还可以写:50% 这种形式的值,百度下这个参数。 参考技术D offset-keyword:是top、right、bottom、left或center中的一个关键词,可以用来设置transform-origin的偏移量。
y-offset:用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用<length>和<percentage>值,同时可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向Y轴向上的偏移量)。
x-offset-keyword:是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。
y-offset-keyword:是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。
z-offset:用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值z=0,其取值可以<length>,不过<percentage>在这里将无效。
以上是关于CSS transform中的rotate的旋转中心怎么设置?的主要内容,如果未能解决你的问题,请参考以下文章
CSS transform:rotate();怎么设置旋转方向?比如向左上角旋转和以自身为中心放大
css3中的属性 变形(transform)过渡(transtion)动画(animation)