教学典型案例13.学情页面逻辑问题
Posted 爱吃芋圆的兔子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教学典型案例13.学情页面逻辑问题相关的知识,希望对你有一定的参考价值。
目录
一:背景介绍
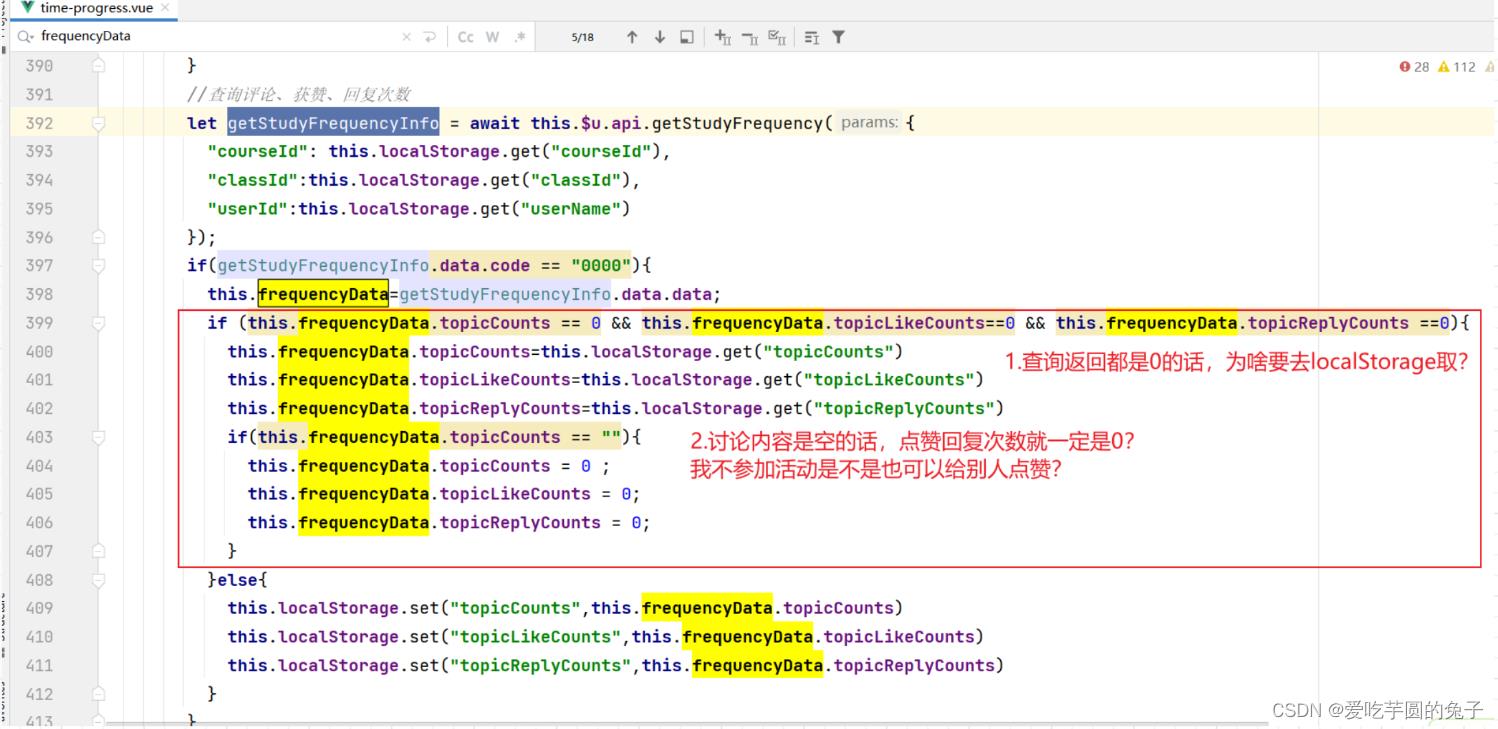
使用的前端技术是Vue2,前端逻辑:取到之后只放到了localStorage了,根本没有给页面赋值。
其代码的逻辑:
- 通过后端某个接口查询某个课程班级下某个用户的回复、跟评、获赞,查询返回的结果为0的话,就要去localStorage中取
- 若讨论内容为空的话,点赞回复次数为0
- 若回复、跟评、获赞返回的结果有值的话,就把值存入localStorage中

二:LocalStorage缓存
该案例涉及到的知识点是localStorage,那我们就先来了解一下localStorage是什么,以及如何使用localStorage缓存?
①localStorage是什么?
主要是用来作为本地存储来使用的,localSotrage保存的数据,一般情况下是永久保存的,也就是说只要采用localStorage保存信息,数据便一直存储在用户的客户端中。即使关闭web浏览器重新启动,数据依然在。使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
- sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
- localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
②如何使用localStorage缓存
//保存语法
localStorage.setItem("key","value");
//读取数据
let data = localStorage.getItem("key");
//删除数据语法
localStorage.removeItem("key")
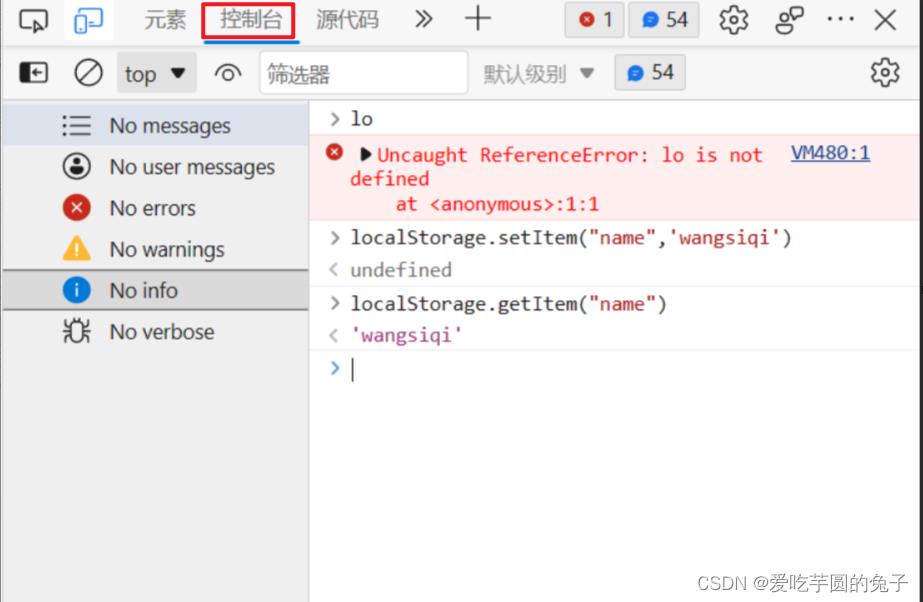
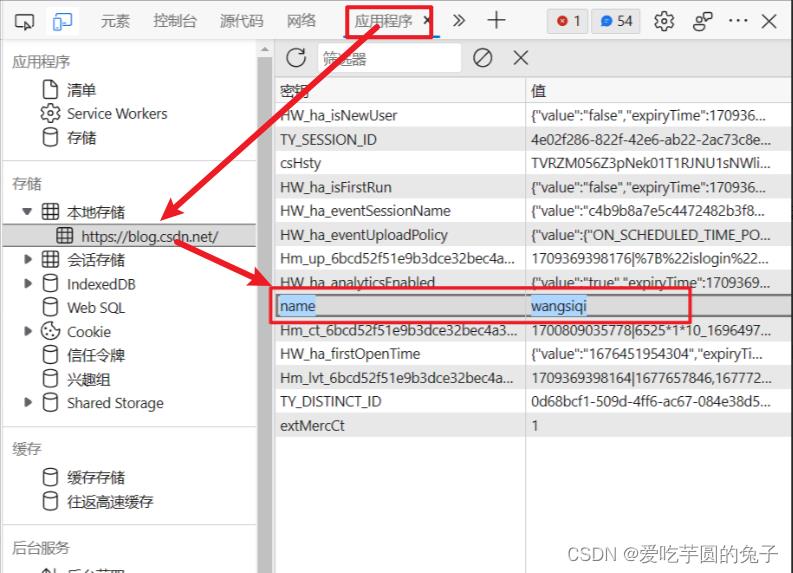
我们可以在浏览器的控制台中(按F12),可在Console页面中使用localStorage进行一些数据存储、获取。


三:学情页面逻辑分析过程
- 讨论内容为空的话,点赞回复次数就一定是0,这不符合常理。讨论内容和点赞回复有什么关系??还是说个人不参与讨论内容就不能给他人点赞了?
- 查询返回都是0的话,就不需要去localStorage缓存里去取了,如无必要勿增实体。
四:总结
在使用一门技术或者知识点的时候,要明确其利弊,以及如何使用。如果直接使用,没有查询一些相关资料,可能会给我们带来各种想不到的问题。在解决的时候也没有思路。
五:升华
遇见一个知识点,就要知其原理
以上是关于教学典型案例13.学情页面逻辑问题的主要内容,如果未能解决你的问题,请参考以下文章