前端构建工具大盘点:gulpwebpackviterollupesbuildsnowpackbabelparcelswctsc
Posted Lvan的前端笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端构建工具大盘点:gulpwebpackviterollupesbuildsnowpackbabelparcelswctsc相关的知识,希望对你有一定的参考价值。
文章目录
背景
做前端也有好多年了,从最早的 jQuery 时代到现在的三大框架,这过程中用到了很多构建工具,今天就来盘点一下我们前端开发常用的这些构建工具。
盘点之前呢,我们先聊聊现代前端开发的痛点,也是这些构建工具出现的原因:
- 开发过程注重速度、配置复杂度
- 线上部署注重体积
分类
我们根据功能将这些工具分为两种:
转译器:将一门高级语音转译为另一种高级语言,如 ts 转译为 js、es6 转译为 es5 等等。
打包器:将项目中的各种文件如png、sass、json 等等打包成想要的结果。
转译器:babel、esbuild、swc、tsc
打包器:gulp、webpack、vite、rollup、esbuild、snowpack、parcel
转译器
转译器再分类:
用js/ts实现的:babel、tsc
其他语言实现的:esbuild(go)、swc(rust)
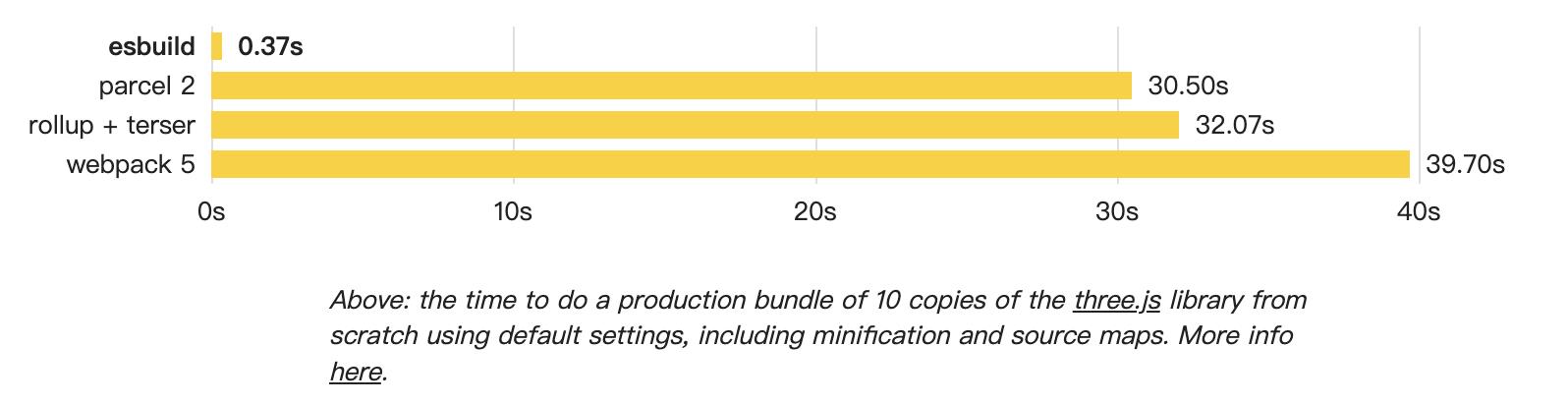
这里的区别主要是性能,其他语言实现的性能会高一些,比如 esbuild 官网就号称速度比其他工具高这么多

打包器
也可以分为两类:
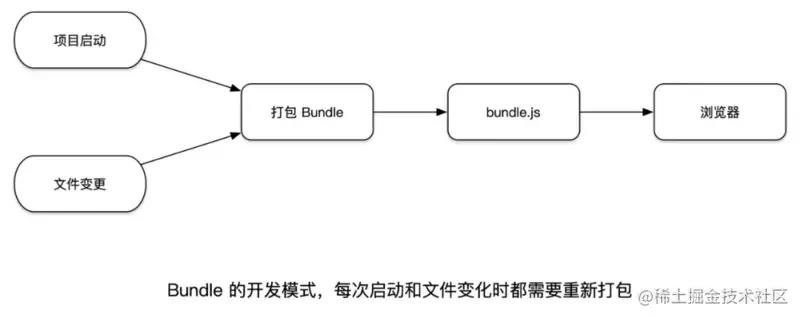
一类是通过监听源代码变化然后重新构建项目将打包后的代码推送到浏览器的传统模式。如 Webpack、rollup、parcel
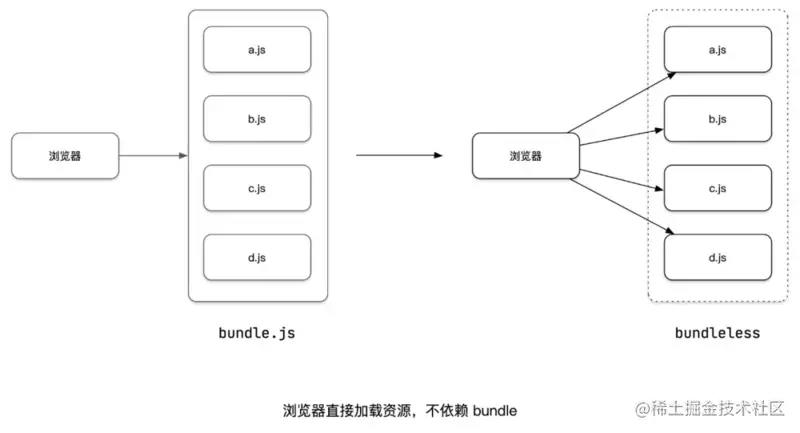
另一类是通过浏览器的原生 module 来实现动态打包的 bundleless 模式。如:vite、snowpack
对比
gulp VS webpack
其实平常开发就能明显感觉到,现在这个时代,webpack 比 gulp 使用的频率更高了,但其实并不是 webpack 比 gulp 厉害,而是他们偏向的应用场景不一样,gulp 更偏向将开发流程中让人痛苦或耗时的任务自动化,从而减少你所浪费的时间。而webpack 更侧重于模块化打包,也就是官网的那张图,将所有依赖的 js、less、png 等等打包为最终需要的模块。
所以在 jQuery 的时代,更多的是用 gulp,做代码压缩之类的事情。
在现在的 SPA 单页面应用的时代,更多使用 webpack,对不同的模块进行打包,并且通过 plugin 也能实现压缩等功能。
虽然在一些功能上确实有重复,比如:文件合并、压缩、less/sass编译等等,但是对于 gulp 来说模块化不是他强调的东西,他旨在规范前端开发流程。而 webpack 更是明显强调模块化开发,而那些文件压缩合并、预处理等功能,不过是他附带的功能。
gulp 强调的是前端开发的工作流程,通过配置一系列的task,定义执行顺序,来让gulp执行,从而构建项目的整个前端开发流程。
webpack是一个前端模块化方案,更侧重模块打包,我们可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。
gulp 时代没有模块化是依赖 RequireJS、SeaJS 的
Bundle vs Bundleless(代表就是webpack VS vite)
传统的 webpack 等工具会把代码打包成 Bundle 文件,而 vite 则是依赖原生的 ESM 来实现的,虽然在生产环境仍然要打包。
为什么 vite 生产环境要打包?
尽管原生 ESM 现在得到了广泛支持,但由于嵌套导入会导致额外的网络往返,在生产环境中发布未打包的 ESM 仍然效率低下(即使使用 HTTP/2)。为了在生产环境中获得最佳的加载性能,最好还是将代码进行 tree-shaking、懒加载和 chunk 分割(以获得更好的缓存)。
在过去我们一般都会使用Webpack这个打包构建工具来打包构建我们的代码,那为什么过去需要打包,简单来说就是一下几点:
- HTTP/1.1 各浏览器有并行连接限制
- 浏览器不支持模块系统(如 CommonJS 包不能直接在浏览器运行)
- 代码依赖关系与顺序管理
为什么开始尝试不打包
- 随着项目不断变大,启动和热更新所等待的时间越来越长
- HTTP/2.0 多路并用
- 各大浏览器逐一支持 ESM
- 原生的解决了代码依赖和复用的问题
- 越来越多的 npm 包拥抱 ESM(尽管很多包的依赖并不是)



其他比较
Rollup 通常用来打包第三方库,vite 在生产环境打包也使用的 rollup,在预购建依赖的时候使用 esbuild。
Parcel 和 Webpack 的功能类似,但是它简化了配置,号称零配置、开箱即用。
Parcel 2 的 JS 转译器部分基于 SWC 进行开发,性能有很大提升。
Snowpack 是最早的 bundleless 打包器之一,它最大的特点就是闪电般的速度,但是生态不行。
个人理解总结
可以看到,未来有两个趋势:
- 一个基于 ESM 实现的 bundleless 模式。
- 一个是基于其他语言实现的打包器。
都使得前端开发速度更快,javascript 和我一样诞生于1996,在这短短几年的时间,发展的如此迅速,各类开发工具日新月异、欣欣向荣,希望未来这个行业能越来越好!!
官网
gulp:https://www.gulpjs.com.cn/
webpack:https://webpack.docschina.org/
vite:https://vitejs.cn/
rollup:https://www.rollupjs.com/
esbuild:https://esbuild.github.io/
snowpack:https://www.snowpack.dev/
babel:https://www.babeljs.cn/
parcel:https://parceljs.org/
swc:https://swc.rs/
tsc:https://www.typescriptlang.org/ 只要下载了 typescript 就可以使用该命令 npm i typescript -g tsc index.ts
以上是关于前端构建工具大盘点:gulpwebpackviterollupesbuildsnowpackbabelparcelswctsc的主要内容,如果未能解决你的问题,请参考以下文章