前端学习之CSS,JS
Posted Coding With you.....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习之CSS,JS相关的知识,希望对你有一定的参考价值。
CSS
1.左右两个半屏,鼠标移上后就会全屏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>刻意练习</title>
<style>
#div1
width:50%;
height:10px;
background:red;
float:left; #与left:0;的作用一样
position:absolute;#必须要
transition:1s;
#div2
width:50%;
height:10px;
right:0; #必须要
position:absolute; #必须要
background:yellow;
float:left;
#div1:hover
width:100%;
z-index:99;#只对定义了位置元素的起作用
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
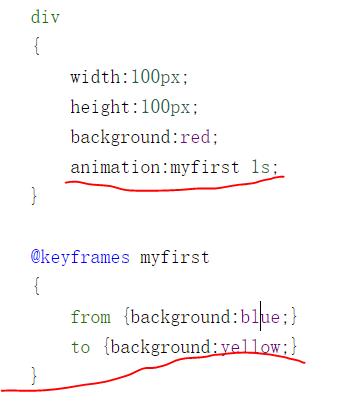
</html>2.css动画:通过@keyframes定义,通过animation进行使用
必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。

3.小圆环
body
background-color:red;
.raindrop
width:150px;
height:300px;
margin:100px auto;
border-right: 150px solid white;
background-color:black;
border-radius: 1505px;
animation:rotate 2s infinite linear;
.raindrop::before,
.raindrop::after
content:'';
width:50px;
height:50px;
background-color:skyblue;
display: block;
border:50px solid lightblue;
border-radius: 75px;
margin-left: 50%;
.raindrop::after
background-color:black;
border:50px solid white;
@keyframes rotate
from
to
transform: rotate(-360deg);

4.用户可以调整元素的大小
resize:both;
还有overflow,overflow scroll是都会出现一个滚动条
overflow: auto; 与上述等价
overflow hidden就是只要超出就隐藏5.定义元素的宽度和高度
box-sizing: content-box|border-box|inherit:
padding是内边距,也是可以改变元素宽度和高度的
6.outline-offset属性设置轮廓框架在 border 边缘外的偏移,即outline的偏移
eg: outline:2px solid red;
outline-offset:15px;
6.弹性盒子
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
7.网格
display: grid;#网格展示
grid-template-columns: auto auto auto auto auto;#有几个就表示网格的每一行有几个元素;
.item1
grid-column-start: 1;
grid-column-end: 3;
表示该元素跨了三列
grid-area是对该元素进行命名的
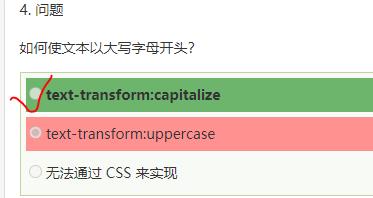
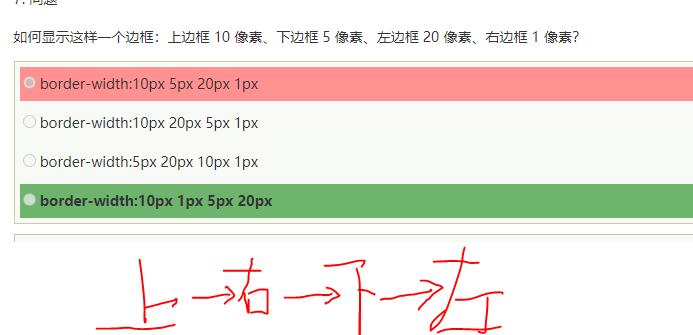
8.测验







JS
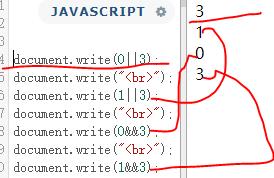
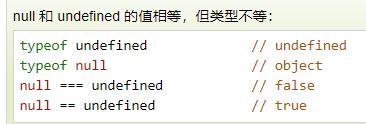
1.运算符这块
输出的结果是值而不是true或者false


2.正则表达式
/runoob/i 是一个正则表达式:runoob 是一个正则表达式主体 ,i 是一个修饰符 ,指不区分大小写。
search是检索str.search("Runoob"),replace是替换var txt = str.replace(/microsoft/i,"Runoob");
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false:var pattern=new RegExp("e"); /pattern/.test("文本")判断文本中是否满足这个模式
【在 javascript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。】
exec() 方法用于检索字符串中的正则表达式的匹配,该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
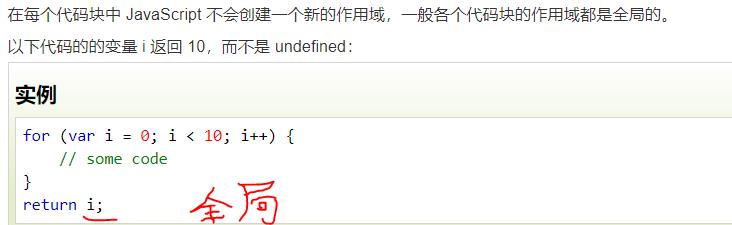
3.每个代码块的作用域

4.函数调用
直接在事件中写入:方法(),eg:οnclick=方法()
在event中传入事件的名称作为参数:用于向指定元素添加事件句柄。
在表单中return 方法(),eg: οnsubmit="return 方法()"这样当验证不通过时,返回 false,可以阻止表单提交。
5.valid API
如果在表单元素中定义了取值范围,内容.checkValidity()可以得到是否满足条件TRUE|FALSE
可以自己定义提示的方式:.setCustomValidity(''); // 取消自定义提示的方式,并且使用这个函数进行自定义
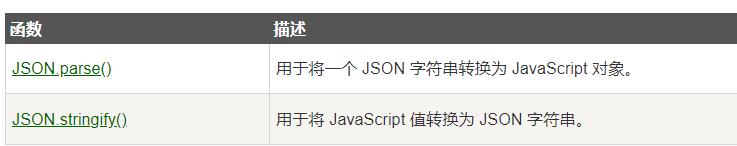
6.json与JavaScript转化:JSON 是 JS 对象的字符串表示法。它使用文本表示一个 JS 对象的信息

7.异步
子线程:setTimeout(方法,时间)
ajax
promise
8.在 JavaScript 中,很多时候,你需要避免使用 new 关键字。
9.函数
-
匿名函数、all 自调用(function())()
- 箭头函数自调用:(()=>)()
在 JavaScript 严格模式(strict mode)下, 在调用函数时第一个参数会成为 this 的值, 即使该参数不是一个对象。
10.事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
11. IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法
对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function);
element.detachEvent(event, function);
12.不能给已经存在构造器的对象添加新的属性,但是可以使用 prototype 属性就可以给对象的构造函数添加新的属性和方法:
Person.prototype.nationality = "English";
Students.prototype.newFunction = function()
13.jquery:引入脚本 $(document).ready(myFunction);可以把 myFunction 作为变量传递给 jQuery 的 ready 方法。
<script src="https://cdn.staticfile.org/jquery/1.8.3/jquery.min.js"> </script>
<script> function myFunction() $("#h01").attr("style","color:red").html("Hello jQuery") $(document).ready(myFunction);
</script>
14.Prototype 没有用以取代 window.onload() 的 ready() 方法。相反,Prototype 会向浏览器及 HTML DOM 添加扩展。
<script src="https://cdn.staticfile.org/prototype/1.7.3/prototype.min.js"></script>
<script>
function myFunction()
$("h01").insert("Hello Prototype!");
Event.observe(window,"load",myFunction);
</script>
实例
1.js格式化日期
Date.prototype.format = function(fmt)//fmt为传入的参数
var o =
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
;
if(/(y+)/.test(fmt))
alert(RegExp.$1)
alert(this.getFullYear()+"")
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));//保证年份为4位数
alert(fmt)
for(var k in o)
if(new RegExp("("+ k +")").test(fmt))
//alert(k) 这是在o中的键,并且在fmt中需要的
fmt = fmt.replace(//如果是毫秒直接输出,不是的话就
RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); //保留两位,如果是1位就加一个0,如果是两位就直接输出
return fmt;
document.getElementById("demo1").innerHTML=new Date(79,5,24,11,33,0).format("MM月dd日");
2.display: inline-block;可以使得块级元素在同一行显示
比如ul中的多个li
3.display: none或者visibility: hidden
display: none表示该元素以及它的所有后代元素都会隐藏,,隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占据的空间消失。
visibility: hidden只是隐藏,其实他还是存在的,会占据空间
可见: display:"";
visibility: show
4.想要弹出框从左往右或者从上往下弹出怎么设置-css
如果从左往右,那么宽度从0到100%
如果从上下方向,那么高度从0到100%
以上是关于前端学习之CSS,JS的主要内容,如果未能解决你的问题,请参考以下文章