php学习中
Posted BobHuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php学习中相关的知识,希望对你有一定的参考价值。
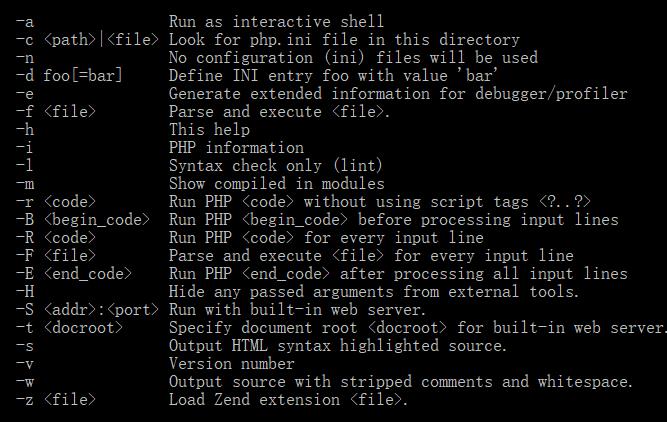
cmd运行,表示在本地d:/php/workspace下文件映射在127.0.0.1的8080端口下,-S -t不要忘记
php -S 127.0.0.1:8080 -t E:\\class_management\\public

DOM加载是自上而下的

<html> <head> <meta charset="UTF=8"> <title>tql</title> </head> <body> <img src="images/pepaa12.jpg" height="128px" class="J_myimage" onclick=function()> </body> <script type="text/javascript"> let count=0; let myImage=document.querySelector(".J_myimage"); myImage.addEventListener(\'click\',function(event) { if(count%2==1) { myImage.setAttribute("src","images/pepaa11.jpg"); } else { myImage.setAttribute("src","images/pepaa12.jpg"); } count++; }); </script> </html>
把script挪到上面并不能运行,因为你这时候的class是空的,所以你可以在标签上绑定onclick函数,封装为函数运行就可以解决了

<html> <head> <meta charset="UTF=8"> <title>tql</title> <script type="text/javascript"> let count=0; function changeimage() { let myImage=document.querySelector(".J_myimage"); if(count%2==1) { myImage.setAttribute("src","images/pepaa11.jpg"); } else { myImage.setAttribute("src","images/pepaa12.jpg"); } count++; } </script> </head> <body> <img src="images/pepaa12.jpg" height="500px"class="J_myimage" onclick="changeimage()"> </body> </html>
所以说对于web的开发,如果要使用js文件然后加载的话,请使用函数,而不是在html文件去调用这些东西。或者使用window.onload或者$(document).ready()函数
以上是关于php学习中的主要内容,如果未能解决你的问题,请参考以下文章
