PHPstorm+XDebug+Chrome/Firefox超详细教程(图文)
Posted qyan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHPstorm+XDebug+Chrome/Firefox超详细教程(图文)相关的知识,希望对你有一定的参考价值。
相信习惯了var_dump调试的小朋友是很少使用debug的,博主就是其中的一个,但是var_dump能调试的项目大多是层次分明,结构清晰的,一旦拿到一个新项目,框架结构层次又很深的话,通过var_dump就会力不从心了。所以,博主花了一天的时间研究了一下debug,俨然已从一个debug小白晋升为熟练配置并使用,特此,记录一下我的心酸历程。
运行环境:
phpstorm2018.3
PHP7.2.1
XDebug2.6.1
流程:
- XDebug下载
- 配置php.ini
- 下载Chrome或Firefox的Debug插件
- 配置PHPstorm
- Debug配置,全局监听和指定监听方式
一、XDebug下载
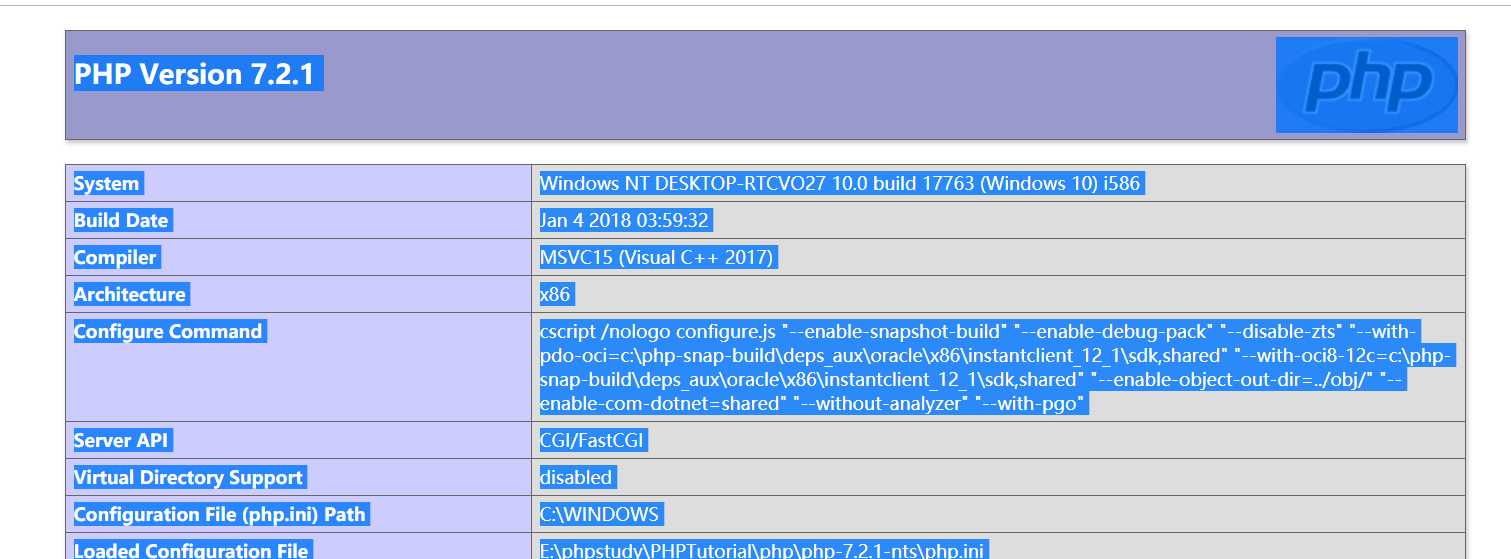
- 分析选择下载对应的debug版本,否则无法进行调试(重要)。打印phpinfo信息,然后“Ctrl+a”全选

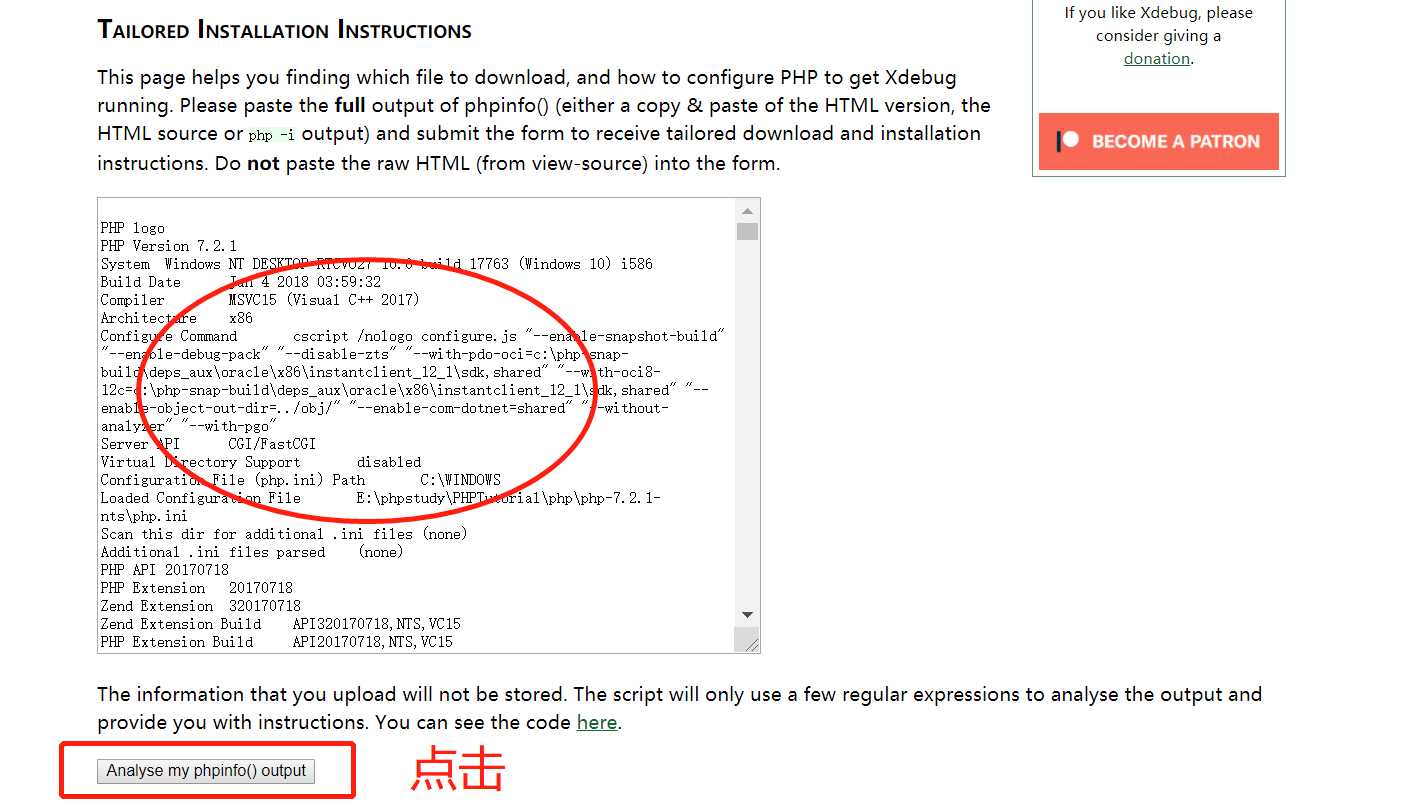
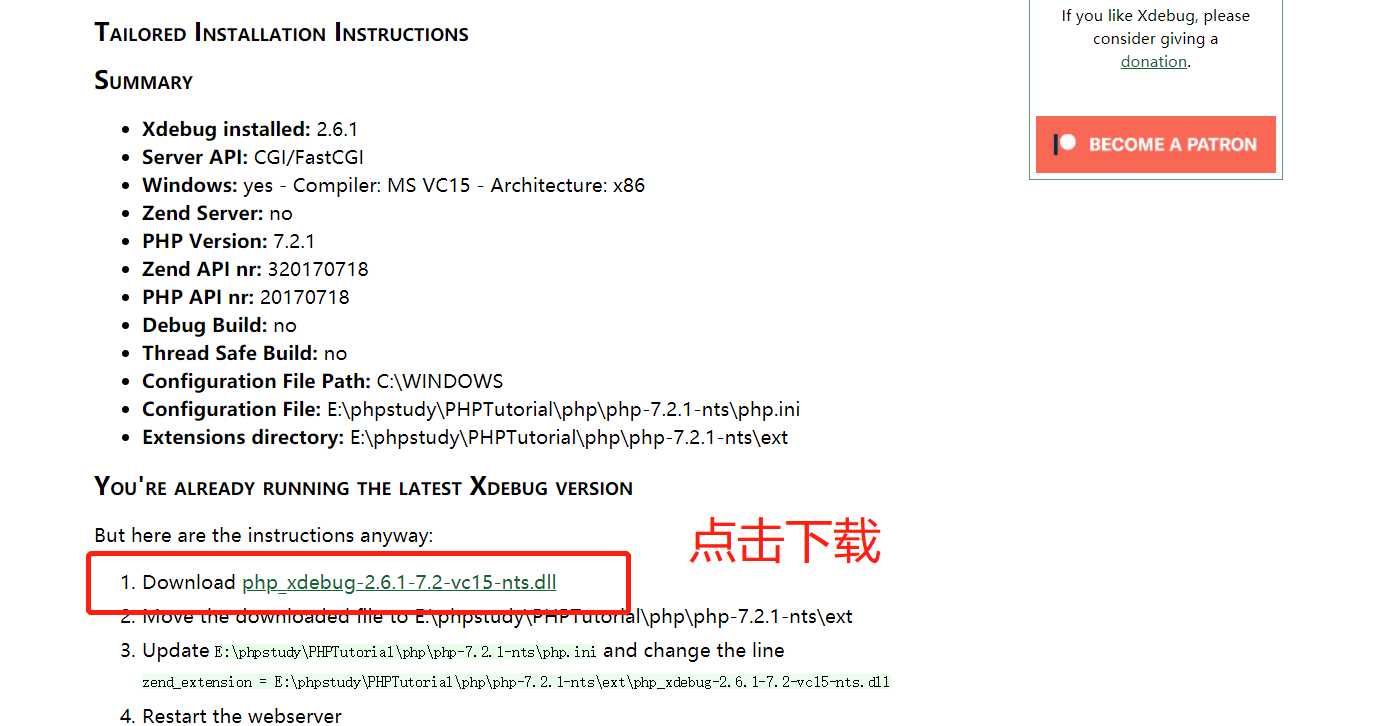
- 打开网址 url:https://xdebug.org/wizard.php,把刚才复制的信息粘贴在下面的框中,然后提交,它会自动找出合适的版本,然后下载下来


- 将下载好的文件复制到我们安装的php的ext文件夹里面,第一步就完成了(博主的是:E:phpstudyPHPTutorialphpphp-7.2.1-ntsext)
二、配置php.ini
打开我们的php.ini文件,在末尾添加如下内容
[XDebug] zend_extension="E:phpstudyPHPTutorialphpphp-7.2.1-ntsextphp_xdebug.dll" xdebug.profiler_output_dir="E:phpstudyPHPTutorial mpxdebug" xdebug.profiler_enable = On xdebug.profiler_enable_trigger = off xdebug.profiler_output_name = cachegrind.out.%t.%p xdebug.trace_output_dir="E:phpstudyPHPTutorial mpxdebug" xdebug.var_display_max_children=1024 xdebug.var_display_max_data=10240 xdebug.var_display_max_depth=7 xdebug.show_local_vars=0 xdebug.remote_enable = On xdebug.remote_handler = dbgp xdebug.remote_host= localhost xdebug.remote_port = 9000 xdebug.idekey= PHPSTROM
注:
zend_extension 路径改成我们刚刚下载下来的debug路径
xdebug.profiler_output_dir 和 xdebug.trace_output_dir 路径改成自己想要输出的地方
remote_enable开启远程调试
xdebug.idekey调试的IDE
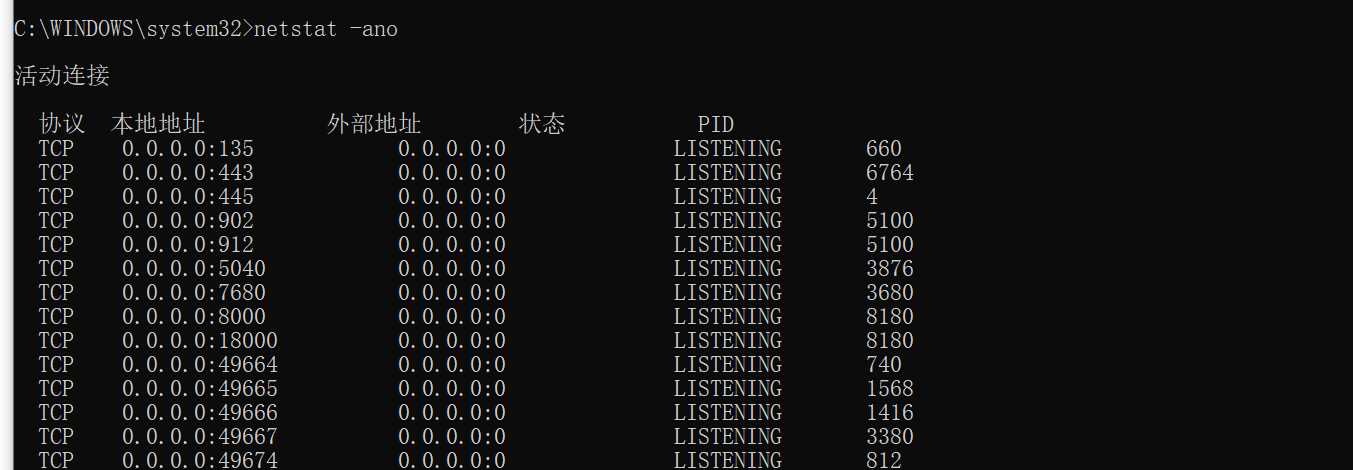
xdebug.remote_port这个是XDebug进行调试所需要监听的端口,可能会出现端口冲突问题,所以我们,提前检测一下:打开cmd,输入:netstat -ano,发现端口没有占用,很好
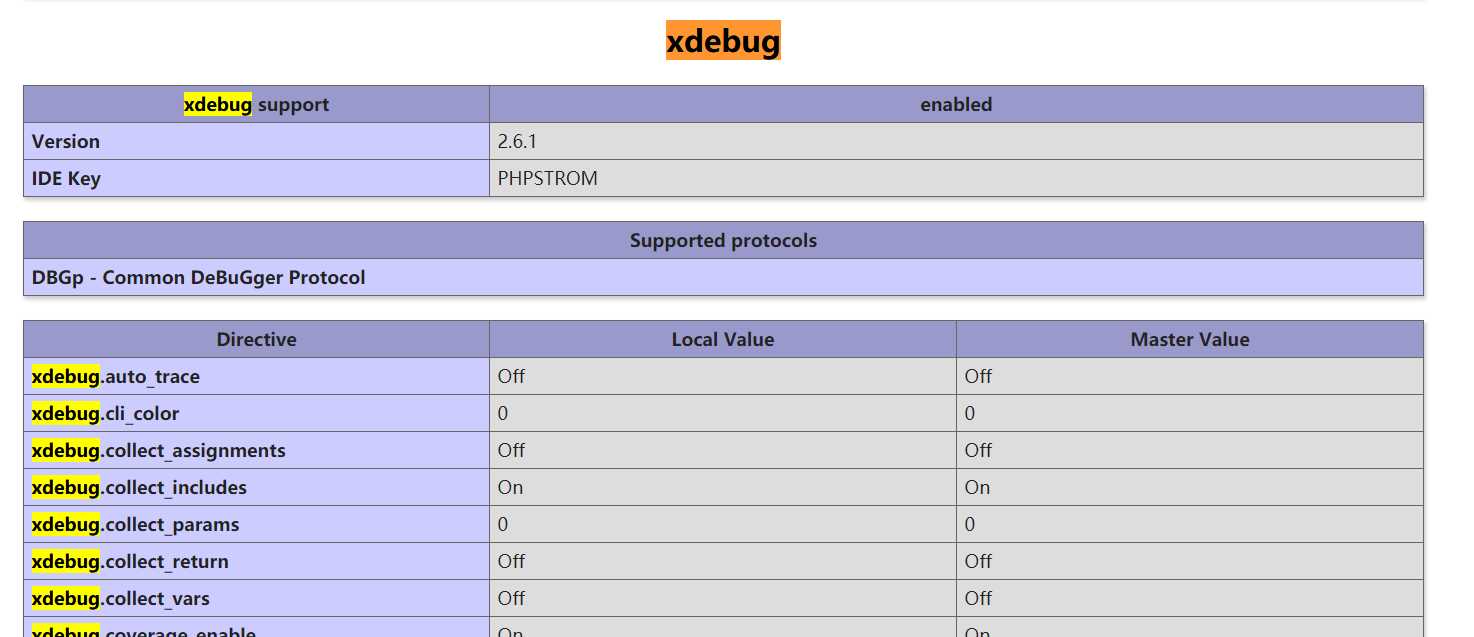
还差最后一步,再次打印phpinfo,搜索“xdebug”,如果能找到,代表我们配置成功
三、下载Chrome或Firefox的Debug插件
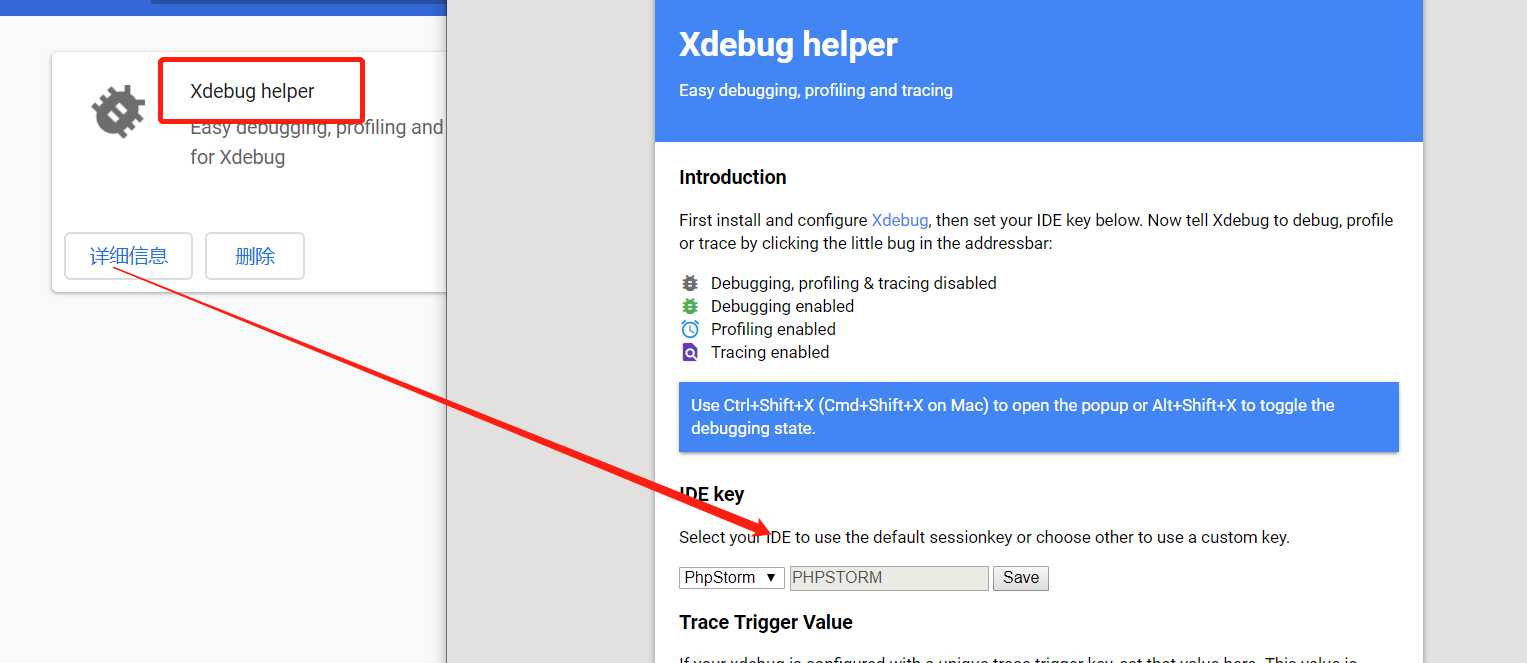
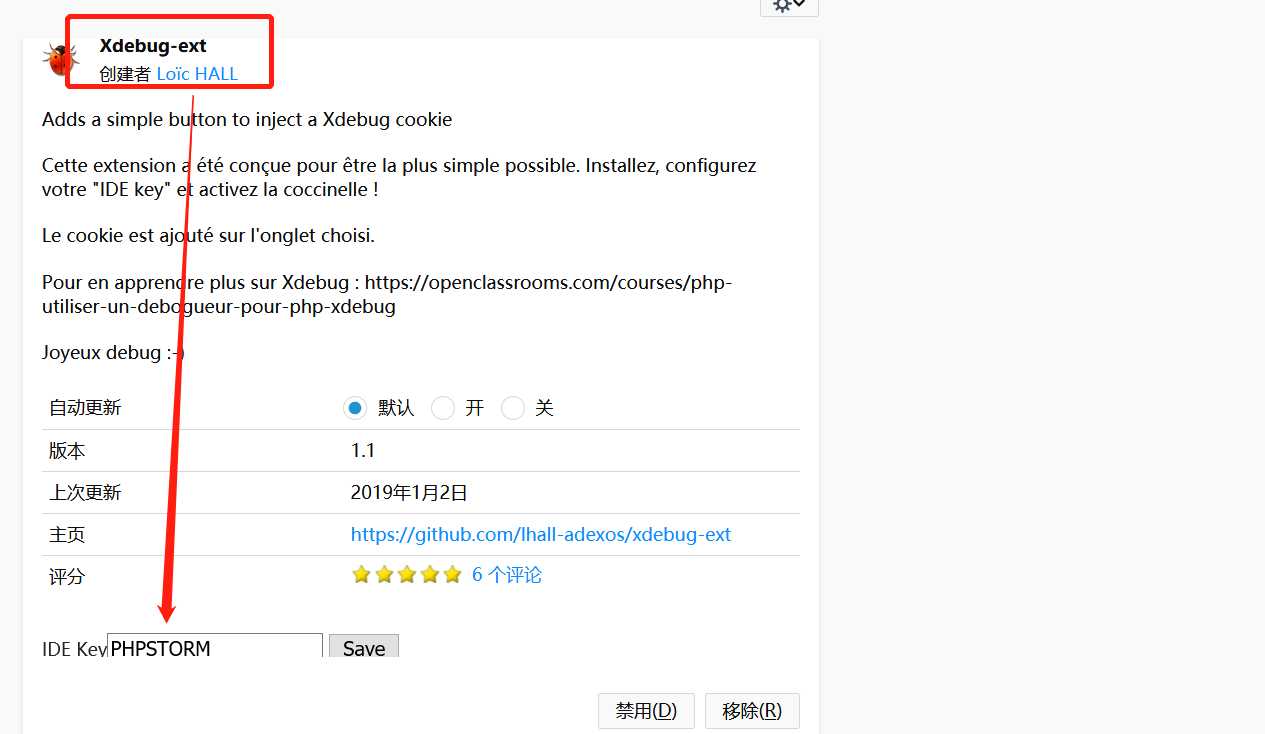
- Chrome,下载debug并配置,博主下的这个

- Firefox,下载debug并配置,博主下的这个

四、配置PHPstorm
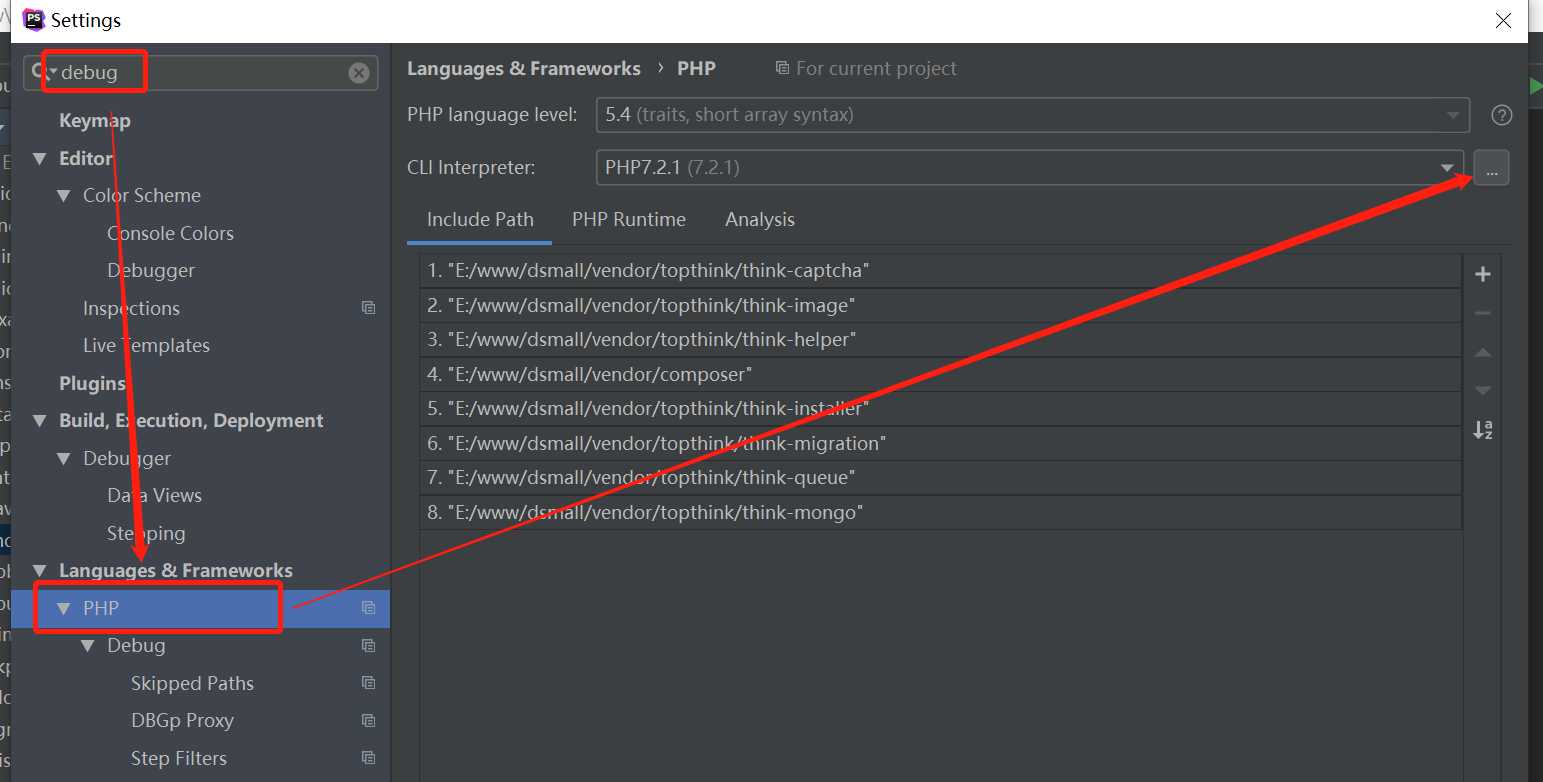
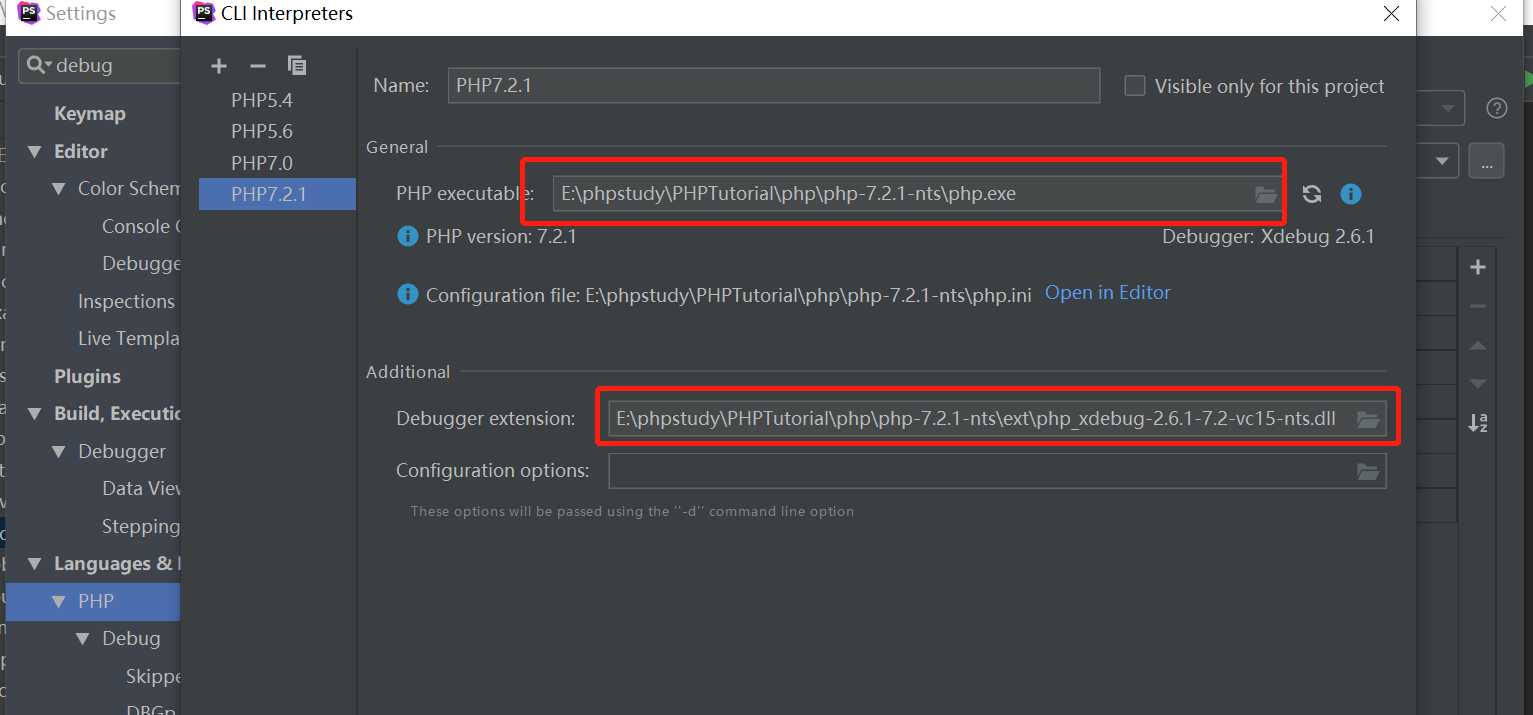
- 打开PHPstorm,左上角file->settings(或“Ctrl+Alt+s”),搜索“debug”,找到下面的“languages& Frameworks”,首先设置php和debug的路径


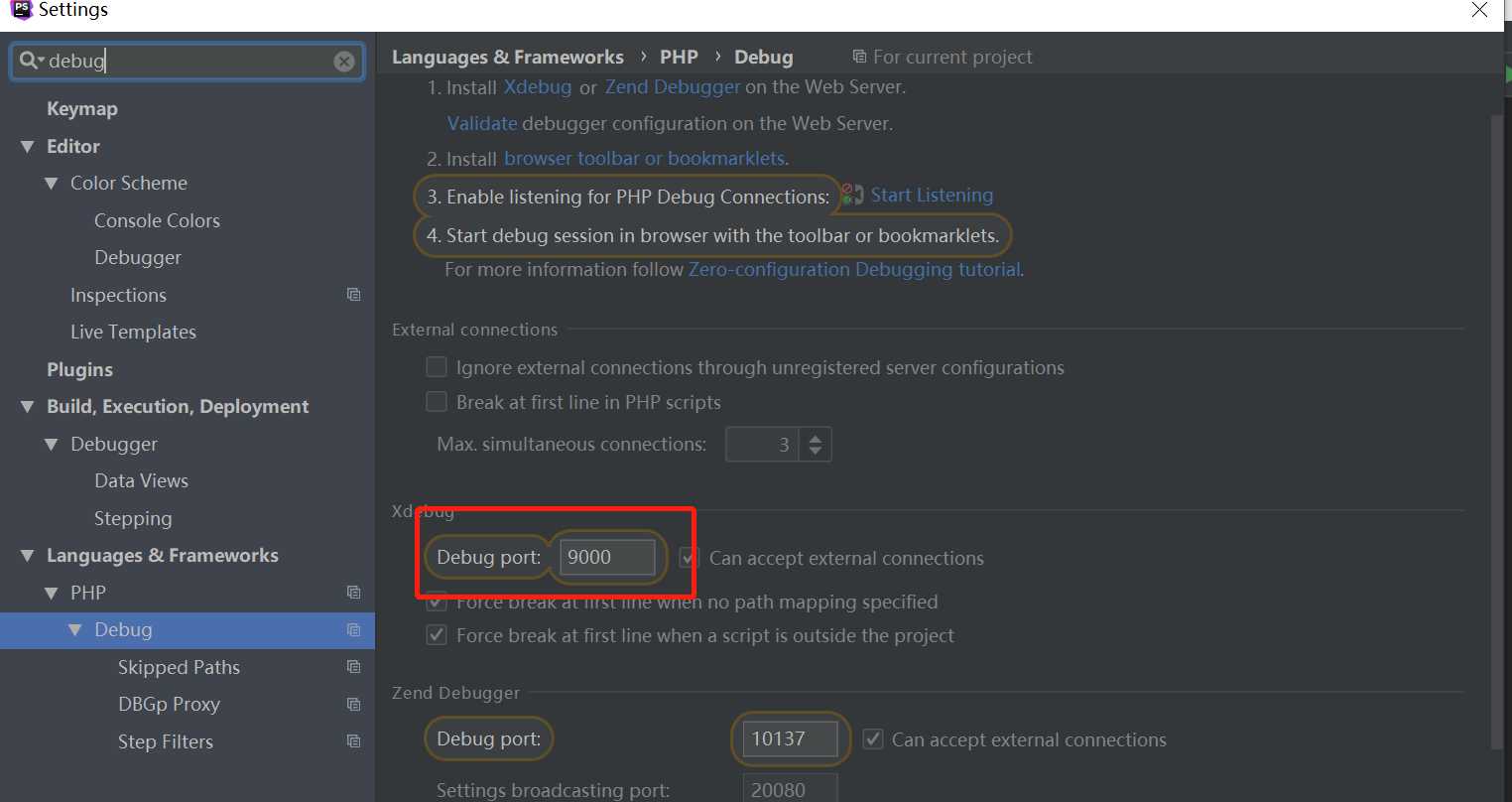
- 设置debug监听端口,和上面我们php.ini里面定义的端口相同

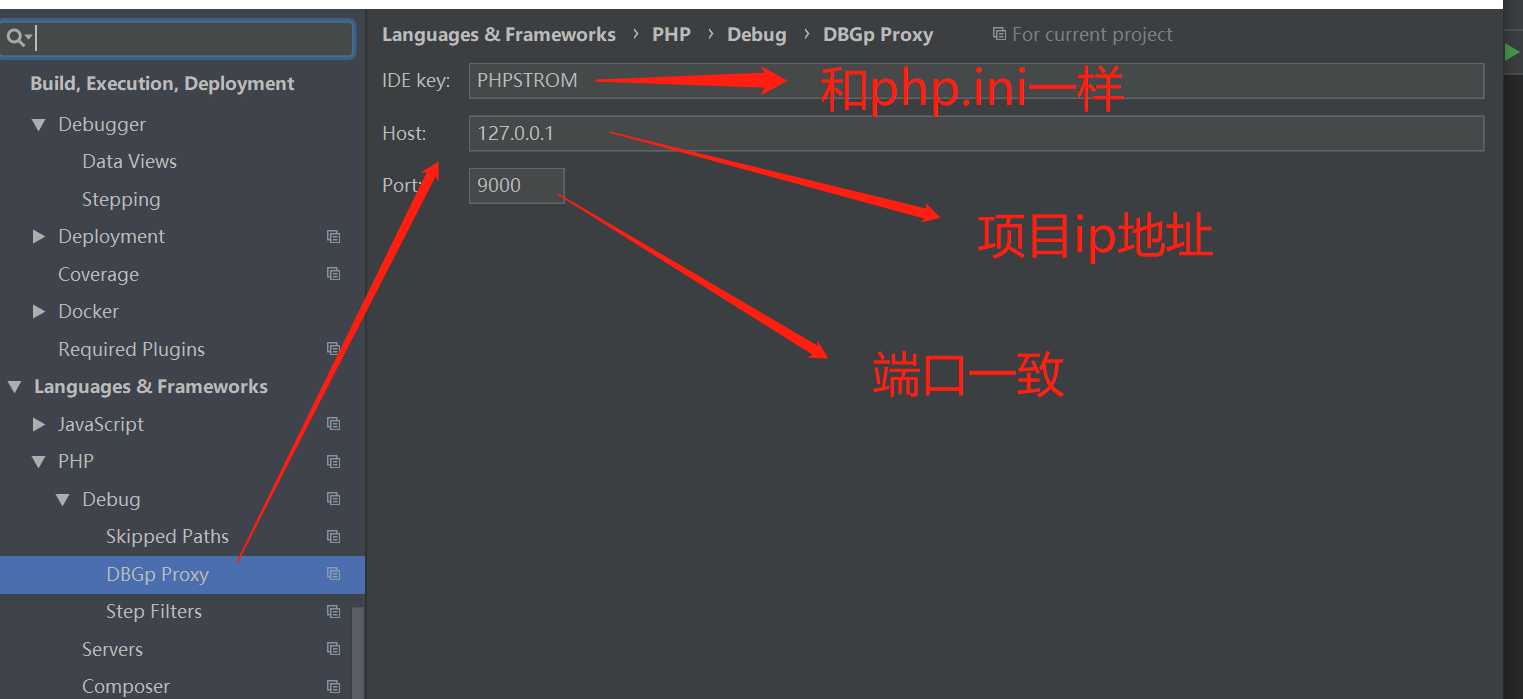
- 进入File>Settings>PHP>Debug>DBGp Proxy 填写

五、Debug配置
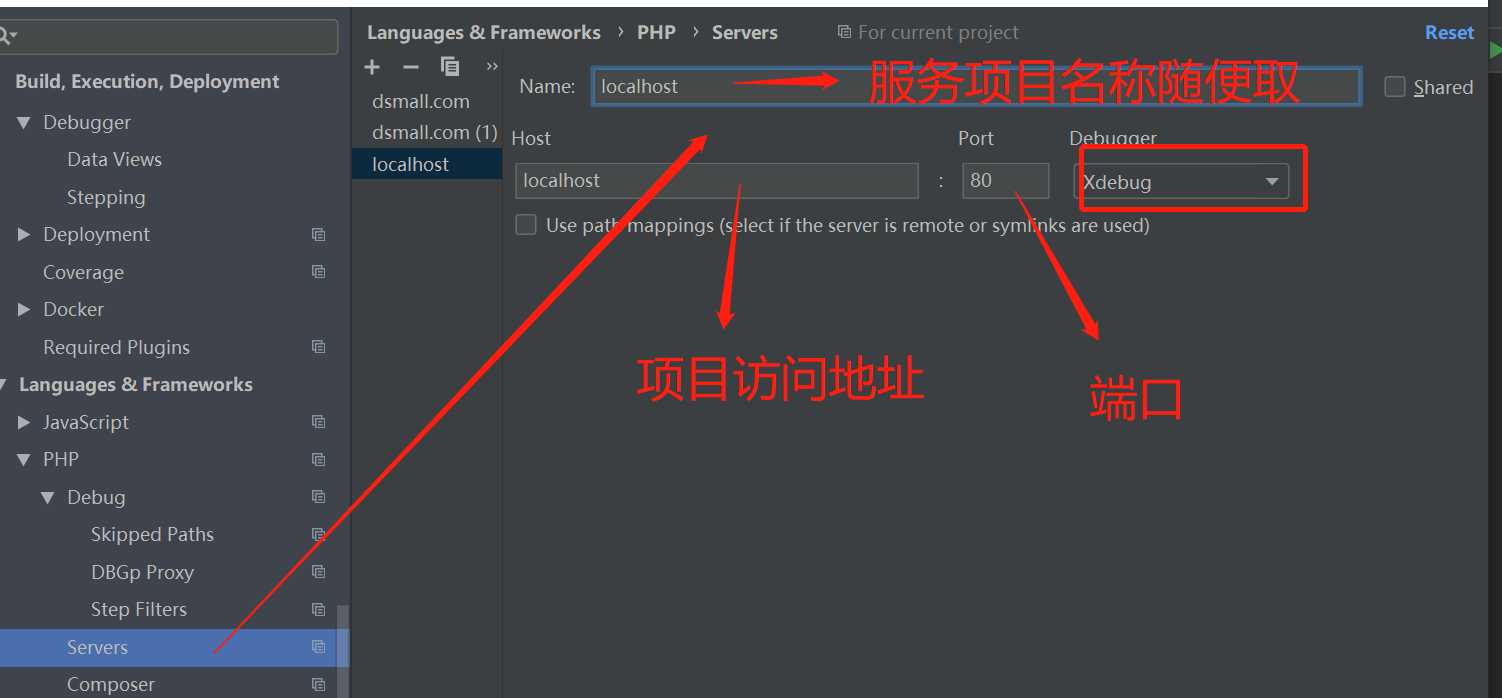
- 全局监听:进入File>Settings>PHP>Servers,填写服务器相关信息(此处Server 可配置多个)

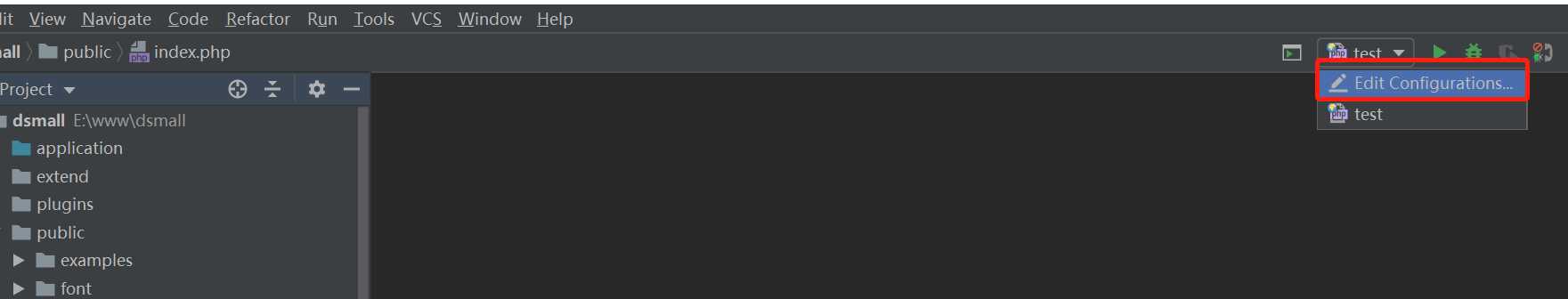
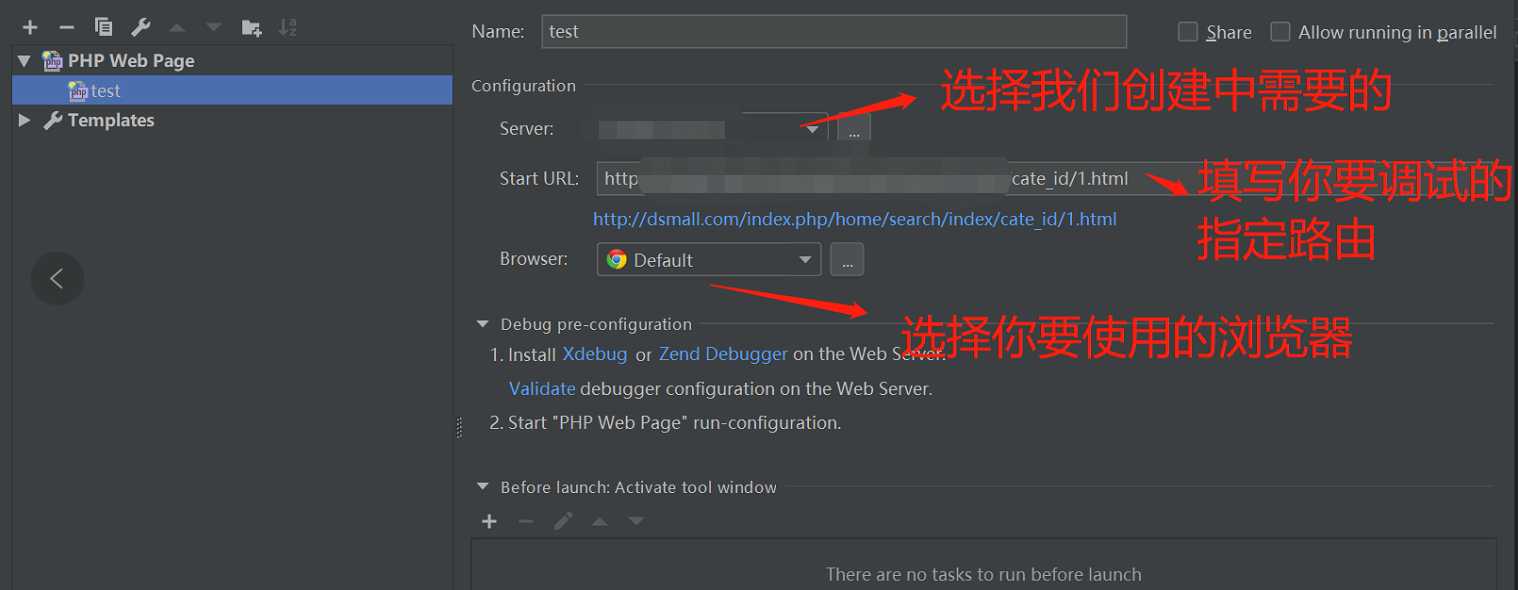
- 指定页面监听:弹出的抽口中点击加号,选择PHP Web Application,添加一个调试配置


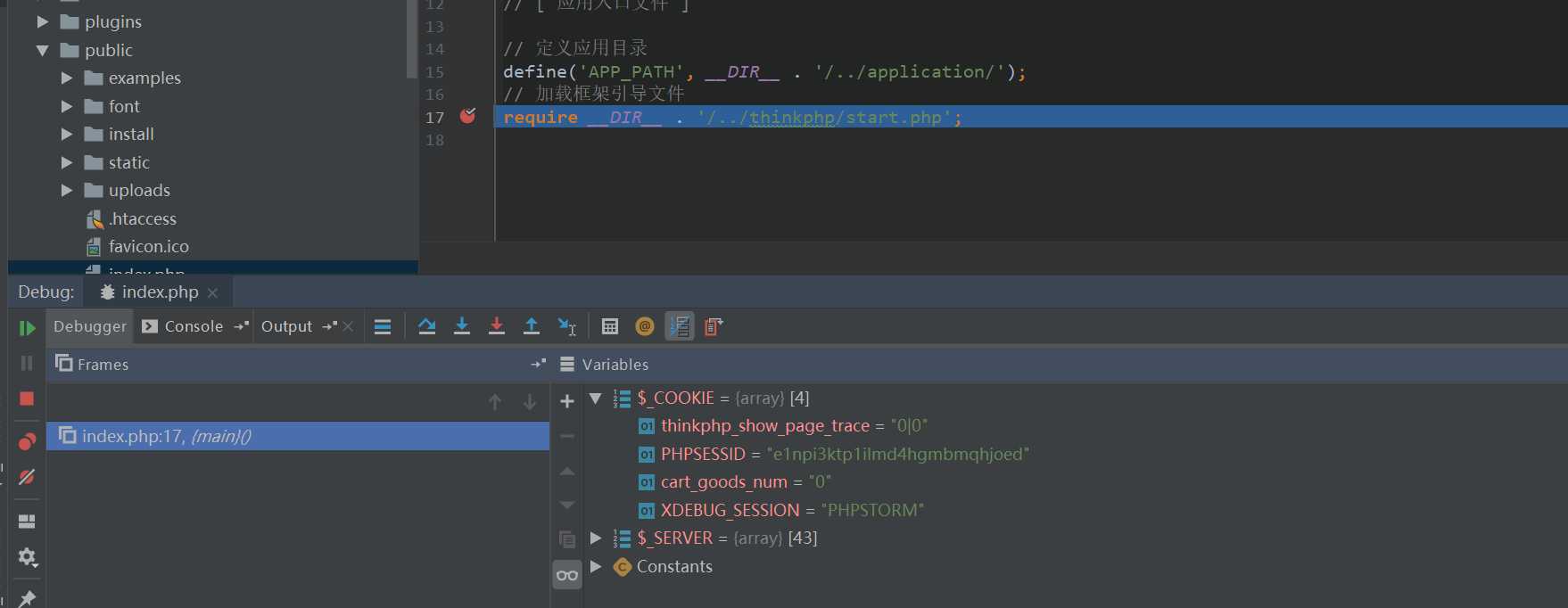
开始测试,如果是全局监听的话,浏览器中的debug打开监听,PHPstorm中打开监听,在我们需要调试的代码前面打上断点,就可以从浏览器中访问调试了

看到下面即代表配置成功!
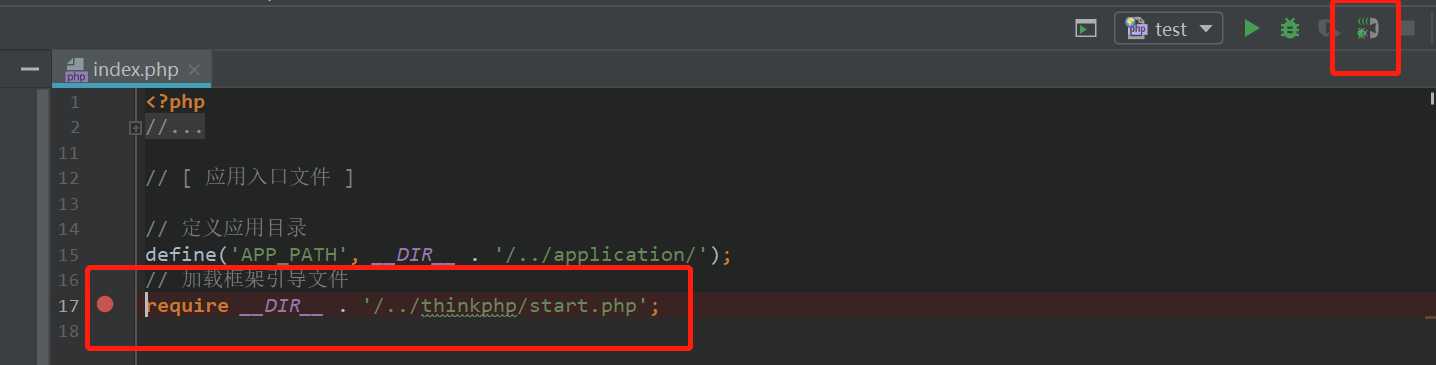
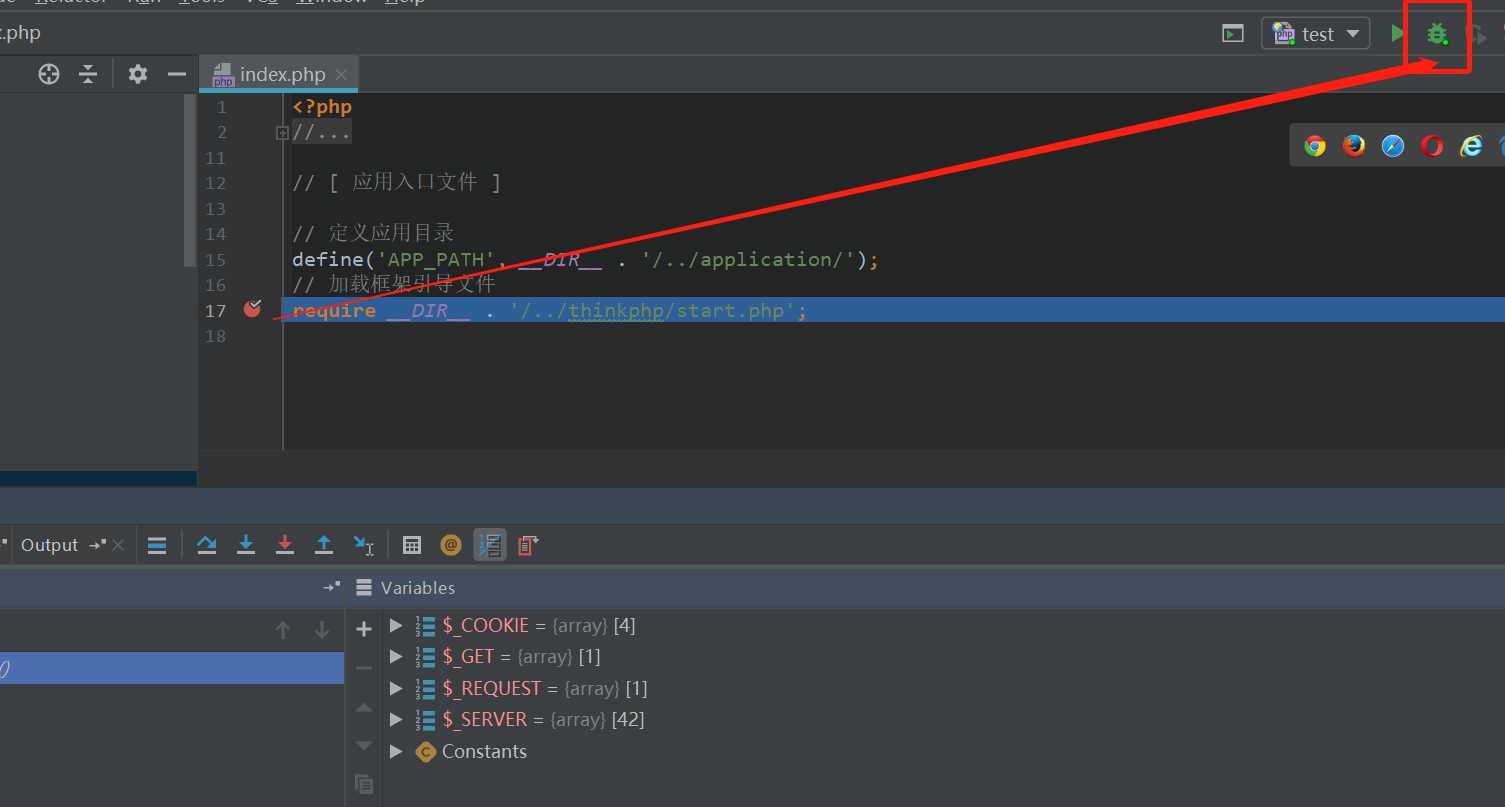
第二种,在指定的代码地方打断点,点击绿色的甲壳虫按钮即可(博主偷懒用了一个页面)
至此,我们的PHPstorm+XDebug的配置就完成了!如有疑问,欢迎留言!
以上是关于PHPstorm+XDebug+Chrome/Firefox超详细教程(图文)的主要内容,如果未能解决你的问题,请参考以下文章