前端基础之ES6的新增语法
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础之ES6的新增语法相关的知识,希望对你有一定的参考价值。
一、什么是 ES6 ?
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。

ES6 实际上是一个泛指,泛指 ES2015 及后续的版本。
为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。javascript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
二、ES6 的新增语法
2.1 let
ES6中新增的用于声明变量的关键字。
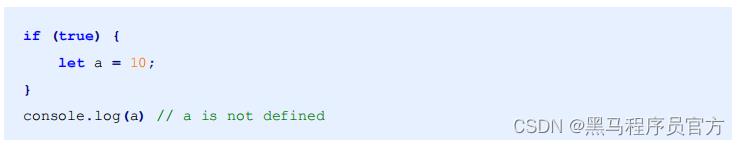
- let声明的变量只在所处于的块级有效

注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
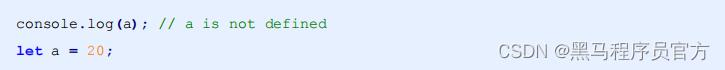
- 不存在变量提升

- 暂时性死区

let
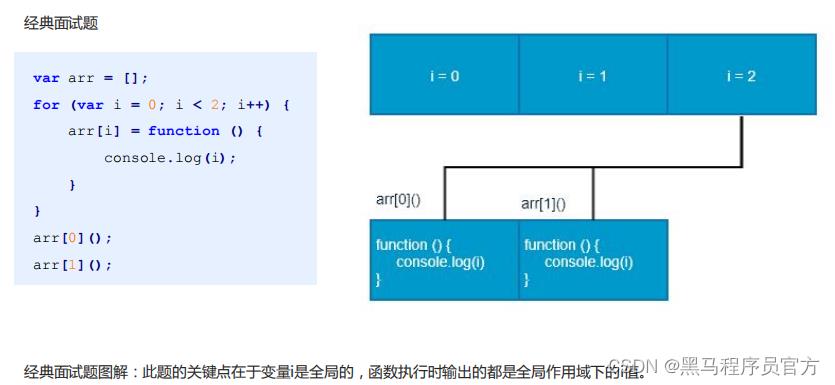
经典面试题

经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
2.2 const
作用:声明常量,常量就是值(内存地址)不能变化的量。
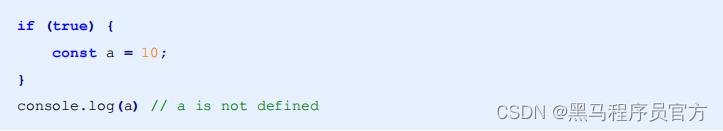
- 具有块级作用域

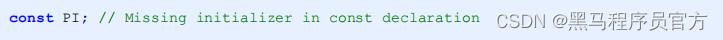
- 声明常量时必须赋值

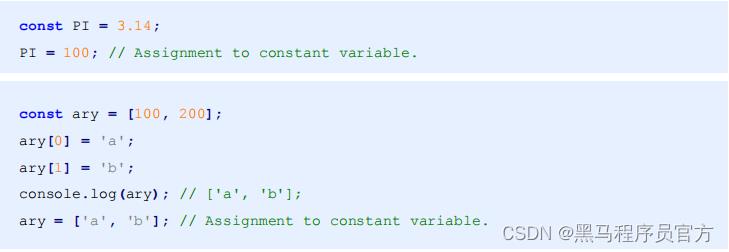
- 常量赋值后,值不能修改。

2.3 let、const、var 的区别
1. 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
2. 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
3. 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。

2.4 解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
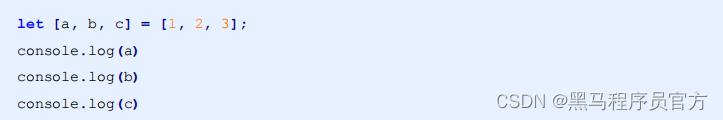
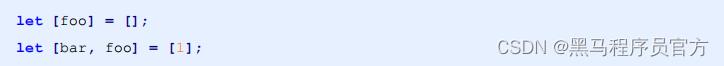
2.4.1 数组解构

如果解构不成功,变量的值为undefined。

按照一定模式,从数组中或对象中提取值,将提取出来的值赋值给另外的变量。
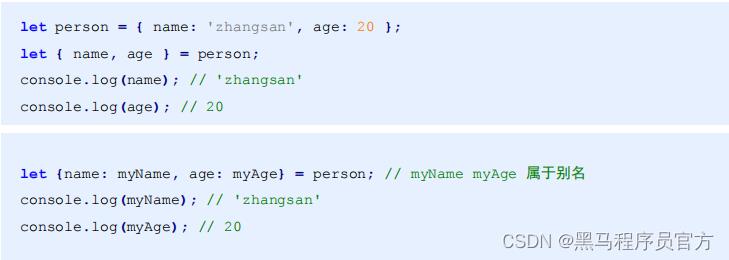
2.4.2 对象解构

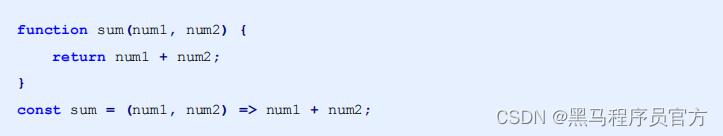
2.5 箭头函数
ES6中新增的定义函数的方式。

函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号

如果形参只有一个,可以省略小括号

箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。

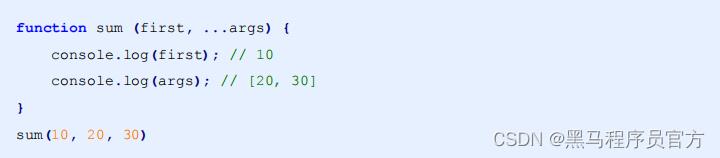
2.6 剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。

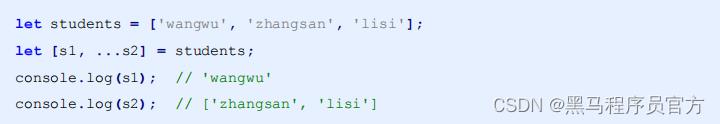
剩余参数和解构配合使用

三、ES6 的内置对象扩展
3.1 Array 的扩展方法
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
 扩展运算符可以应用于合并数组。
扩展运算符可以应用于合并数组。

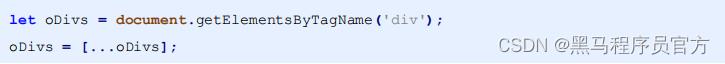
将类数组或可遍历对象转换为真正的数组

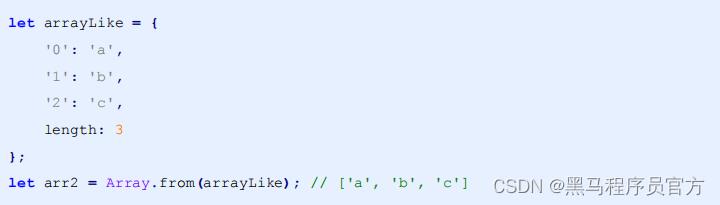
3.2 构造函数方法:Array.from()
将类数组或可遍历对象转换为真正的数组

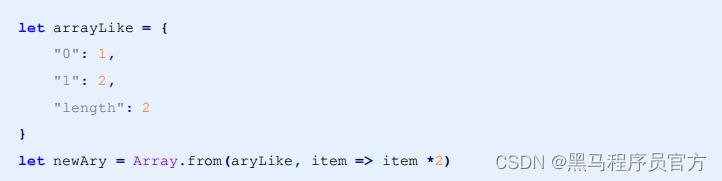
方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。

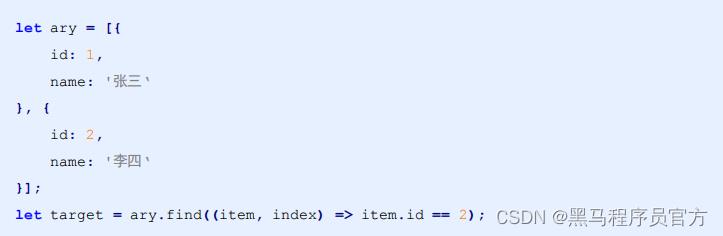
3.2.1 实例方法:find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined

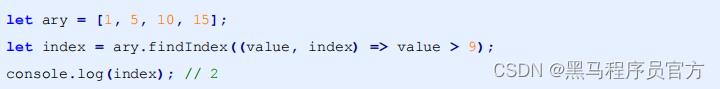
3.2.2 实例方法:findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1

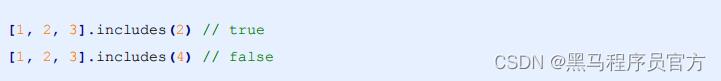
3.2.3 实例方法:includes()
表示某个数组是否包含给定的值,返回布尔值。

3.3 String 的扩展方法
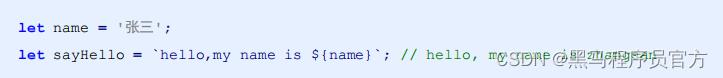
模板字符串
ES6新增的创建字符串的方式,使用反引号定义。

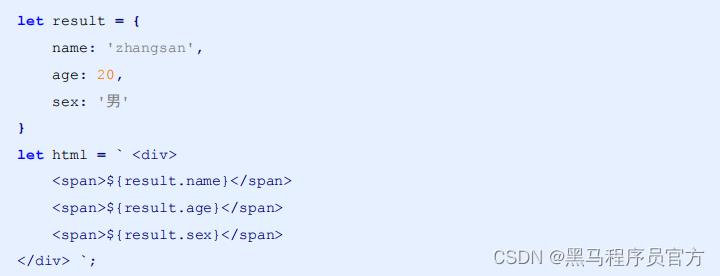
模板字符串中可以解析变量。

模板字符串中可以换行

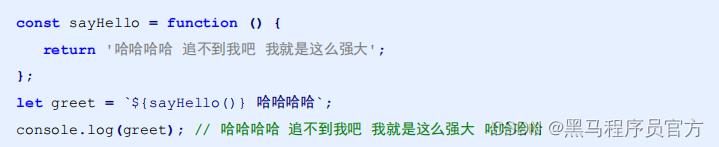
在模板字符串中可以调用函数。

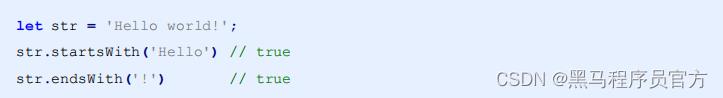
3.3.1 实例方法:startsWith() 和 endsWith()
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值

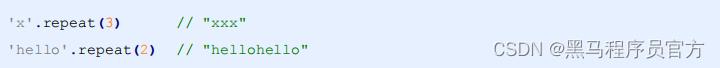
3.3.2 实例方法:repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。

3.4 Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构。

Set函数可以接受一个数组作为参数,用来初始化。

3.4.1 实例方法
- add(value):添加某个值,返回 Set 结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为 Set 的成员
- clear():清除所有成员,没有返回值

3.5 遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。

更多JavaScript内容:
| 黑马程序员JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门 |
黑马前端专栏干货多多,关注再学,好方便~
2023年前端学习路线图:课程、源码、笔记,技术栈另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于前端基础之ES6的新增语法的主要内容,如果未能解决你的问题,请参考以下文章