HTML img和video object-fit 属性
Posted microhex
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML img和video object-fit 属性相关的知识,希望对你有一定的参考价值。
简介
Css中object-fit主要是应用到img标签和Video标签的,来控制显示缩放效果的。
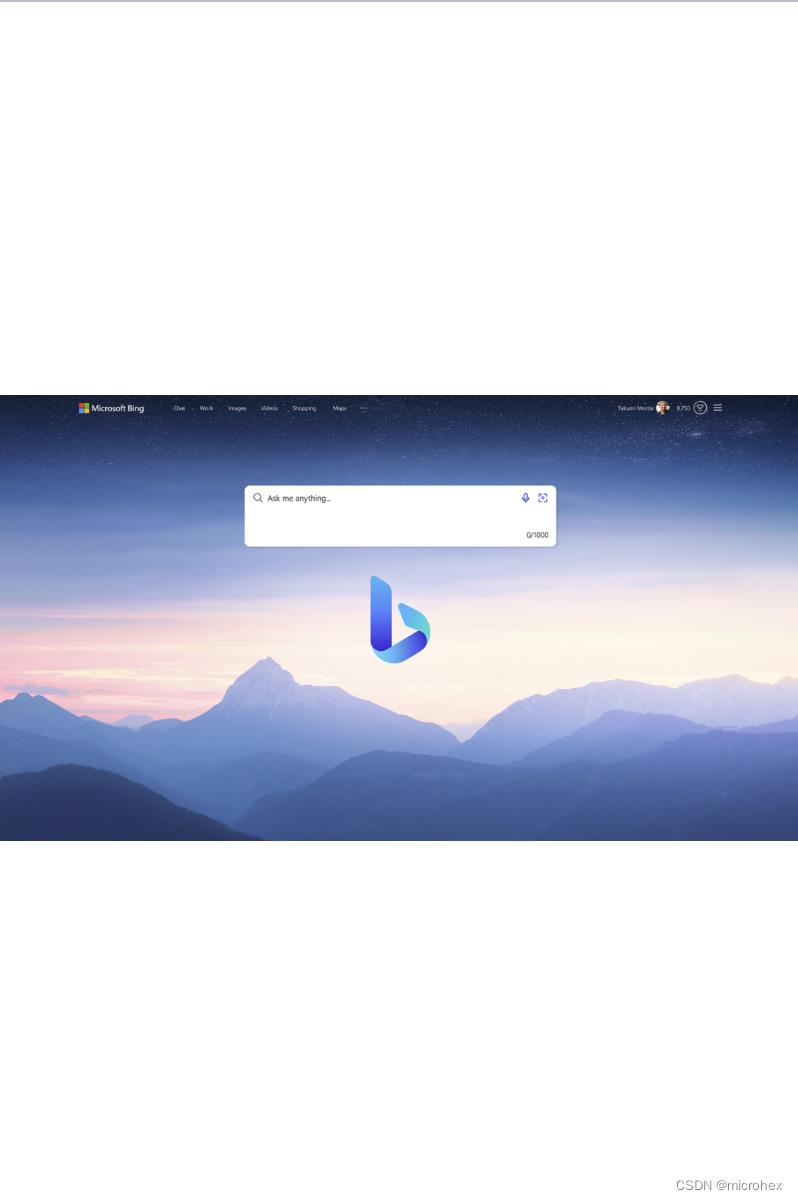
首先我们存在一张图片,原始图片的尺寸是 1080px x 600px, 展示效果如下:

如果我们的css样式中的img大小设定并不能满足图片的原始大小,比如我们的img样式如下:
<style type="text/css">
img
width: 400px;
height: 600px;
</style>
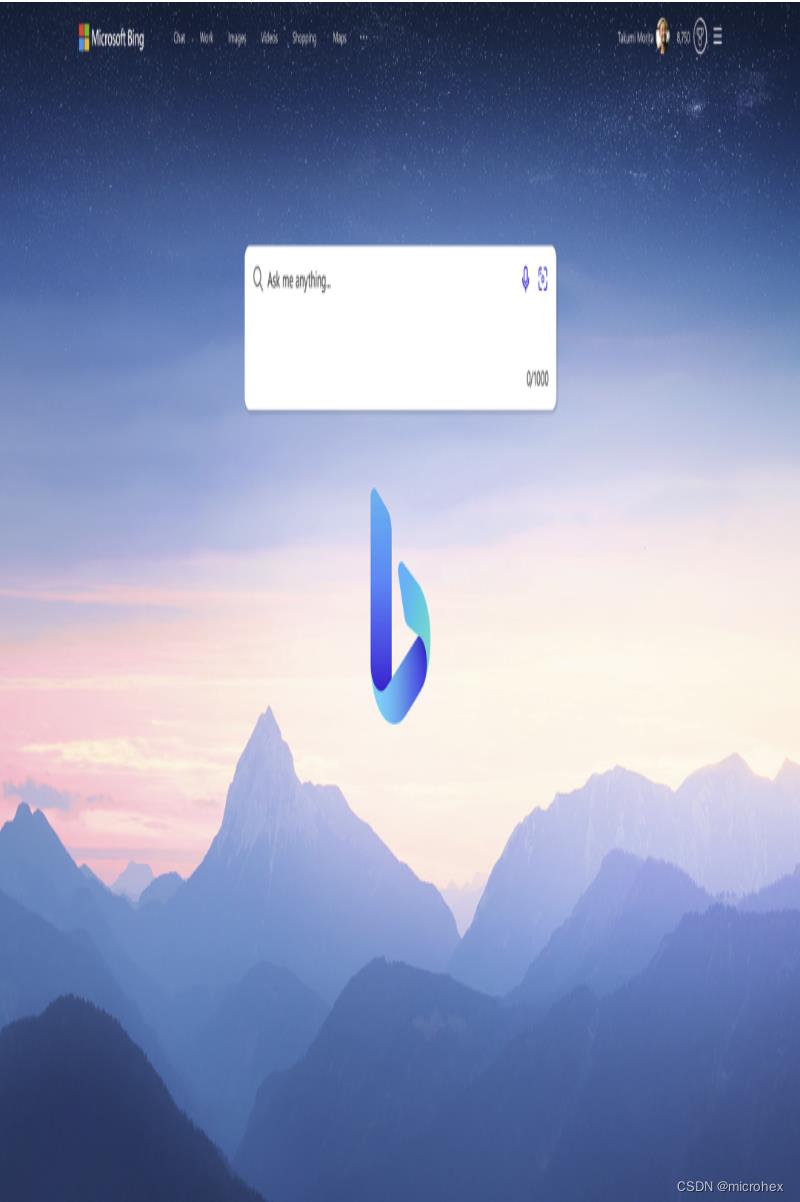
那么展示效果为:

此时效果图片是被缩放的,为了显示效果,需要object-fit来缩放图片大小:
样式
1. object-fit: cover;
图像保持宽高比,并填充给定的尺寸,但是图片将会被裁剪来适应给定的宽高比, 图片太大时会从中间裁剪。
<style type="text/css">
img
width: 400px;
height: 600px;
object-fit: cover;
</style>
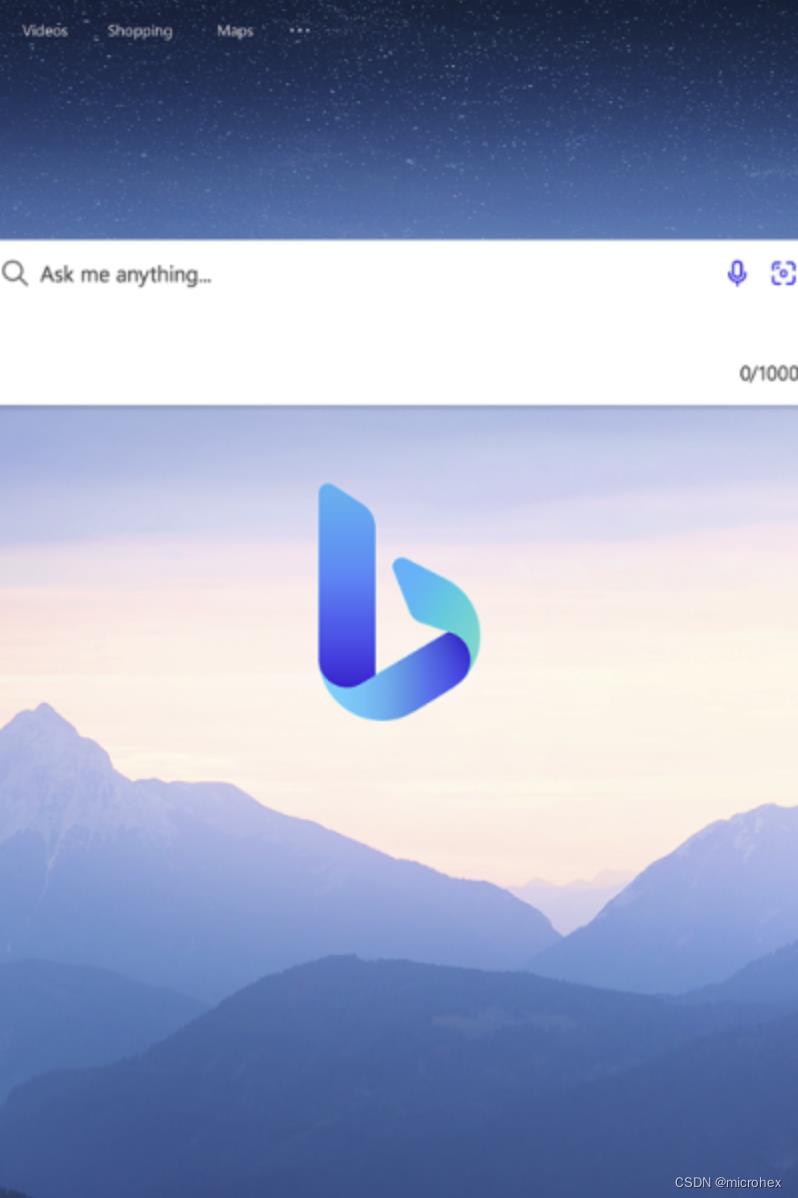
显示效果为:

2. object-fit: contain;
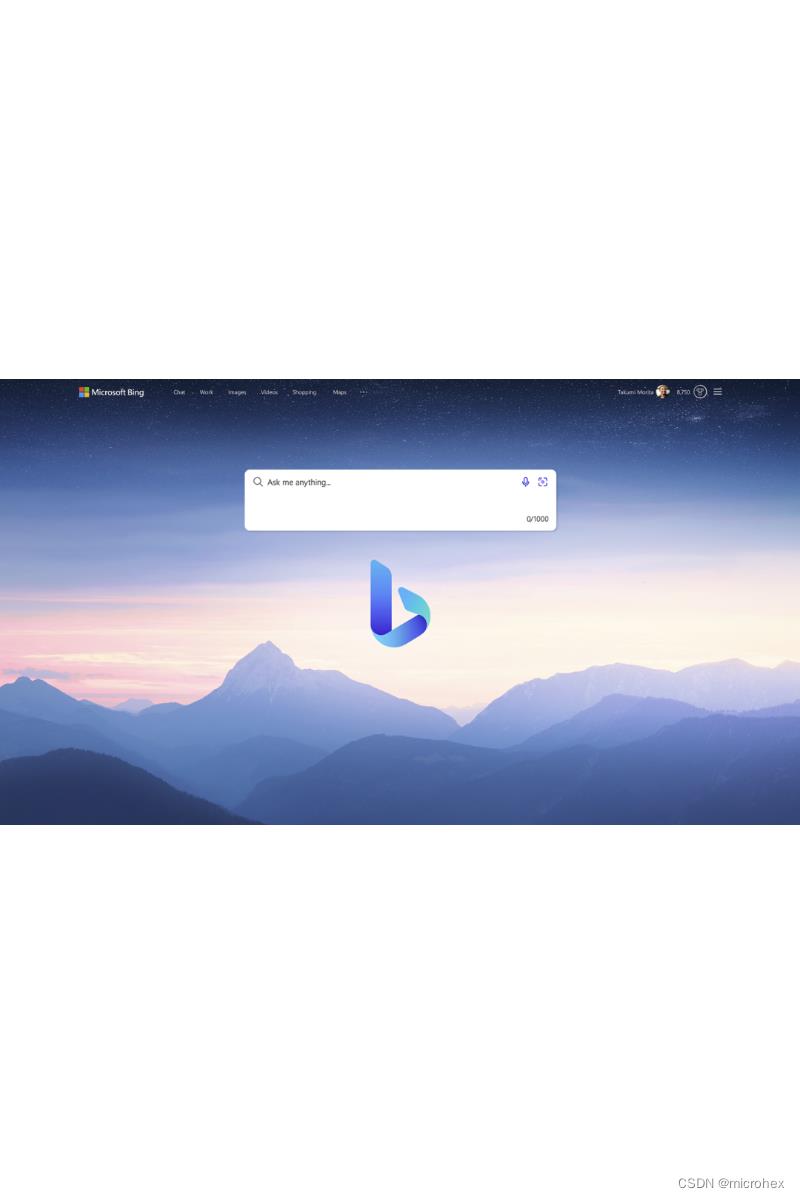
保持宽高比,但是图片会被缩放,来适应给定的最小宽高:
<style type="text/css">
img
width: 400px;
height: 600px;
object-fit: contain;
</style>

3. object-fit: fill; 【默认值】
调整图片的大小来适应给定的宽高,一般情况下为了满足这种要求,图片将会被拉伸或者压缩;
<style type="text/css">
img
width: 400px;
height: 600px;
object-fit: fill;
</style>

4. object-fit: none;
图片啥样,展示成啥样:
<style type="text/css">
img
width: 400px;
height: 600px;
object-fit: none;
</style>

4. object-fit: scale-down;
图片将会缩放到 none 和 contain 的最小版本
<style type="text/css">
img
width: 400px;
height: 600px;
object-fit: scale-down;
</style>

综合如下:
| 原始图片 | cover | contain |
|---|---|---|
 |  |  |
| 原始图片 | fill | none |
|---|---|---|
 |  |  |
| 原始图片 | scale-down |
|---|---|
 |  |
以上是关于HTML img和video object-fit 属性的主要内容,如果未能解决你的问题,请参考以下文章