前端JavaScript构造函数
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端JavaScript构造函数相关的知识,希望对你有一定的参考价值。
文章目录
概念
在JS中,通过new来实例化对象的函数叫构造函数。实例化对象,也就是初始化一个实例对象。构造函数一般首字母大写。
构造函数的目的:创建对象。
创建对象有两种方法:
- 构造函数+
prototype class
这里我们只讲前者。
执行过程
构造函数的执行过程其实是new操作符的基本过程。
过程
- 创建一个新对象,在内存中创建一个新地址
- 继承原型
- 改变构造函数的this指向,指向新创建的对象
- 新对象添加构造函数的属性和方法
- 根据构造函数的返回类型作判断,若是原始值则忽略,若是返回对象则正常处理
举例说明:
有构造函数Person:
function Person(name, age)
this.name = name;
this.age = age;
用new创建对象:
let p1 = new Person('kitty', 1);
执行的过程(供理解,真实情况应该更复杂):
function Person(name, age)
// 在内存中创建新地址
let p1 = ;
// 继承原型
p1.proto = Person.prototype
// 改变构造函数this的指向,添加属性和方法
this.name = name;
this.age = age;
// 返回this
return this
返回值
构造函数中,不要显示地返回任何值
若构造函数返回值为原始值:还是返回实例对象。
function Person(name)
this.name = name;
return 'a'
let p1 = new Person('Kitty');
console.log(p1) //Person name: 'Kitty'
若构造函数返回值为对象:返回的是构造函数return的对象,而不是Person对象
function Person(name)
this.name = name;
return
name:'suga'
let p1 = new Person('Kitty');
console.log(p1) // name: 'suga'
console.log(p1 instanceof Person)//false
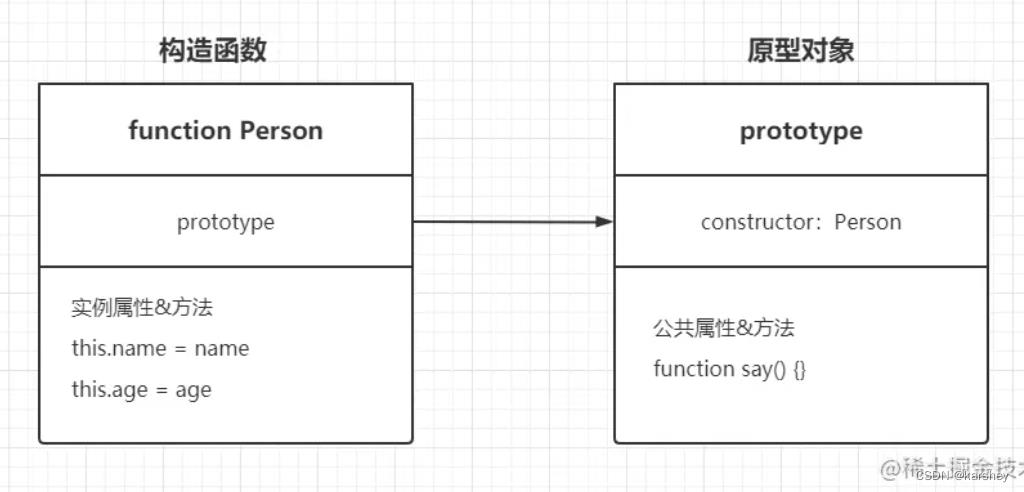
原型与constructor
函数的原型与对象的原型:看这里【JavaScript高级】原型和继承相关:原型对象、函数原型、原型链和继承、继承的优化、对象判断相关方法
用new 构造函数来创建对象后,创建出来的对象实例的proto属性会指向构造函数的prototype。
function Person()
var p1 = new Person()
// 上面操作相当于会进行如下的操作
p1.__proto__ = Person.prototype
constructor:函数的原型对象上的属性constructor会指向当前的函数对象。
即:
Person.prototype.constructor===Person //true

继承方式
原型链
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会通过它的
__proto__隐式属性,找到它的构造函数的原型对象,如果还没有找到就会再在其构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为原型链
- Parent是父构造函数,Child是子构造函数
Child.prototype = new Parent(),子构造函数的原型为父构造函数的实例,相当于继承了父构造函数- 想要调用child的getName(),但它本身没有这个方法,于是在 它的原型 上找
function Parent()
this.name = 'a'
Parent.prototype.getName = function ()
console.log(this.name)
function Child()
//重点
Child.prototype = new Parent()
var child = new Child()
console.log(child.getName())//a
缺点:
- 引用类型的所有属性都被实例共享
- 创建Child实例的时候无法向Parent传参
其他继承方式(还没写)
参考
JS——构造函数_前端魔法师的博客-CSDN博客_js构造函数写法
js的构造函数理解_laviniatu的博客-CSDN博客_构造函数js
JS中构造函数的原型prototype_吗吗哈哈的博客-CSDN博客_js构造函数的prototype
【JavaScript高级】原型和继承相关:原型对象、函数原型、原型链和继承、继承的优化、对象判断相关方法_karshey的博客-CSDN博客
一文搞懂JS原型与原型链(超详细,建议收藏) - 掘金 (juejin.cn)
以上是关于前端JavaScript构造函数的主要内容,如果未能解决你的问题,请参考以下文章