CSS教程--动画
Posted MYUNB
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS教程--动画相关的知识,希望对你有一定的参考价值。
目录
3.transition-timing-function 属性
4.transition- property 属性和transition-duration属性
一.2D转换
CSS中的2D转换顾名思义就是在平面内对元素或标签进行二维变换,通过tranform属性可以对元素进行平移,旋转,放大缩小和倾斜等操作,如下是这几种变换的方法:
- translate
- rotute
- scale
- skew
1.translate()平移操作
translate方法有两个参数,对应X轴Y轴,也就是该元素要移动到位置
例如:将一个div标签沿x移动50px,沿y移动100px
.div{
width:30px;
height:50px;
transform:translate(50px,100px)
}2.rotate() 旋转操作
给rotate()方法传入一个角度时可以实现旋转操作,旋转的方向取决于传入角度的正负,正角度顺时针旋转,负角度逆时针旋转
例如:将一个div标签顺时针旋转20度
div
width: 60px;
height:80px;
background-color: chartreuse;
border-radius:20%;
transform: rotate(20deg);
3.scale() 放大缩小操作
scale()方法传入两个数值分别表示宽度和高度变换的倍数,数值对于1表示放大,小数表示缩小,当然,负数是没有意义的
例如:将一个div标签宽放大2倍,高放大3倍
div
width: 60px;
height:80px;
background-color: chartreuse;
position: fixed;
border-radius:20%;
transform: scale(2,3) translate(50px,100px);
3.1.scaleX()
scaleX()方法和csale()方法一样,但scaleX()只对元素宽度进行改变
3.2.scaleY()
不用说,都懂
4.skew() 倾斜操作
skew()方法传入两个角度参数,实现沿X,Y轴对元素的倾斜,注意倾斜和旋转不一样
例如:沿X轴倾斜div标签20度,Y轴30度
div
width: 60px;
height:80px;
background-color: chartreuse;
position: fixed;
border-radius:20%;
transform: skew(20deg,30deg) translate(50px,100px);
注意skewX()方法和skewY()方法分别是沿X,Y轴倾斜
二.3D变换
3D变换只涉及到三维的旋转,3D变换的transform属性有如下几个方法:
- rotateX
- rotateY
- rotateZ
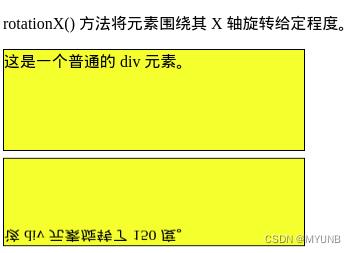
1.rotateX()
rotateX()方法沿x轴旋转指定角度
例如:
#myDiv
transform: rotateX(150deg);

2.rotateY()
rotateX()方法沿x轴旋转指定角度
例如:
#myDiv
transform: rotateY(150deg);

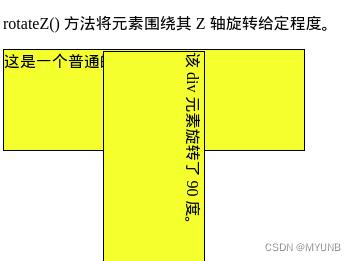
3.rotateZ()
rotateX()方法沿x轴旋转指定角度
例如:
#myDiv
transform: rotateZ(150deg);

三.CSS过渡
CSS过渡指可以在一定时间内改变元素的属性,所有,一个过渡操作要包含过渡的元素和过渡的时间,如下是过渡的几个属性:
transitiontransition-delaytransition-durationtransition-propertytransition-timing-function
1.transition 属性
transition属性给定过渡的元素和时间,即可在给定时间内执行过渡操作,注意的是,transition属性只通过过渡的条件,过渡的操作自行定义
例如:但鼠标悬停时改变div标签的宽度
div
width: 90px;
height: 100px;
background-color: #3425;
border-radius:20%;
transition:width 2s;
div:hover
width: 150px;
2.transition-delay 属性
transition-delay属性规定了过渡效果的延迟时间,说通俗一点就是该属性规定了要等待几秒后在发生过渡的效果(以秒为单位)
例如:等待1秒后再实现鼠标悬停时改变div的宽度
div
width: 90px;
height: 100px;
background-color: #3425;
border-radius:20%;
transition:width 2s;
transition-delay: 1s;
div:hover
width: 150px;
3.transition-timing-function 属性
transition-timing-function 属性规定过渡效果的速度曲线。
transition-timing-function 属性可接受以下值:
ease- 规定过渡效果,先缓慢地开始,然后加速,然后缓慢地结束(默认)linear- 规定从开始到结束具有相同速度的过渡效果ease-in-规定缓慢开始的过渡效果ease-out- 规定缓慢结束的过渡效果ease-in-out- 规定开始和结束较慢的过渡效果cubic-bezier(n,n,n,n)- 允许您在三次贝塞尔函数中定义自己的值
4.transition- property 属性和transition-duration属性
transition-property属性指定元素过渡的属性,相当于transition属性的第一个参数,而transition-duration属性规定过渡的时间,类似于第二个参数
例如:上个例子可以写成这样
div
width: 90px;
height: 100px;
background-color: #3425;
border-radius:20%;
transition-duration:2s;
transition-property: width;
transition-delay: 1s;
div:hover
width: 150px;
四.CSS动画
CSS通过改变HTML元素来实现动画效果
首先谈到CSS动画,我们先要知道@keyframes,它规定了一个html标签可以在一段时间里改变从而实现动画效果,
然后是animaton-duration,规定了动画的时间,如果没有设置animation-durantion属性动画是没法子实现,因为该属性默认值为0,我们可以以from和to为时间规定动画变化的时间,或者是以0%~100%为时间线来表示
animation-delay,设置动画的延迟效果,如果是负值,表示动画提前开始
animation-retrion-count,设置动画播放的次数,如果次数为infinite表示动画一直播放
animation-direction 属性指定是向前播放、向后播放还是交替播放动画。
animation-direction 属性可接受以下值:
normal- 动画正常播放(向前)。默认值reverse- 动画以反方向播放(向后)alternate- 动画先向前播放,然后向后alternate-reverse- 动画先向后播放,然后向前
animation-timing-function 属性规定动画的速度曲线。
animation-timing-function 属性可接受以下值:
ease- 指定从慢速开始,然后加快,然后缓慢结束的动画(默认)linear- 规定从开始到结束的速度相同的动画ease-in- 规定慢速开始的动画ease-out- 规定慢速结束的动画ease-in-out- 指定开始和结束较慢的动画cubic-bezier(n,n,n,n)- 运行您在三次贝塞尔函数中定义自己的值
animation-fill-mode 属性规定目标元素的样式,就是动画结束了,图案的位置
animation-fill-mode 属性可接受以下值:
none- 默认值。动画在执行之前或之后不会对元素应用任何样式。forwards- 元素将保留由最后一个关键帧设置的样式值(依赖 animation-direction 和 animation-iteration-count)。backwards- 元素将获取由第一个关键帧设置的样式值(取决于 animation-direction),并在动画延迟期间保留该值。both- 动画会同时遵循向前和向后的规则,从而在两个方向上扩展动画属性。
例如:一个简单的颜色变换动画
@keyframes example
fromtop:0px;background-color: chartreuse;
totop: 200px;background-color: aqua;
div
background-color: chartreuse;
width: 80px;
height: 70px;
position: relative;
border-radius: 50px;
animation-name: example;
animation-duration: 2s;
animation-delay:1s;
animation-iteration-count: 2;
animation-fill-mode: backwards;
以上是关于CSS教程--动画的主要内容,如果未能解决你的问题,请参考以下文章