Vue 虚拟DOM和Diff算法
Posted 大大大猫头鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 虚拟DOM和Diff算法相关的知识,希望对你有一定的参考价值。
Vue 虚拟DOM Diff算法
思考
使用了Vue,使用了React,大家或多或少都有听过虚拟DOM,那么他和我们经常打交道的真实DOM有什么区别呢,另外,他到底是个啥玩意儿呢?

什么是虚拟DOM
所谓的Virtual dom,也就是我们常说的虚拟节点,它是通过JS的Object对象模拟DOM中的节点,然后再通过特定的render方法将其渲染成真实的DOM的节点。
为什么使用虚拟DOM
既然知道了什么是虚拟DOM,我们不禁会疑问,为什么在Vue或者React这样的框架中,会考虑采用这样的方式?其实在我们使用JQuery这样的库的时候,我们不禁会大量操作DOM,那么DOM元素的变化自然会引起页面的回流或者重绘,页面的DOM重排自然会导致页面性能下降,那么如何尽可能的去减少DOM的操作是框架需要考虑的一个重要问题!
其实,作为框架并不一定需要使用虚拟DOM,关键看使用框架的过程中是否会频繁引起大面积的DOM操作,虚拟DOM的出现也是为了减弱频繁的大面积重绘引发的性能问题!
也许我们可以用这样的一个公式去计算一下虚拟DOM的损耗:
总损耗 = 虚拟DOM增删改 + (与Diff算法效率有关)真实DOM差异增删改 + (较少的节点)排版与重绘
真实DOM的损耗:
总损耗 = 真实DOM完全增删改 + (可能较多的节点)排版与重绘
具体virtual dom渲染的一个流程图如下所示:

真实DOM和虚拟DOM的区别
那么说回到真实DOM,虚拟DOM和真实DOM又有什么区别呢?
我想,应该会有一下几点:
- 虚拟DOM不会进行排版与重绘操作
- 真实DOM频繁排版与重绘的效率是相当低的
- 虚拟DOM进行频繁修改,然后一次性比较并修改真实DOM中需要改的部分,最后并在真实DOM中进行排版与重绘,减少过多DOM节点排版与重绘损耗
- 虚拟DOM有效降低大面积(真实DOM节点)的重绘与排版,因为最终与真实DOM比较差异,可以只渲染局部
看两段简单的代码,也许会更容易理解:
这是一段真实DOM的代码:
<div>
<p>test</p>
</div>
这是一段虚拟DOM的伪代码:
var Vnode =
tag: 'div',
children: [
tag: 'p', text: 'test'
]
;
DOM Diff
说完了虚拟DOM,我们了解到,这是一种为了尽可能减少页面DOM频繁操作DOM的方式,那么在虚拟DOM中,通过什么方式才能做到呢,接下来便要说说DOM Diff
DOM Diff指的是通过Diff算法去比较虚拟DOM的变化
参见下图,我们可以了解下DOM Diff

所以我们能够看到,DIFF算法在执行时有三个维度,分别是Tree DIFF、Component DIFF和Element DIFF,执行时按顺序依次执行,它们的差异仅仅因为DIFF粒度不同、执行先后顺序不同。
当数据发生变化时,Vue是怎么更新节点的?
其实很简单,先根据真实DOM生成一棵virtual DOM,当virtual DOM某个节点的数据改变后会生成一个新的Vnode,然后Vnode和oldVnode作对比,发现有不一样的地方就直接修改在真实的DOM上,然后使oldVnode的值为Vnode。
diff的过程就是调用名为patch的函数,比较新旧节点,一边比较一边给真实的DOM打补丁(patch)。
在别处看到一个很形象的图:

1. patch
- 来看看patch是怎么打补丁的(代码只保留核心部分):
function patch (oldVnode, vnode)
// some code
if (sameVnode(oldVnode, vnode))
patchVnode(oldVnode, vnode)
else
const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根据Vnode生成新元素
if (parentEle !== null)
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点
oldVnode = null
// some code
return vnode
patch函数接收两个参数Vnode和oldVnode分别代表新的节点和之前的旧节点
- 判断两节点是否值得比较,值得比较则执行patchVnode
function sameVnode (a, b)
return (
a.key === b.key && // key值
a.tag === b.tag && // 标签名
a.isComment === b.isComment && // 是否为注释节点
// 是否都定义了data,data包含一些具体信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 当标签是<input>的时候,type必须相同
)
- 不值得比较则用Vnode替换oldVnode
如果两个节点都是一样的,那么就深入检查他们的子节点。如果两个节点不一样那就说明Vnode完全被改变了,就可以直接替换oldVnode。
虽然这两个节点不一样但是他们的子节点一样怎么办?别忘了,diff可是逐层比较的,如果第一层不一样那么就不会继续深入比较第二层了。
2. patchVnode
当我们确定两个节点值得比较之后我们会对两个节点指定patchVnode方法。那么这个方法做了什么呢?
function patchVnode (oldVnode, vnode)
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text)
api.setTextContent(el, vnode.text)
else
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch)
updateChildren(el, oldCh, ch)
else if (ch)
createEle(vnode) //create el's children dom
else if (oldCh)
api.removeChildren(el)
- 找到对应的真实dom,称为el
- 判断Vnode和oldVnode是否指向同一个对象,如果是,那么直接return
- 如果他们都有文本节点并且不相等,那么将el的文本节点设置为Vnode的文本节点。
- 如果oldVnode有子节点而Vnode没有,则删除el的子节点
- 如果oldVnode没有子节点而Vnode有,则将Vnode的子节点真实化之后添加到el
- 如果两者都有子节点,则执行updateChildren函数比较子节点,这一步很重要
这里需要好好说updateChildren
3. updateChildren
这里的代码有些多,放上去看起来也比较麻烦
- 将Vnode的子节点Vch和oldVnode的子节点oldCh提取出来
- oldCh和vCh各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx > EndIdx表明oldCh和vCh至少有一个已经遍历完了,就会结束比较。
我们可以看一下下面的图:
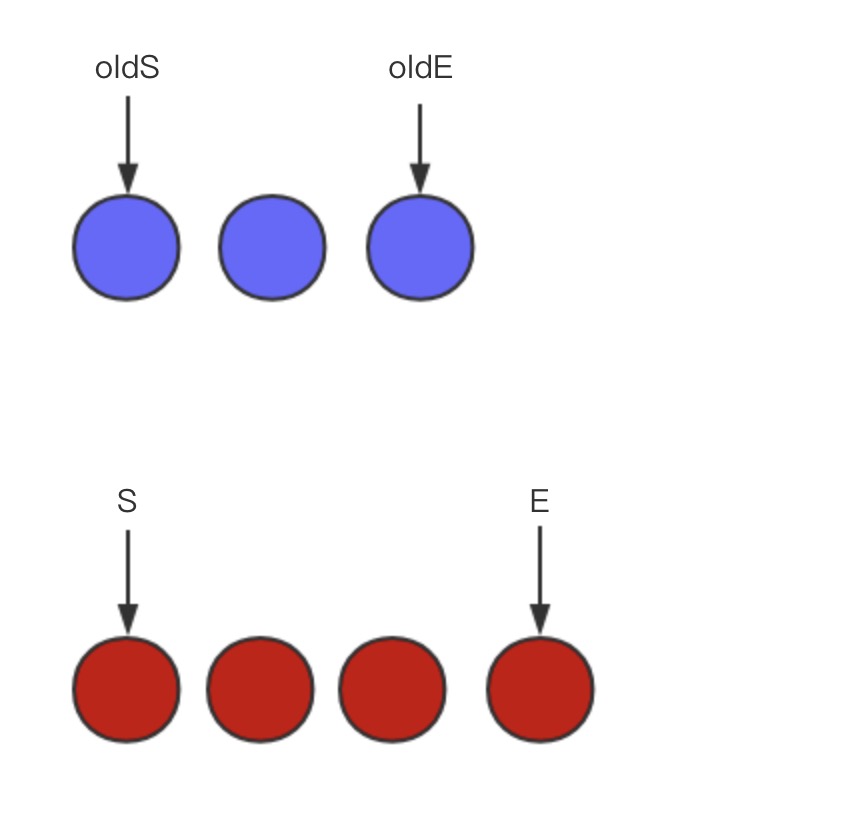
- 首先是两个树节点,左边的是旧的节点,右边是新的节点

- 我们将它们取出来并分别用s和e指针指向它们的头child和尾child

- 现在分别对oldS、oldE、S、E两两做sameVnode比较,有四种比较方式,当其中两个能匹配上,那么真实dom中的相应节点会移到Vnode相应的位置,具体如下:
- 如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
- 如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
- 如果四种匹配没有一对是成功的,那么遍历oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
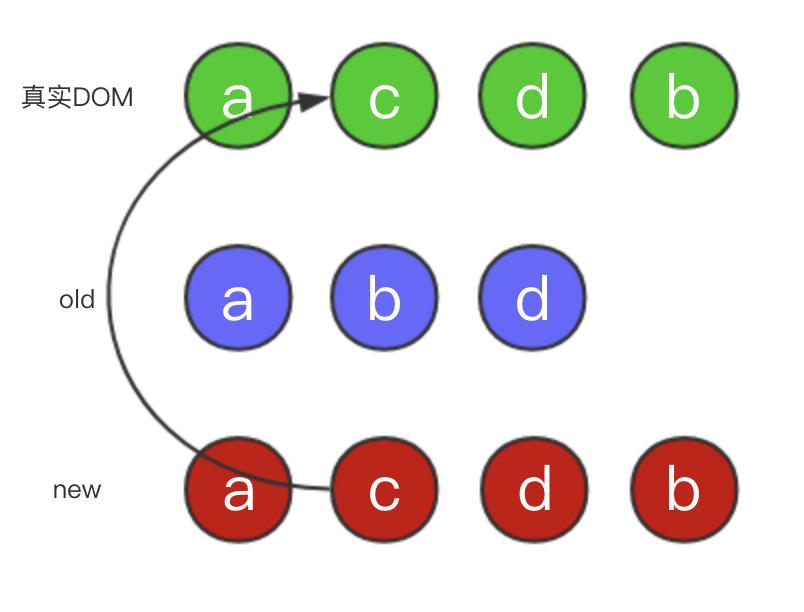
- 第一步
oldS = a, oldE = d;
S = a, E = b;
oldS和S匹配,则将dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:a b d

- 第二步
oldS = b, oldE = d;
S = c, E = b;
oldS和E匹配,就将原本的b节点移动到最后,因为E是最后一个节点,他们位置要一致,这就是上面说的:当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,此时dom的位置为:a d b

- 第三步
oldS = d, oldE = d;
S = c, E = d;
oldE和E匹配,位置不变此时dom的位置为:a d b

- 第四步
oldS++;
oldE--;
oldS > oldE;
遍历结束,说明oldCh先遍历完。就将剩余的vCh节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b

这个匹配过程的结束有两个条件:
oldS > oldE表示oldCh先遍历完,那么就将多余的vCh根据index添加到dom中去(如上图)
S > E表示vCh先遍历完,那么就在真实dom中将区间为**[oldS, oldE]**的多余节点删掉
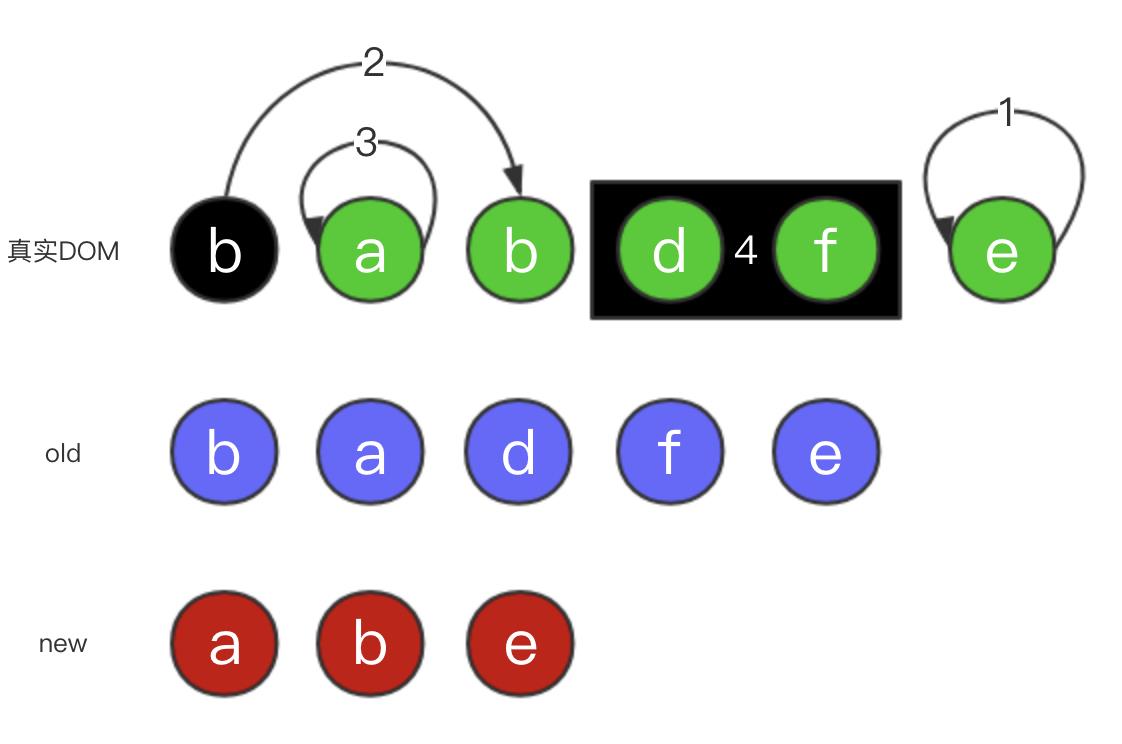
比如像下面这个样子:

- 第五步
当这些节点sameVnode成功后就会紧接着执行patchVnode了,就这样层层递归下去,直到将oldVnode和Vnode中的所有子节点比对完。也将dom的所有补丁都打好啦。
if (sameVnode(oldStartVnode, newStartVnode))
patchVnode(oldStartVnode, newStartVnode)
总结
上面就是关于虚拟DOM和Vue的Diff算法的分析,再放上一张别人的图,回忆一下Diff全过程

蟹蟹大家,小编的邮箱还是那个:kameleon@126.com,欢迎大家多多交流!
以上是关于Vue 虚拟DOM和Diff算法的主要内容,如果未能解决你的问题,请参考以下文章