Visual Studio Code 调试 php
2018/12/4 更新
nginx + php-cgi.exe 下与 Visual Studio Code 配合调试
必需环境
- Visual Stduio Code
- PHP
- XDebug Application Library(dll)
- Web服务器 IIS(参考环境 Win10)
第一步基本道理
Web服务器用来运行Http请求,PHP接收IIS调用运行PHP请求,XDebug截获运行,传递到VS Code——以上为个人理解
第二步安装
第三步配置
- 确认 Visual Studio Code 安装并启用了
PHP Debug插件 - 开启PHP本身的ini配置文件,并在
Dynamic Extension块中新增表示 XDebug 的块,内容为:
[xdebug]
zend_extension = "php_xdebug-2.7.0beta1-7.2-vc15-nts-x86_64.dll"
xdebug.remote_enable = On
xdebug.remote_autostart = On
zend_extension 是下载的 XDebug 动态连接文件的地址,其值可以是相对地址或绝对地址。此处默认将dll文件放到了PHP安装目录下的 ext 路径下,因此地址是相对路径。
- XDebug本身没有可配置的地方
- IIS服务器配置好和PHP的关系即可
第四步试用
-
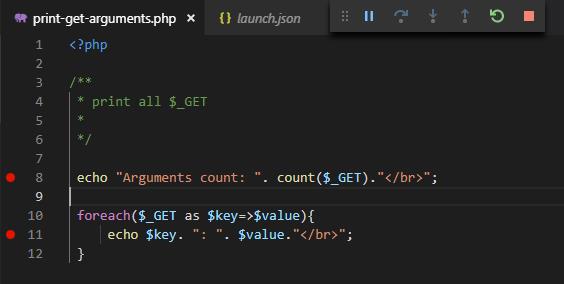
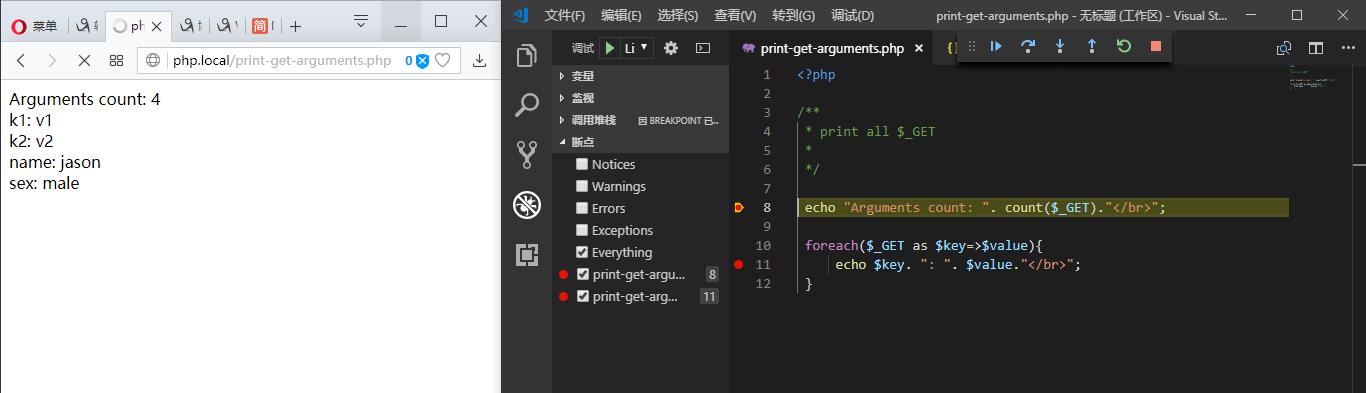
对要调试的PHP文件打上断点

-
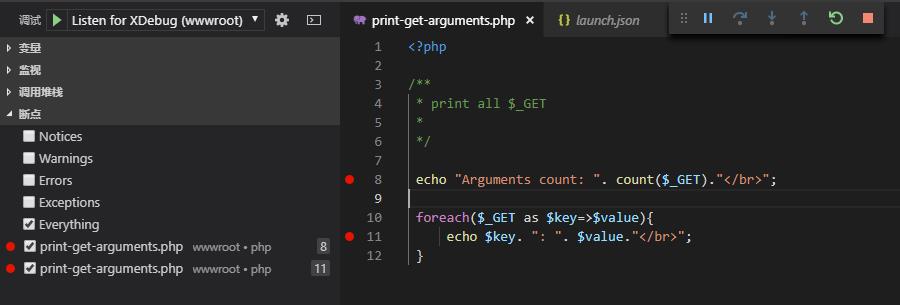
点击 VS Code 左侧工具栏上的 Debug|调试 按钮(第四个),在顶部选择框中选择
Listen for XDebug(或新增一个配置)

-
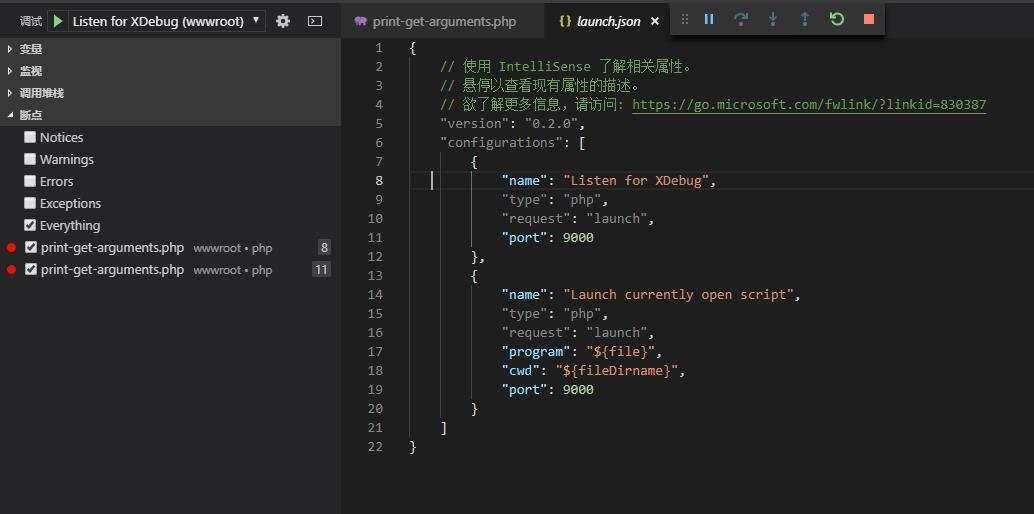
选择后可以看到其配置文件,通常无需更改其内容

-
按
F5启动调试,按下后 VS Code 界面可以看到顶部多了一个调试工具栏

-
在浏览器中运行要调试的地址,配置无误的话将在运行到断点时切换回 VS Code,此时可以看到程序停在断点处,可以使用
F10、F11快捷键向下继续运行,鼠标悬停在变量处也可以查看到变量值

2018/12/4 更新
Nginx 和 php-cgi 的配合
当不使用 IIS 作为服务器时,可以使用这两个家伙的组合。Nginx 的启动使用快捷方式,无需参数,如下
d:\\applications\\nginx\\nginx.exe
检查 PHP 要使用的配置文件中,有关 XDebug 的配置与即将运行的 PHP 是否一致,例如配置文件中如果 xdebug.remote_port = 8000 而 php 监听的是默认 9000 端口,就会无法截获调试信息。当前 PHP 配置文件使用“指定的php-dev.ini”,端口默认9000,在Windowns环境下写了一个bat用来启动和关闭,如下
@echo off
echo Starting PHP FastCGI...
d:\\applications\\php\\php-cgi.exe -b 127.0.0.1:9000 -c d:\\applications\\php\\php-dev.ini
启动后 Nginx 没有界面,在后台运行,PHP有一个Console窗口不可关闭。检查 VS Code 中配置是否正确,点击左侧工具栏 Debug 按钮,选择调试界面中要使用的配置文件,可以点击 齿轮 按钮查看配置文件中配置是否符合当前环境(如第四步试用中内容)。如配置无误,如 第四步试用 中描述,即可截获调试内容。
小心!
- 核对 PHP 的配置文件,默认端口号是否改变,如果 PHP 自身运行端口改变,调试信息需要跟着变,建议保留默认的 9000
- 核对 PHP 配置文件中 XDebug 部分,如果特殊需要,只填写最少的
zend_extension、xdebug_remote_enable、xdebug_remote_autostart三个就行,这样未设置的部分就会按照默认进行,如会监听默认9000端口。今天就踩了个小坑,配合 PHPSTORM 调试时,XDebug 部分修改了端口为 9009,导致运行时 VS Code 截获不到调试信息。修改为只剩三个配置项时,成功。 - 冷静细致,php 配置文件、配置文件中 XDebug 部分、VS Code 调试配置(launch.json)三大位的内容要能配合得上,尤其是端口号,才能成功。
- 发现,网上 N 多文章说的浏览器需要安装插件似乎不是“必需”的,调试时使用 QQ 浏览器,未安装或禁用了
Xdebug Helper后一样可以。