使用PhpStorm或WebStorm作为electron IDE
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用PhpStorm或WebStorm作为electron IDE相关的知识,希望对你有一定的参考价值。
最近在研究electron,考虑到以前一直用phpStorm做开发,而且electron就是基于nodejs的,因此很自然的想到要继续用PhpStorm做IDE。
开发
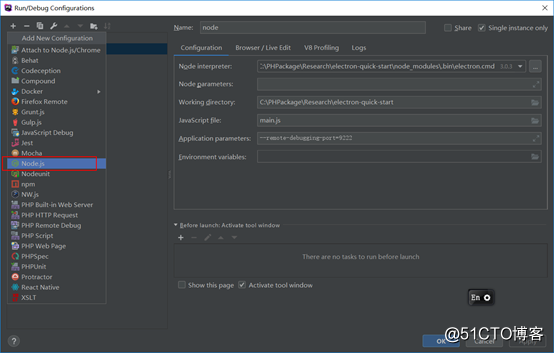
打开Run/Debug Configurations窗口,添加一个Node.js配置:
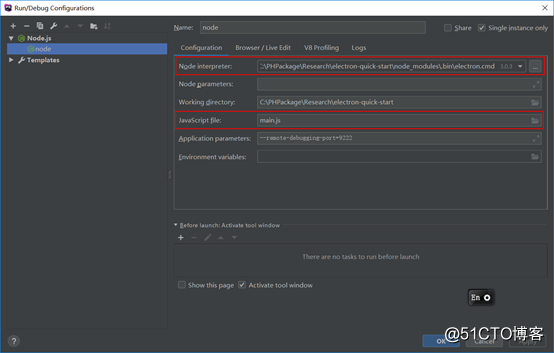
然后配置Node Interpreter参数,对于windows系统,配置为项目目录下的node_modules.binelectron.cmd。javascript file参数,配置为main.js:
调试
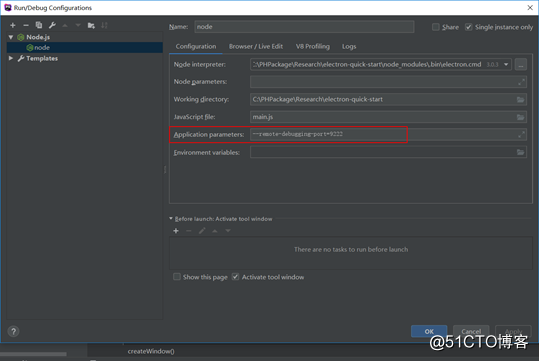
打开Run/Debug Configurations窗口,配置Application parameters参数:
--remote-debugging-port=9222
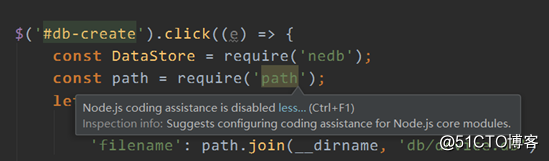
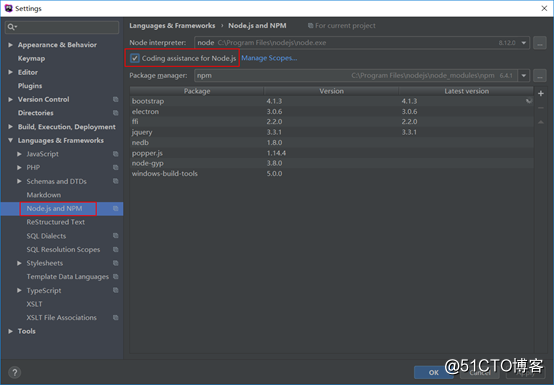
开启nodejs代码辅助
未开启nodejs代码辅助之前,IDE内会有提示:
开启方法:
以上是关于使用PhpStorm或WebStorm作为electron IDE的主要内容,如果未能解决你的问题,请参考以下文章
如何将文本与 phpstorm 或 webstorm 中的特定字符对齐?
PhpStorm / WebStorm中的CoffeeScript JSDoc支持
在 JetBrains IDE(PhpStorm、PyCharm、WebStorm 等)中复制完整文件路径的快捷键
phpstorm(或webstorm) 打开后 一直停留在scanning files to index....,或跳出内存不够的提示框