phpphp输出jquery的轮询,5秒跳转指定url
Posted PHP急先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了phpphp输出jquery的轮询,5秒跳转指定url相关的知识,希望对你有一定的参考价值。
1、在php中直接输出jquery的轮询,5秒后跳转指定url
2、代码稍微改动,即可在html中使用
3、代码:
public function alpha(){ $html = \'<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="http://weixin.jimuc.com/app/resource/js/lib/jquery-1.11.1.min.js"></script> <title>积慕商城午夜订购</title> </head> <body>\'; $html.= "<img src=\'http://pms.jimuc.com/index.php?m=file&f=read&t=png&fileID=130\' style=\'width: 100%;height: 100%;\'/> <input class=\'loginTime\' value=\'5\' type=\'hidden\'>"; $html.= "<script type=\'text/javascript\'> var loginTime = parseInt($(\'.loginTime\').val()); var time = setInterval(function(){ console.log(loginTime); loginTime = loginTime-1; $(\'.loginTime\').val(loginTime); if(loginTime == 0){ window.location.href = \'$url\'; } },1000); </script>"; $html.= \'</body> </html>\'; print_r($html);exit; }
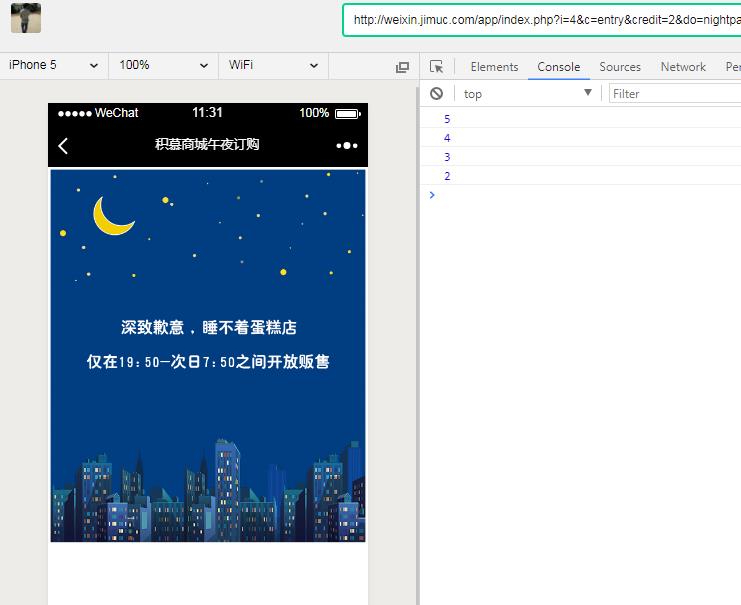
4、效果:

以上是关于phpphp输出jquery的轮询,5秒跳转指定url的主要内容,如果未能解决你的问题,请参考以下文章