VsCode开发工具的入门及基本使用
Posted 江湖有缘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode开发工具的入门及基本使用相关的知识,希望对你有一定的参考价值。
VsCode开发工具的入门及基本使用
一、VsCode介绍
1.VsCode简介
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器, 可用于Windows,macOS和Linux操作系统。
2.VsCode特点
-
轻量级:vscode是一款轻量级的编辑器,安装包小,且启动速度快,可以提高用户体验。
-
插件丰富:vscode拥有丰富的插件系统,可以编辑html、CSS、JS、TS、Vue、React等前端代码和JAVA、Python等后端代码。
-
.具有代码跟踪功能:vscode可以对代码进行标注,可以查看更改了那些文件,文件中修改了第几行的代码等。
二、安装VsCode
1.下载VsCode
官网地址:https://code.visualstudio.com/


2.安装VsCode
下载VsCode的安装包,直接在windows安装即可。





3.打开VsCode
安装完成后,打开VsCode。

三、设置VsCode中文
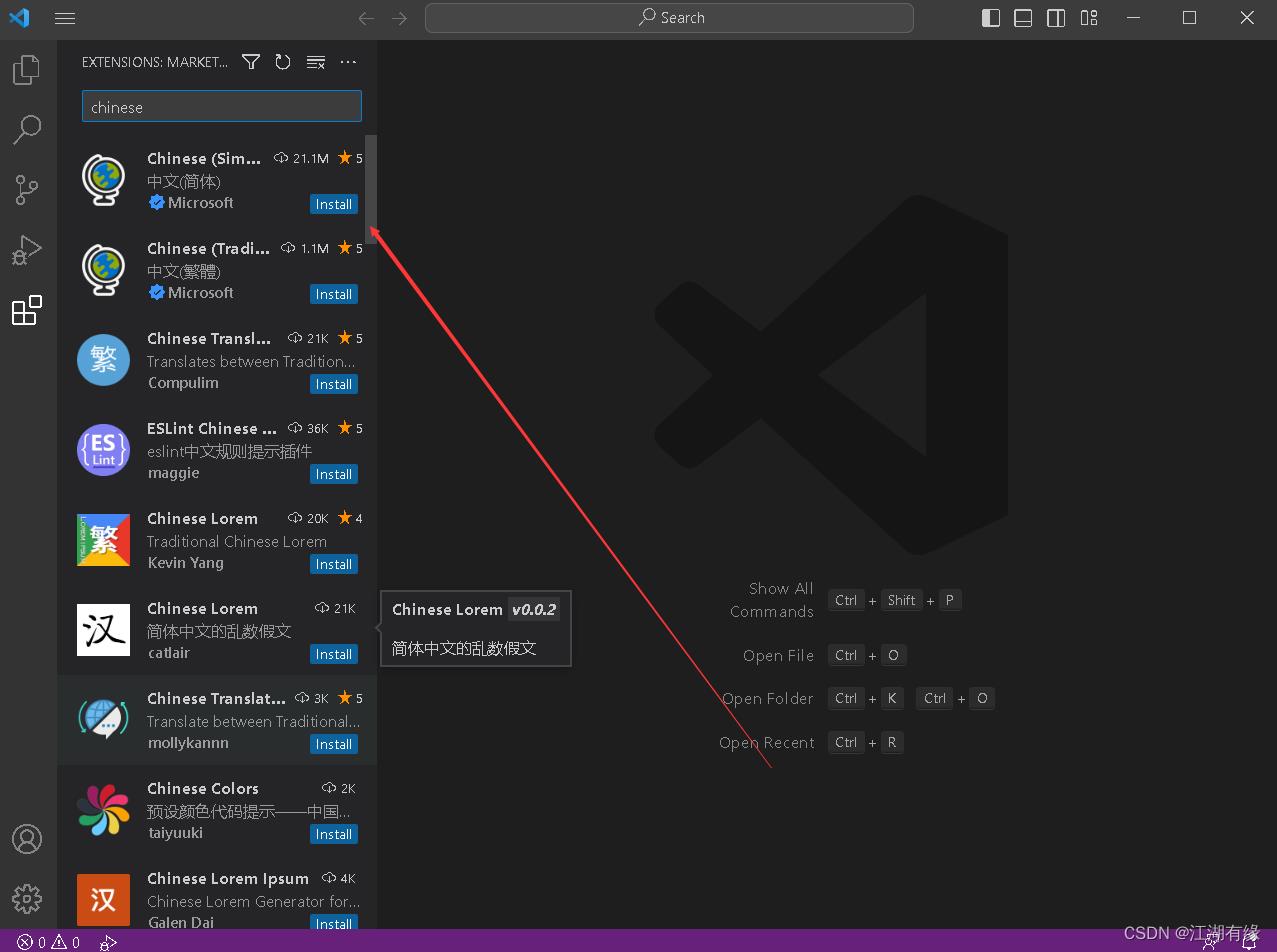
1.搜索中文语言插件
选择插件模块,在搜索栏输入chinese,搜索中文语言插件。

2.安装中文语言插件
选中chinese插件,安装完毕后,关闭软件重新打开即可。


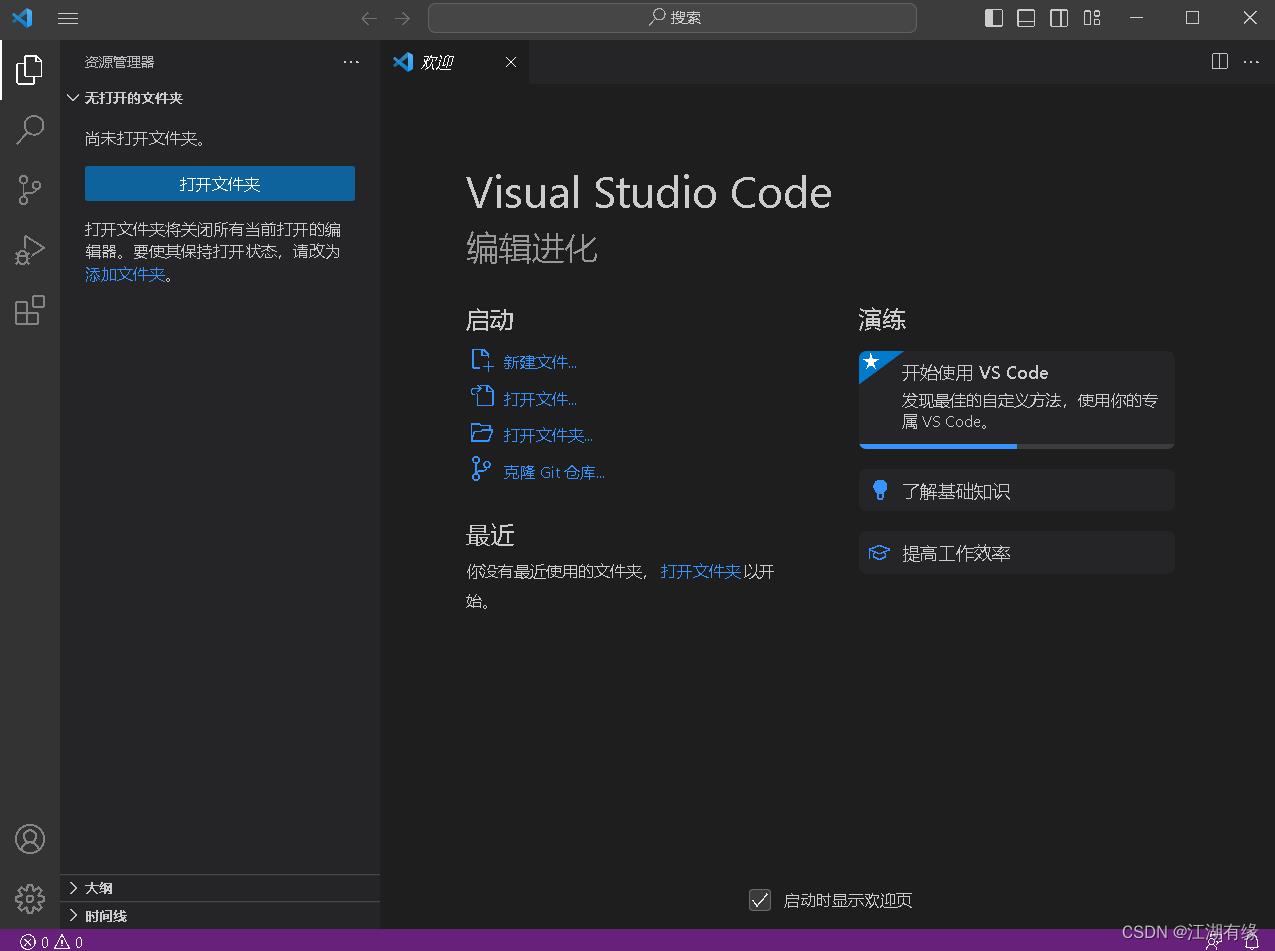
四、初识VsCode
1.VsCode左侧栏模块
左侧栏下,依次是资源管理器、全局搜索、Git管理、运行和调试、插件管理一共5个模块。

2.系统设置功能
软件左下角的系统设置功能

五、VsCode初始配置
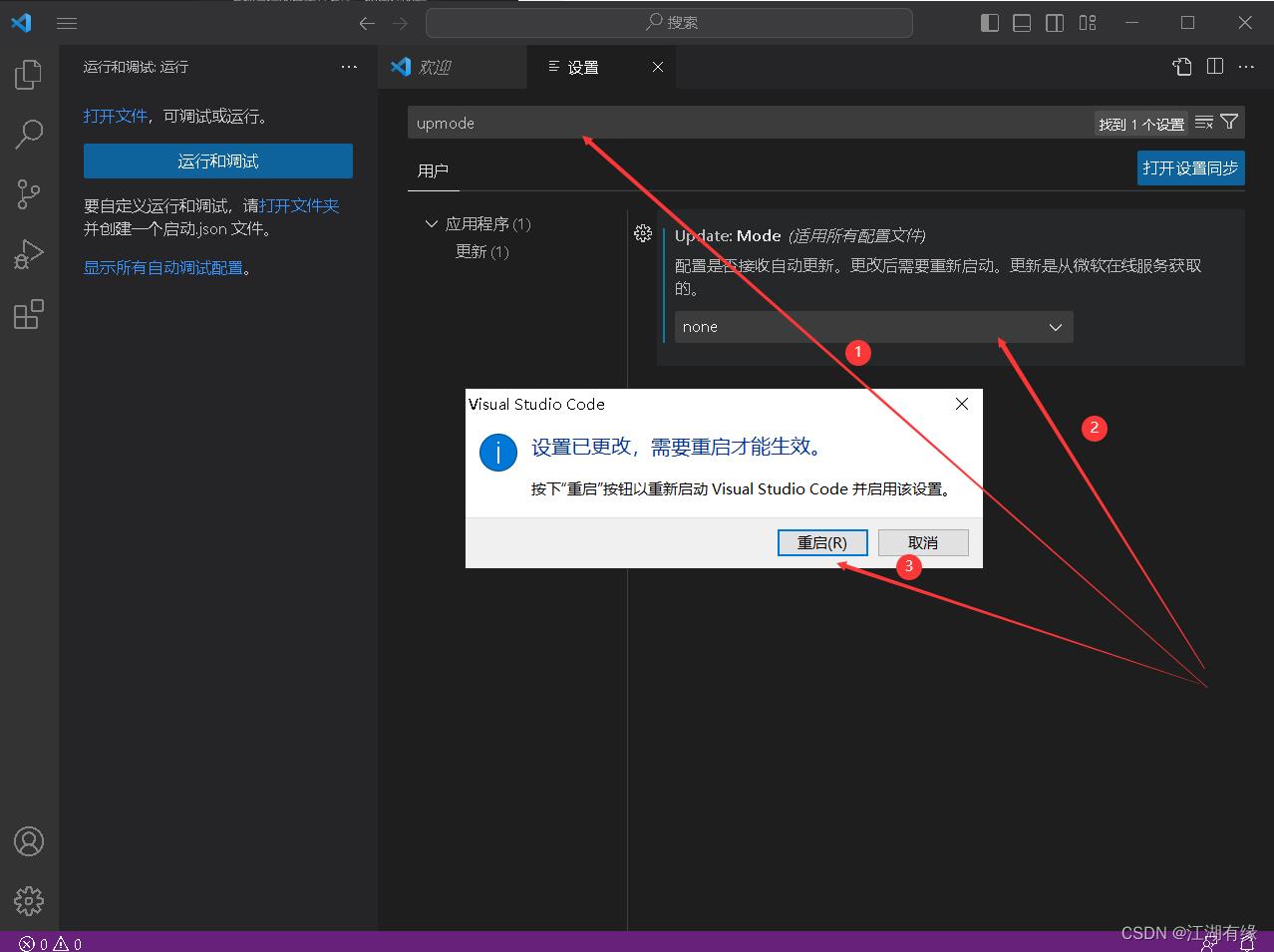
1.禁用自动更新
系统设置——设置,搜索update mode并将设置更改为none,弹出提示框重启软件即可。


2.开启代码提示设置
系统设置——设置,到搜索框里搜索“prevent”—>并取消此项的勾选。

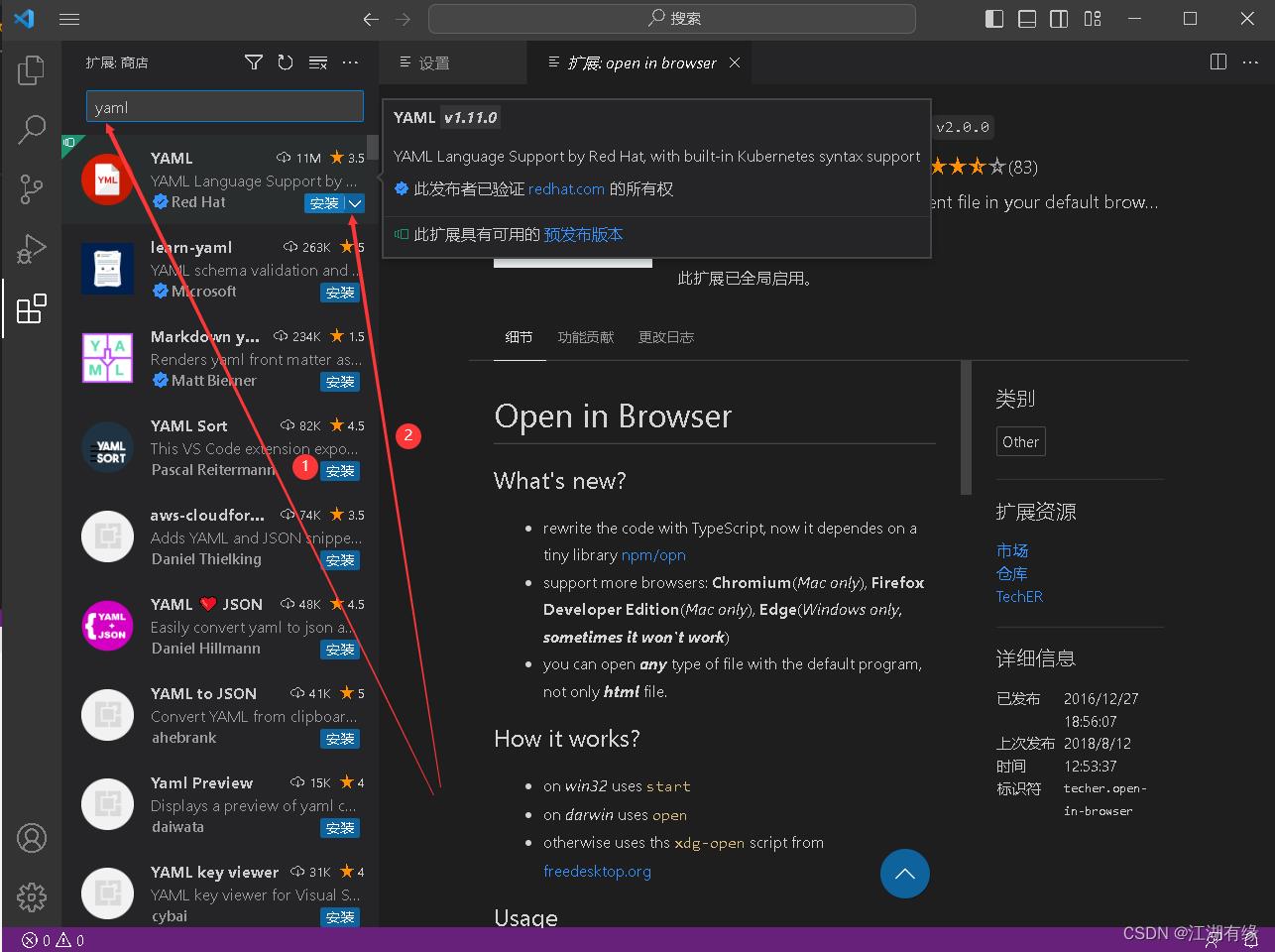
3.安装open in browser插件
在浏览器里预览网页必备,可以运行html文件。

4.安装yaml插件
安装yaml插件,docker和k8s必备插件。

5.安装python插件
安装python插件,使用python必备插件。

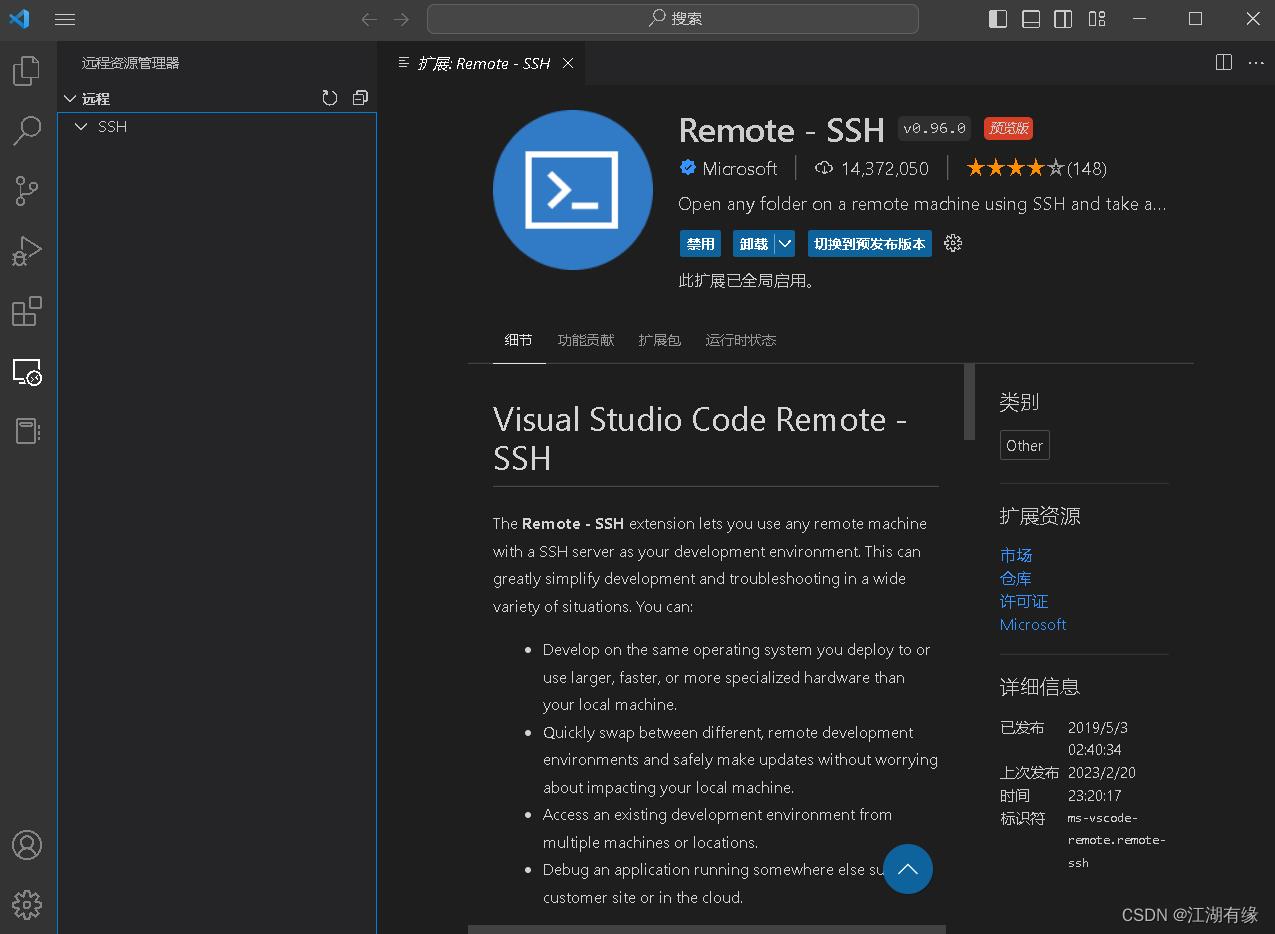
6.安装Remote SSH插件
安装Remote SSH插件,远程连接Linux服务器必备插件。

六、远程调试Linux服务器文件
1.打开远程资源管理器
安装Remote SSH插件后,在左侧栏会出现远程资源管理器的图标,打开远程资源管理器。

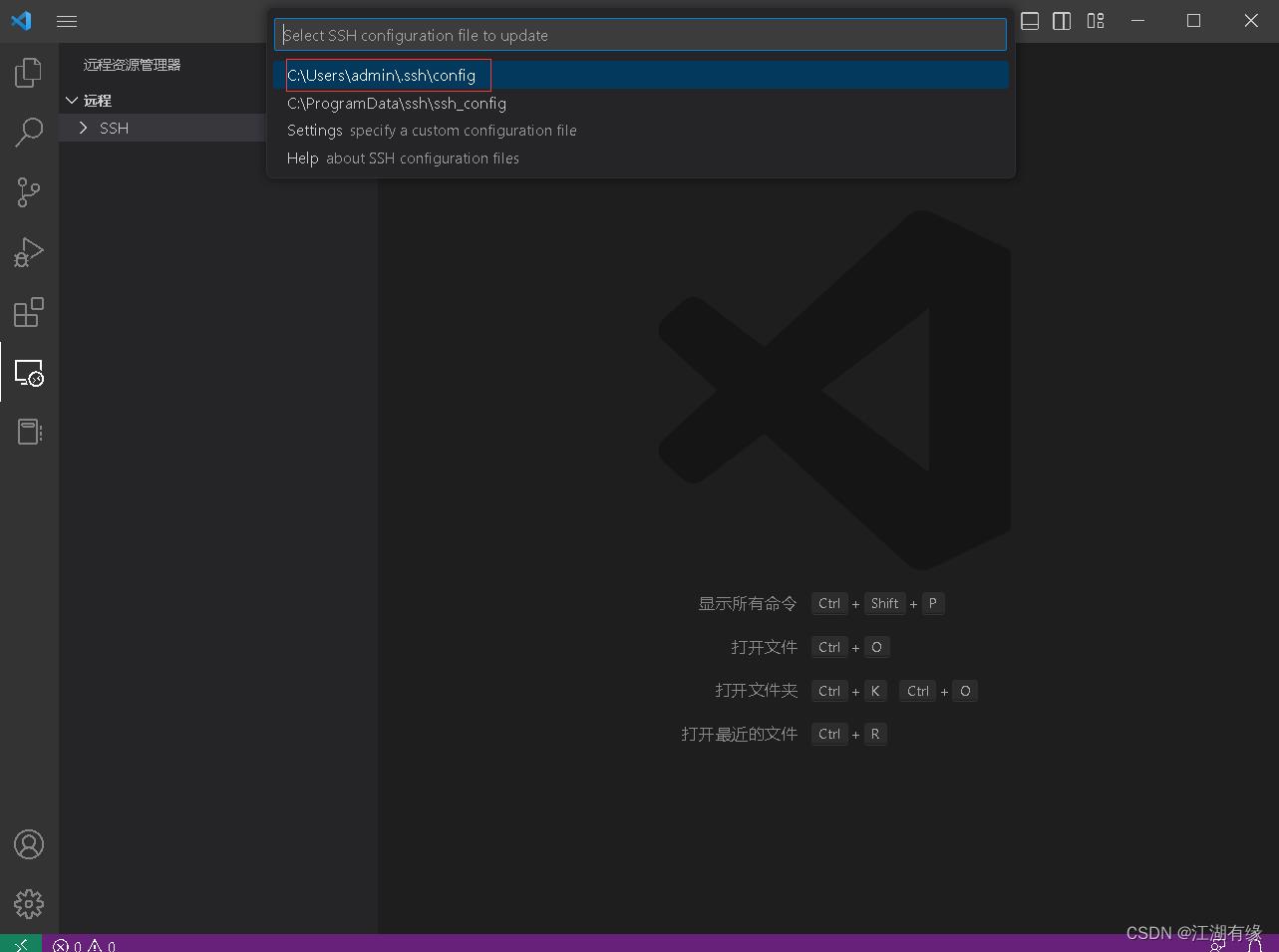
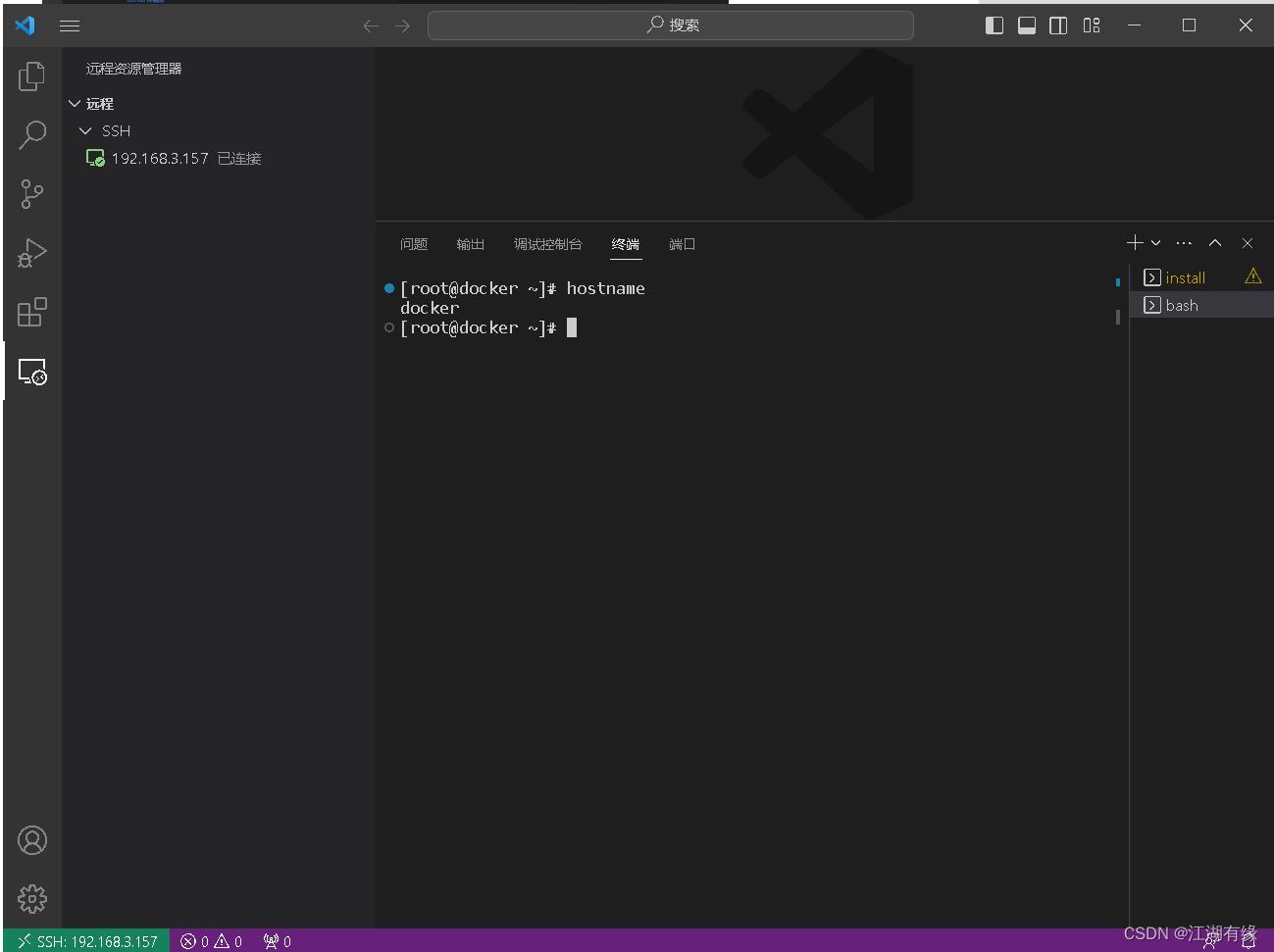
2.远程连接Linux
通过以下命令远程连接Linux,输入命令后按回车键,选择配置文件存放位置,选择第一个即可,选择连接Linux服务器,输入账号密码即可。
ssh root@192.168.3.157



3.编辑一个测试yaml文件
apiVersion: apps/v1
kind: Deployment
metadata:
creationTimestamp: null
labels:
app: web-deployment
name: web-deployment
spec:
replicas: 1
selector:
matchLabels:
app: web-deployment
strategy:
#pod描述
template:
metadata:
creationTimestamp: null
labels:
app: web-deployment
spec:
containers:
- image: nginx:1.21
name: nginx
resources:
status:

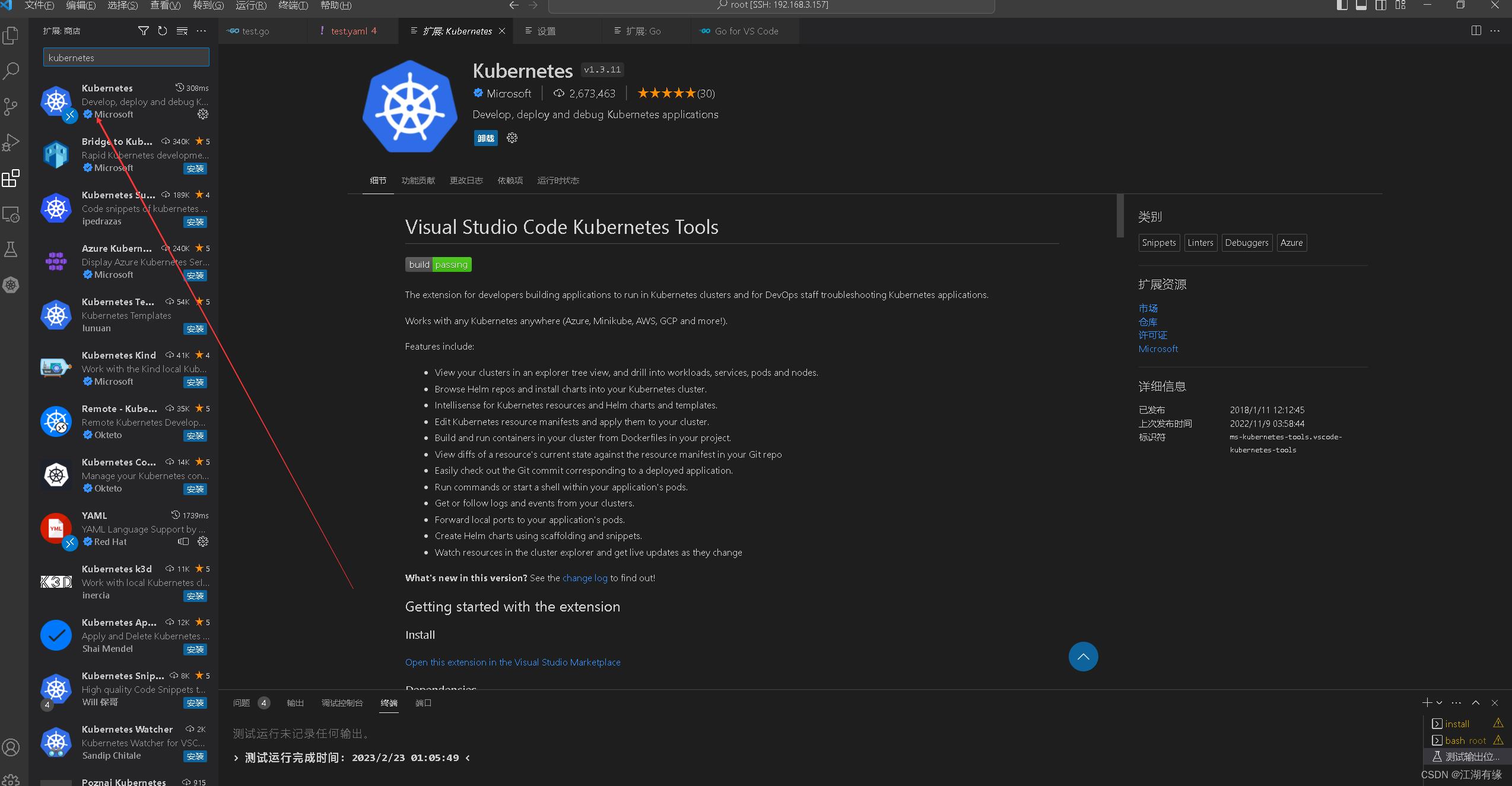
4.安装kubernetes插件
安装kubernetes插件,对于k8s的yaml文件具有语法校验功能

5.检查yaml文件的语法校验功能
将测试的yaml文件格式打乱,会提示错误语法的部分。

七、配置VsCode的SSH免密远程连接
1.打开本地powershell

2.生成本地公私钥
PS C:\\Users\\admin> ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (C:\\Users\\admin/.ssh/id_rsa):
C:\\Users\\admin/.ssh/id_rsa already exists.
Overwrite (y/n)?
PS C:\\Users\\admin>
3.复制公钥到远程主机
复制本地的公钥到远程主机的~/.ssh/authorized_keys文件中
4.测试SSH免密
重新ssh连接,测试免密正常。

以上是关于VsCode开发工具的入门及基本使用的主要内容,如果未能解决你的问题,请参考以下文章

