前端Vue项目:旅游App-(25):移动端适配
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue项目:旅游App-(25):移动端适配相关的知识,希望对你有一定的参考价值。
文章目录
本项目博客总结:【前端】Vue项目:旅游App-博客总结
不允许用户缩放
参考:
https://blog.csdn.net/f156207495/article/details/79200523
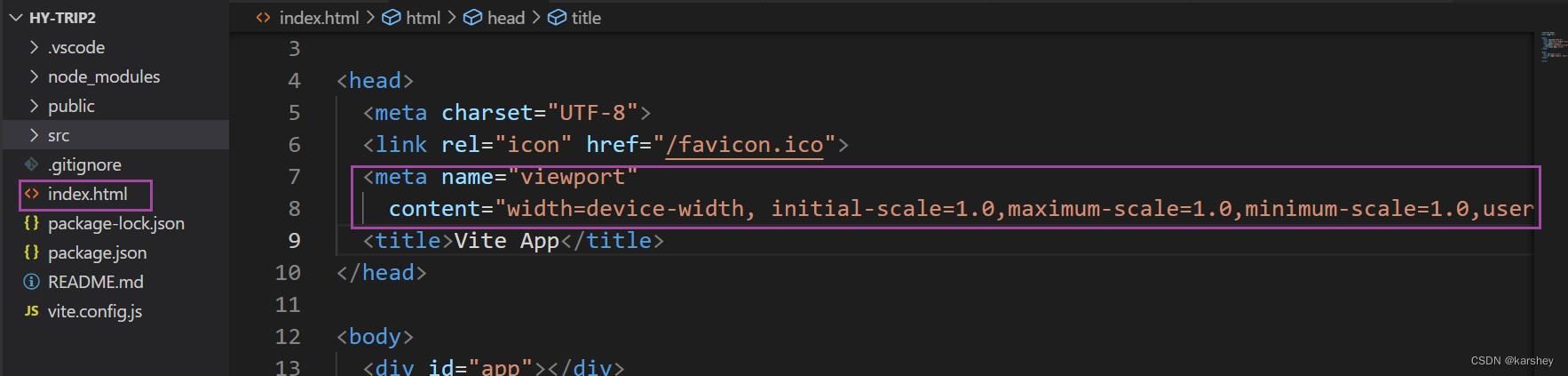
代码:
maximum-scale=1.0,minimum-scale=1.0,user-scalable=no

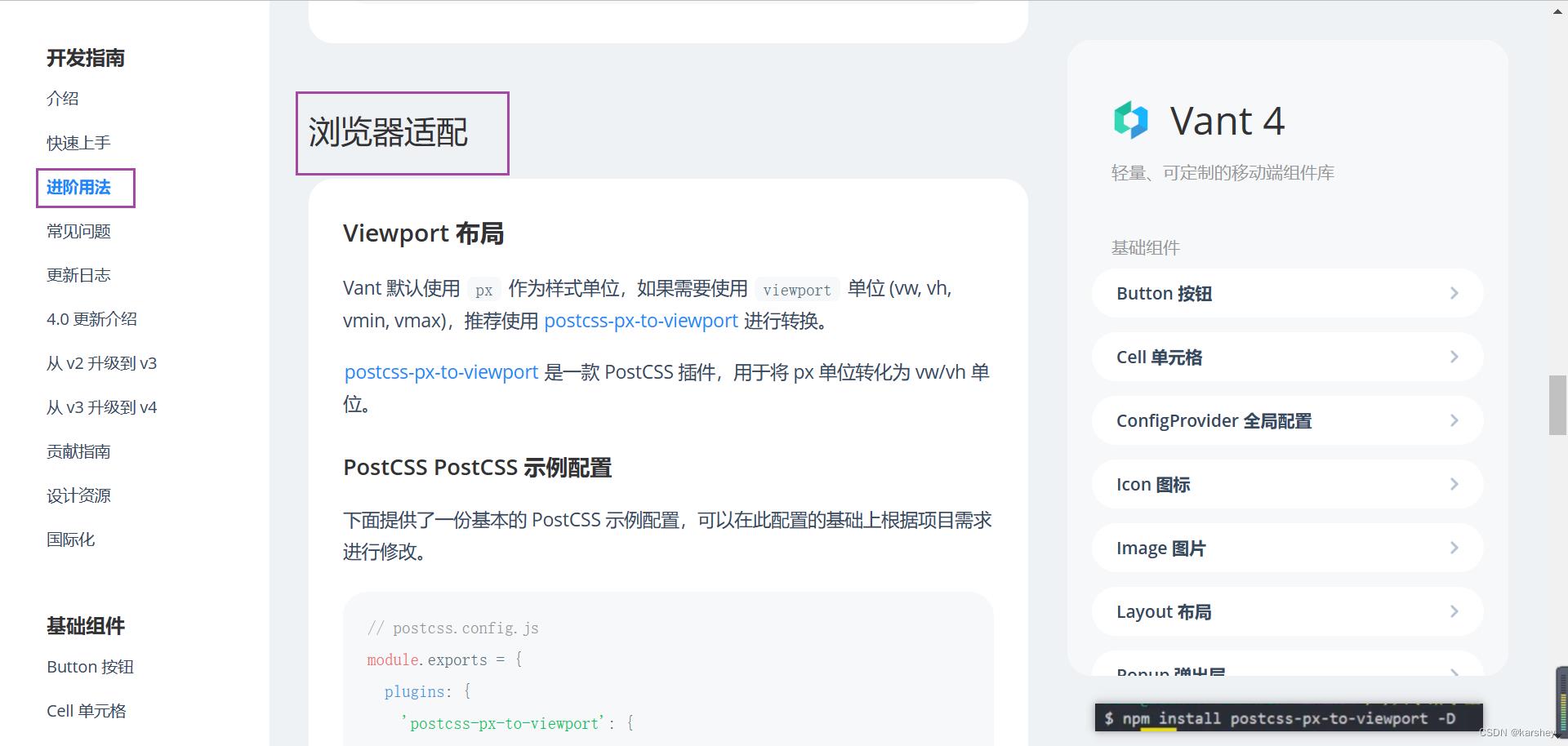
浏览器适配(Viewport 布局)
原理:移动开发适配,px转vm总结_啊啊啊黄呀的博客-CSDN博客
相关文档:
GitHub - evrone/postcss-px-to-viewport: A plugin for PostCSS that generates viewport units (vw, vh, vmin, vmax) from pixel units. The best choice to create a scalable interface on different displays by one design size.

安装:
npm install postcss-px-to-viewport -D
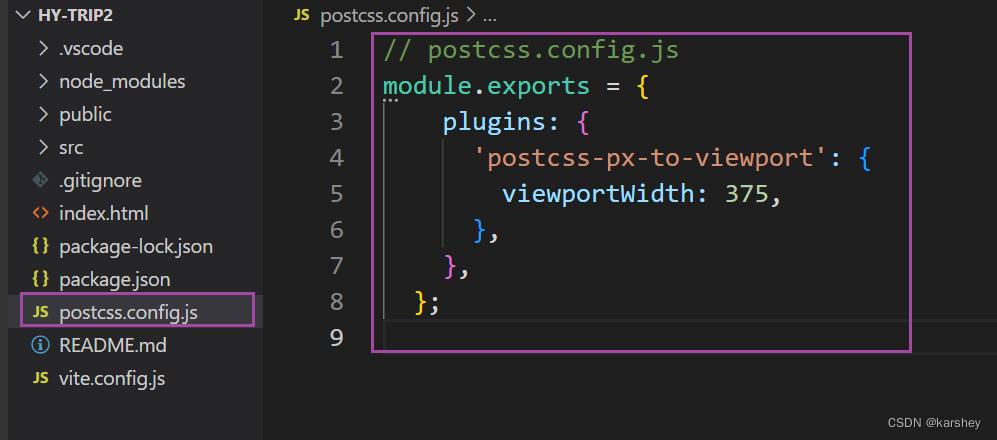
配置:


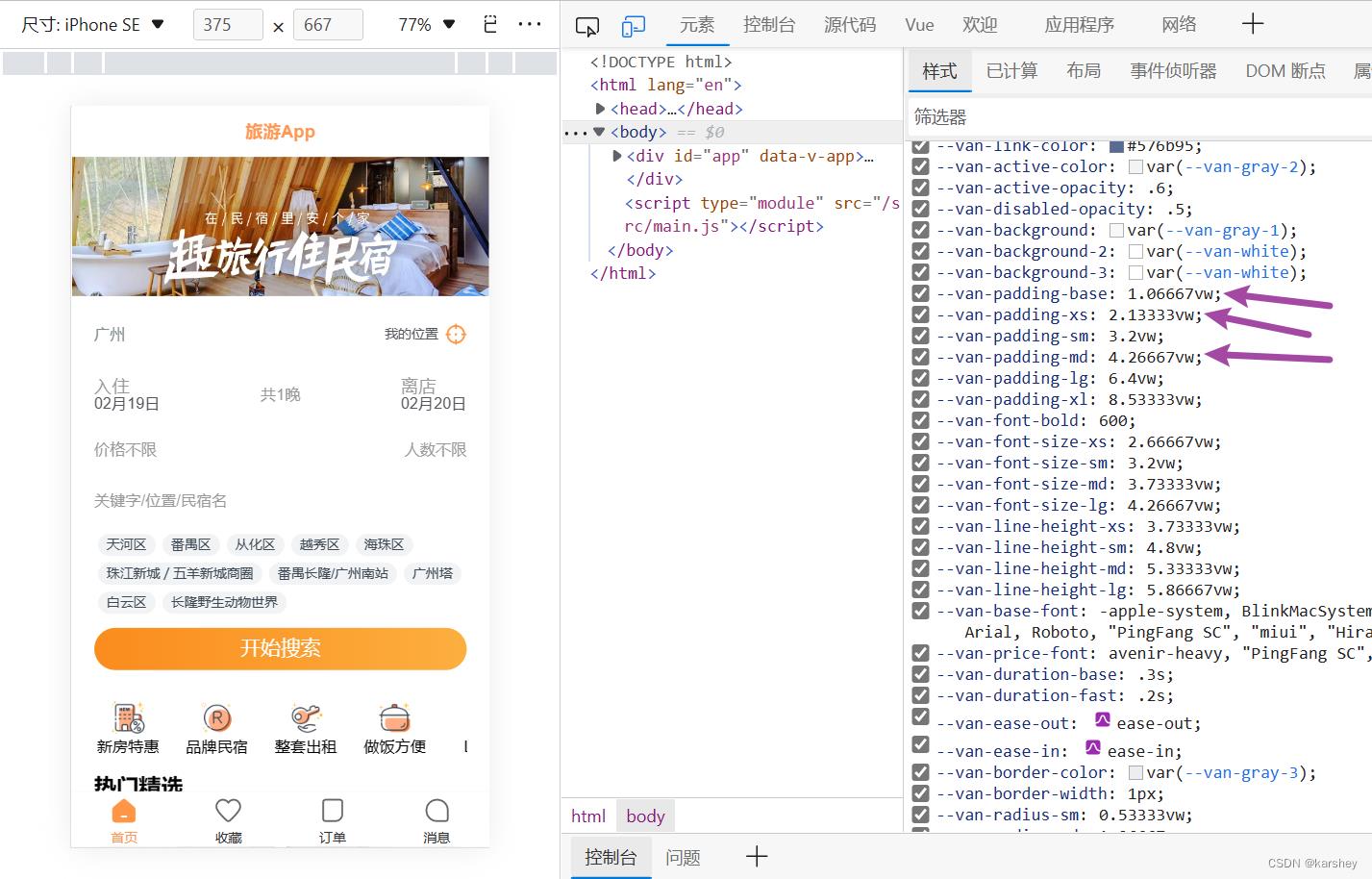
效果:

参考
移动开发适配,px转vm总结_啊啊啊黄呀的博客-CSDN博客
https://blog.csdn.net/f156207495/article/details/79200523
以上是关于前端Vue项目:旅游App-(25):移动端适配的主要内容,如果未能解决你的问题,请参考以下文章