PhpStorm 4.0 & 5.0 部署本地Web应用 (转)
Posted o0孤独夜莺0o
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PhpStorm 4.0 & 5.0 部署本地Web应用 (转)相关的知识,希望对你有一定的参考价值。
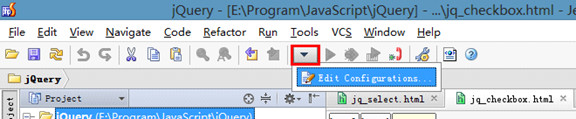
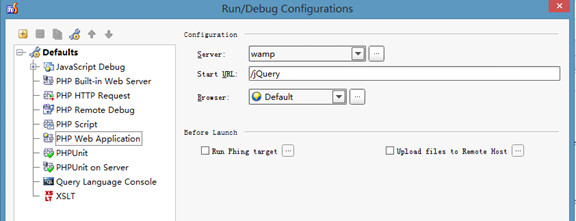
1.创建新的项目(project),创建完成之后单击工具栏的应用运行/调试(Select Run/Debug Configuration)的下拉菜单弹出 Edit Cofigurations选项,单击进入编辑对话框。(或者用菜单栏的 run - edit configuration). 如下图


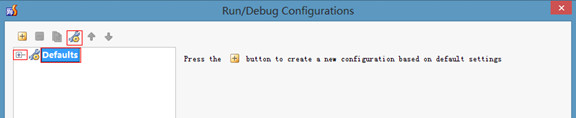
2.在编辑对话框框双击 Defaults或者单机工具栏的扳手按钮展开设置项,也可以但就Defaults左边的加号("+")图标来展开设置项。我们这里选择php Web Application,选择之后右边的对话框会显示对应的配置信息。如下图所示

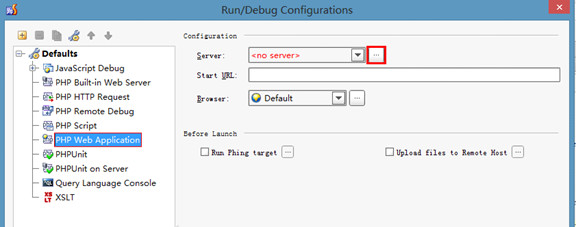
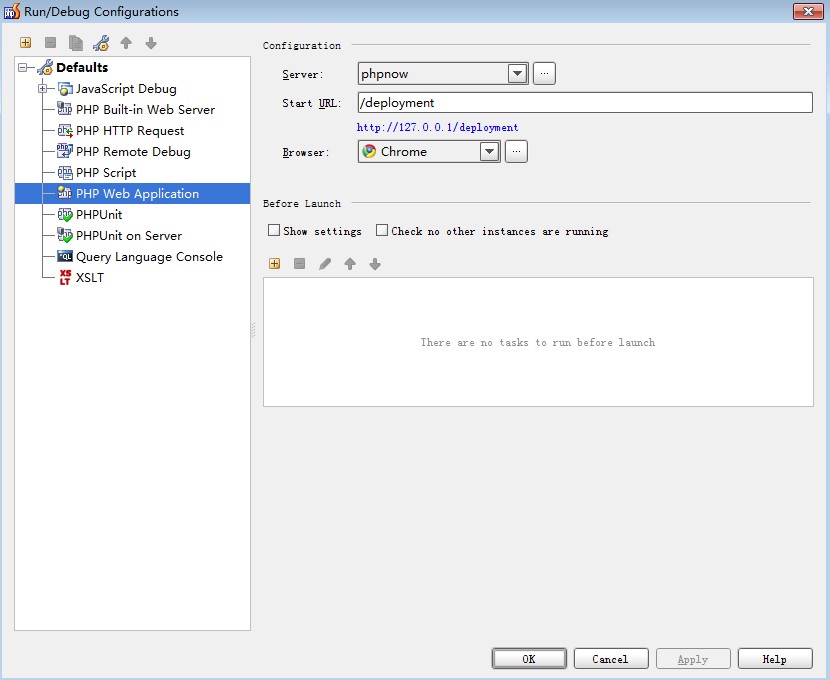
3.在上图中Server的下拉框选择要使用的服务器,默认如同显示,这时候需要我们选择配置一个Web服务器,单击 Server 后面的按钮弹出 Server的配置信息。如图:

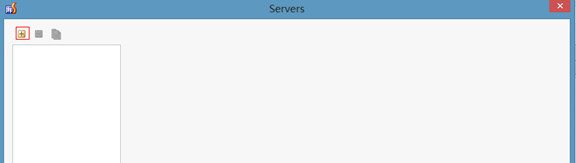
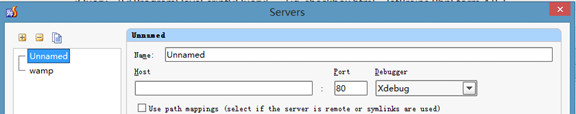
4. 单击左上方的加号添加服务器信息,显示一个未命名的服务器信息。如下图

本人的图片:

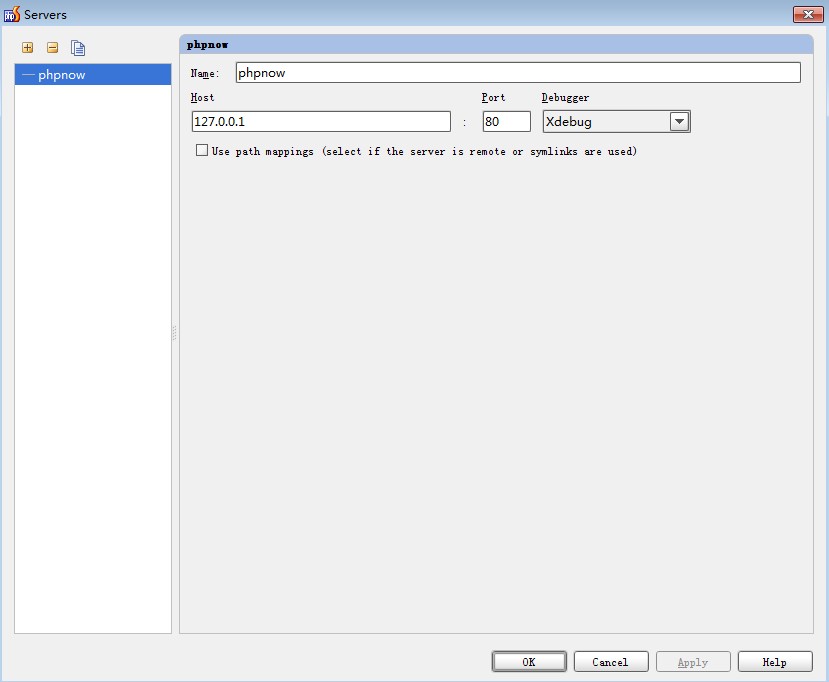
5.配置服务器信息,(这里笔者使用的是 WampServer 2.2集成环境作为本地服务器)修改Name为wamp,可以改为任意你喜欢的命名,最好不要使用中文。在Host一栏中填写localhost或者是127.0.0.1,如果你使用远程服务器就填写服务器的ip地址或者域名即可。Port(端口号)改为你的服务器的端口号. Debugger 默认为Xdebug,你也可以通过下列框选择Zend Debugger。配置好之后单击下方的OK按钮重新回到应用运行/调试对话框。

本人的图片: (我用的是phpnow,就这样命名了)

6.在Server中选择刚配置的服务器。和你要部署在Web服务器文件夹的相对路径。配置结束之后单击下方OK按钮退出。如上图所示
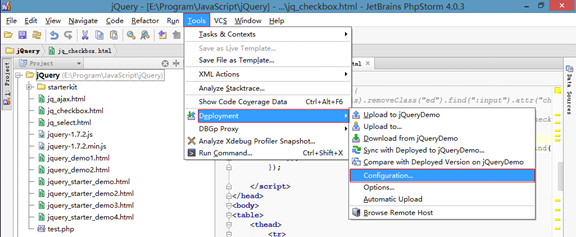
7.之前配置完成之后还不能立即部署应用到服务器。还有配置一下项目的部署目录等。x选择Tools-> Deployment-> Configuration弹出部署配置对话框。

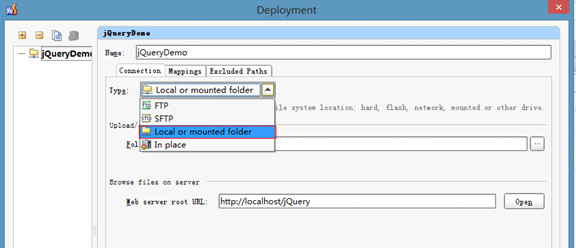
8.同样单击左上方的加号添加部署信息,修改部署名(这里修改为jQueryDemo)在Type中选择local mounted folder,如图

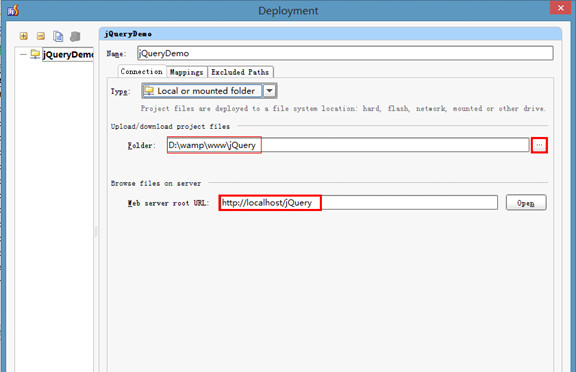
9.选择服务器的路径

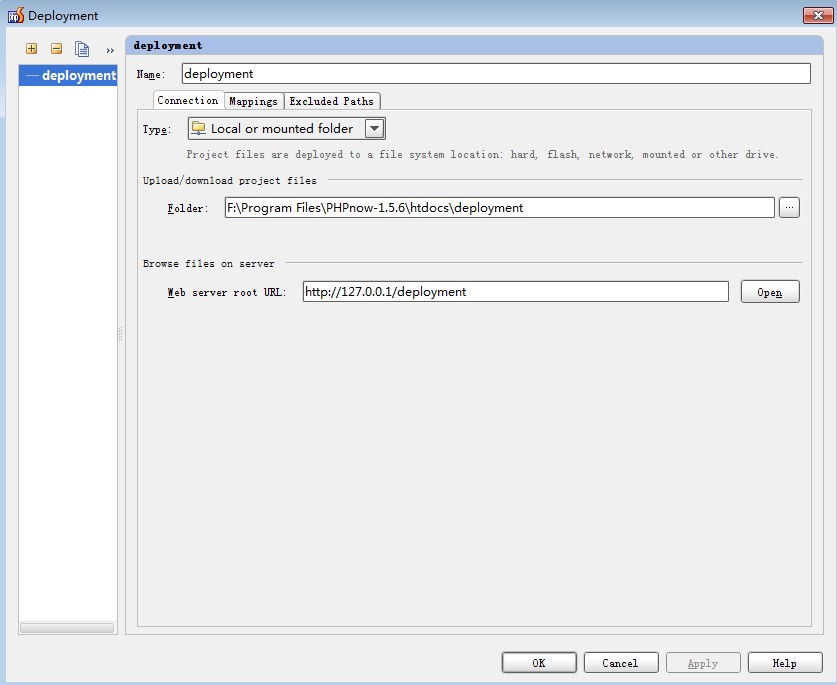
本人的图片:

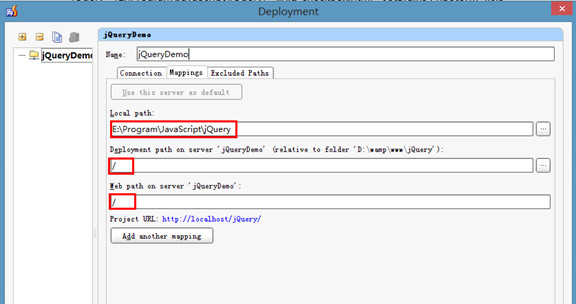
10.修改映射信息,选择和填写对应的信息。选择Mappings选项卡, Local path 是源文件的路径,就是项目所在的文件夹,Deployment path on server 是之前配置Web服务器的相对路径,配置信息如下图所示

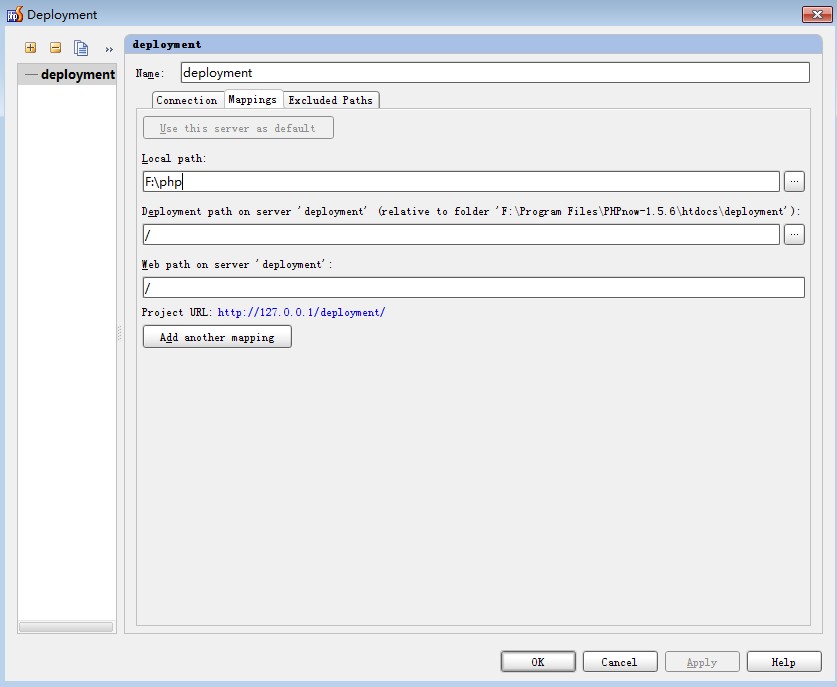
本人的图片:(特别注意,Use this server as default 这个按钮要按下去!)

10.此时就可以将项目部署到服务器上进行测试了。
部署方法有以下几种:
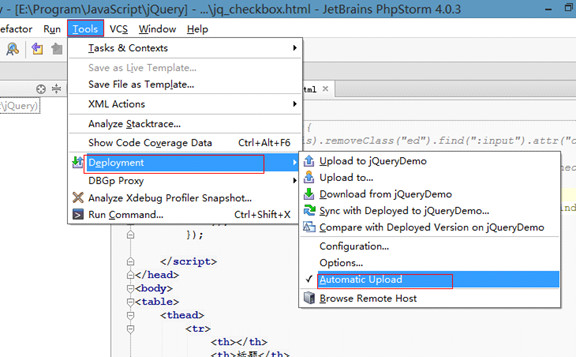
1.选择菜单Tools-> Deployment-> Automatic Upload选中之后,该菜单项前面就会打一个对勾,此时只要你编辑的页面就可以在保持时自动将文件部署到服务器上。

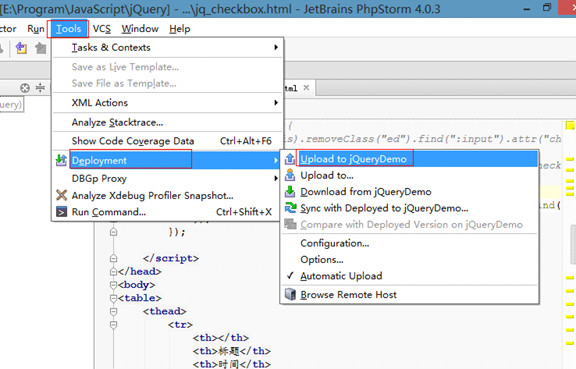
2.选择菜单Tools-> Deployment-> Upload to jQueryDemo,这样所有的文件就部署到服务器上了。

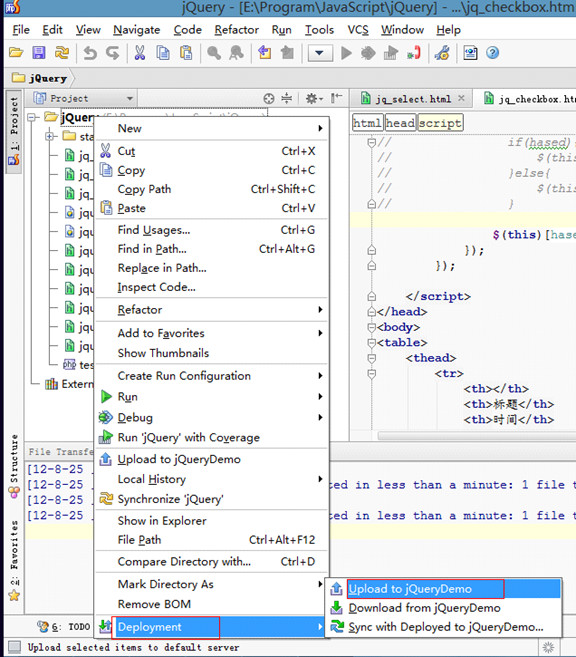
3.选中项目右击打开快捷菜单,选择Deployment-> Upload to jQueryDemo,这样所有的文件就部署到服务器上了。

注:
我的源文件目录是: F:\\php
我部署在服务器的文件夹目录是: F:\\Program Files\\PHPnow-1.5.6\\htdocs\\deployment
另外:
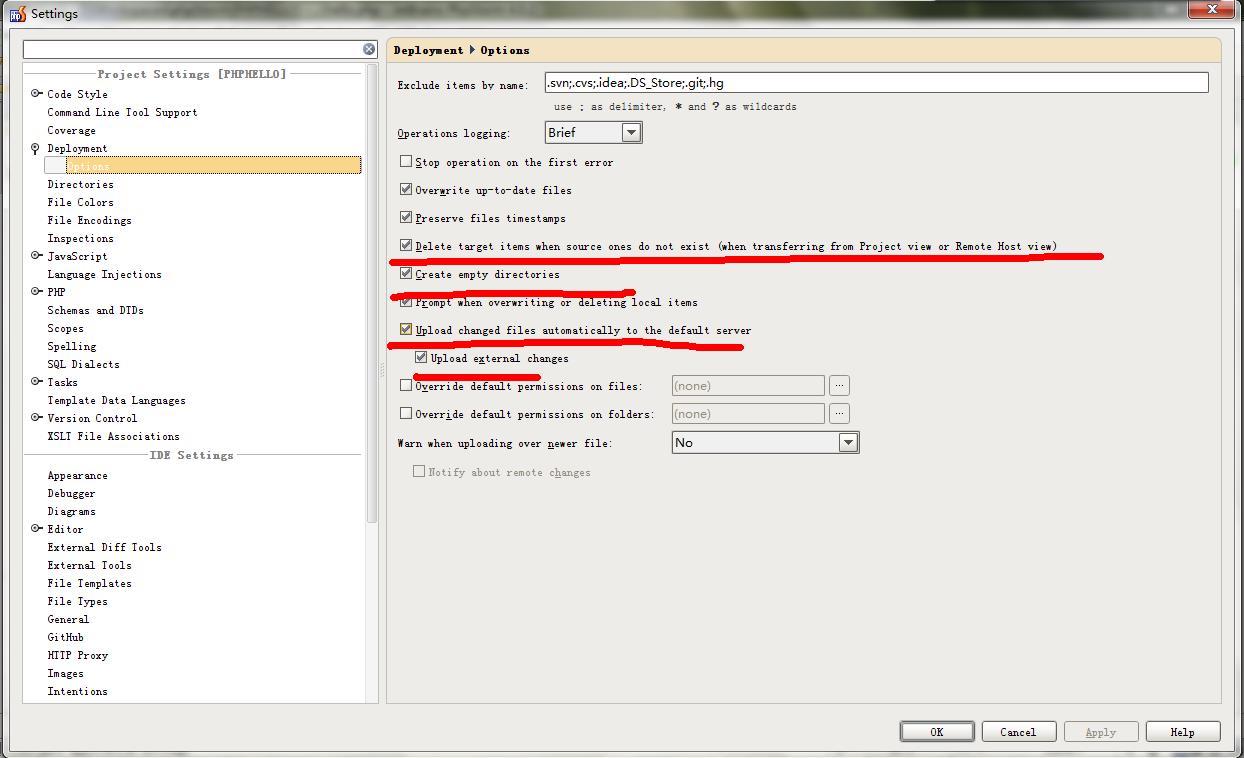
在设置好服务器之后,发现增加文件再删除之后服务器不会同时删除。
在Setting-Deployment-Options中勾选如下的几个选项。

以上是关于PhpStorm 4.0 & 5.0 部署本地Web应用 (转)的主要内容,如果未能解决你的问题,请参考以下文章