PHP+Mysql服装商城 网上服装购物商城 基于PHP服装商城的系统设计与实现用户注册
Posted huangjuhua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP+Mysql服装商城 网上服装购物商城 基于PHP服装商城的系统设计与实现用户注册相关的知识,希望对你有一定的参考价值。
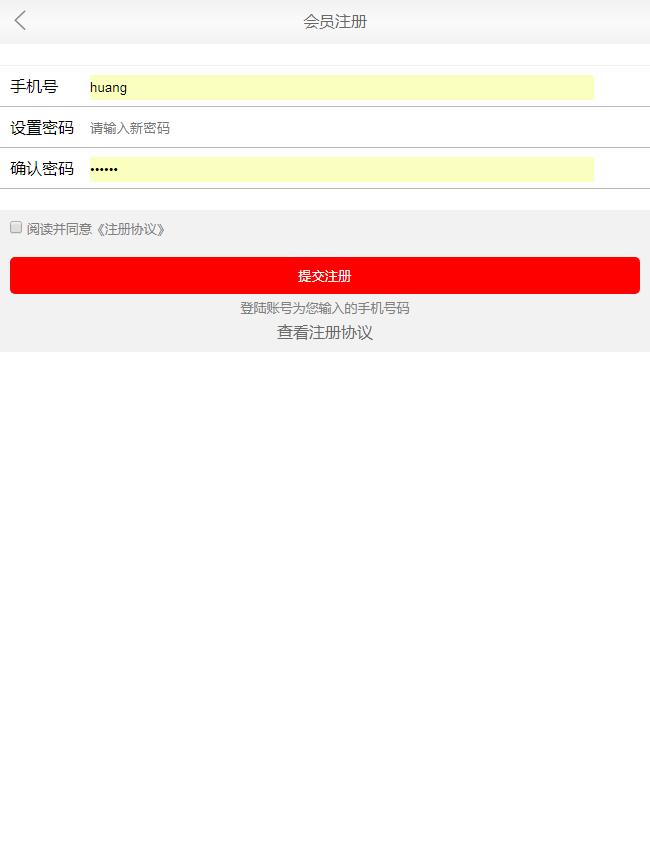
效果图

源代码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>黄菊华:H5+CSS3商城界面实战</title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <link rel="stylesheet" href="css/toubu_fanhui.css"> <link rel="stylesheet" href="css/huiyuan_zhuce.css"> </head> <body> <form name="frm" method="post"> <!--头部返回--> <div class="dingbu"> <a href="javascript:history(-1)" class="dingbu_lianjie"> <img src="img/back.png" class="dingbu_lianjie_img" /> </a> <p class="dingbu_biaoti">会员注册</p> </div><br> <!--会员-注册-信息部分--> <div class="zhuce_shouji" style="border-top:1px solid #f2f2f2;"> <div class="zhuce_shouji_biaoti">手机号</div> <div class="zhuce_shouji_shuru"> <input type="text" placeholder="请输入手机号码" class="zhuce_shouji_shuru_input" name="yonghuming" id="yonghuming" /> </div> <!--div class="zhuce_shouji_yanzhenma">获取验证码</div--> </div> <!--div class="zhuce_shouji"> <div class="zhuce_shouji_biaoti">验证码</div> <div class="zhuce_shouji_shuru"> <input type="text" placeholder="请输入验证码" class="zhuce_shouji_shuru_input" /> </div> <div class="zhuce_shouji_yanzhenma">已经发送</div> </div--> <div class="zhuce_shouji"> <div class="zhuce_shouji_biaoti">设置密码</div> <div class="zhuce_shouji_shuru"> <input type="password" placeholder="请输入新密码" class="zhuce_shouji_shuru_input" name="mima_1" id="mima_d" /> </div> </div> <div class="zhuce_shouji"> <div class="zhuce_shouji_biaoti">确认密码</div> <div class="zhuce_shouji_shuru"> <input type="password" placeholder="请再次输入新密码" class="zhuce_shouji_shuru_input" name="mima_2" id="mima_2" /> </div> </div> <script> function checkinfo() { var shouji = document.frm.yonghuming.value; if(shouji==""){ alert("请输入手机号码1"); return false; }else{ if(shouji.length!=11) { alert("请输入有效的手机号码2"); document.frm.yonghuming.focus(); return false; } var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+d{8})$/; if(!myreg.test(shouji)) { alert("请输入有效的手机号码3"); document.frm.yonghuming.focus(); return false; } } if(document.frm.mima_1.value=="") { alert("请输入密码"); document.frm.mima_1.focus(); return false; } if(document.frm.mima_1.value!=document.frm.mima_2.value) { alert("两次输入的密码不同,请重新输入"); document.frm.mima_1.focus(); document.frm.mima_1.value=""; document.frm.mima_2.value=""; return false; } var yhm = document.frm.yonghuming.value; var mm = document.frm.mima_1.value; //alert(yhm+mm); frm01.location = "check_h_reg.php?cs_yhm="+yhm+"&cs_mm="+mm ; } </script> <iframe name="frm01" src="" width="0" height="0" frameborder="0"></iframe> <!--会员-注册-附加信息--> <div class="zhuce_fujia"> <div class="zhuce_fujia_tongyi"> <input type="checkbox" class="zhuce_fujia_tongyi_chk" /> 阅读并同意《注册协议》 </div> <!--button class="zhuce_fujia_btn" onClick="return checkinfo();"> 注册并登陆</button--> <input type="button" class="zhuce_fujia_btn" value=" 提交注册 " onClick="return checkinfo();" > <div class="zhuce_fujia_shuoming">登陆账号为您输入的手机号码</div> <a href="#" class="zhuce_fujia_xieyi">查看注册协议</a> </div> </form> </body> </html>
以上是关于PHP+Mysql服装商城 网上服装购物商城 基于PHP服装商城的系统设计与实现用户注册的主要内容,如果未能解决你的问题,请参考以下文章
纯静态网页设计鞋服包包 鞋子 童装 服装网店商城html模板.rar(含源码+论文)