html5移动端阻止滚动问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5移动端阻止滚动问题。相关的知识,希望对你有一定的参考价值。
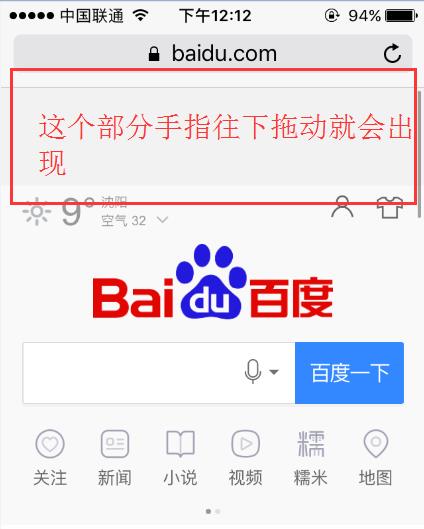
正常的网页,手指往下拖拽浏览器会出现上方的无效区域,我个人写的一个Web的网页也会如图所示,经过测试并不是所有的浏览器都会出现,android的浏览器90%不会出现,Safari会出现,但是从网上找的一个web的水果忍者小游戏,并不会出现这样的情况,说明这个问题是完全可以用代码解决的,然而Web的这个小游戏作者把代码都加密了,已经无法看懂了,所以只好在这里问下大神们。提问之前我已经完成了以下的操作、实验:1,设置移动端的 <meta>标记,令设备宽度充满屏幕。结果:不能解决上方被拖拽的问题。2,设置css的<html><body>的CSS height:100%;overflow:hidden; 结果:不能解决。3,禁止Touch 由于我的Web应用中需要Touch事件,所以此路不通,根据水果忍者的表现来看,禁止Touch并不是问题解决的根本。4,充满屏幕,由于我的应用尺寸是有特殊要求的,所以此路也不通,同样可以从水果忍者看出,充满屏幕也不是解决的根本。5,设置position:fixed;由于我的应用是含有Touch事件,获取坐标肯定是必然的。使用fixed导致元素相对于屏幕定位,获取Touch事件发生点肯定会存在问题,再者说,Fixed只会保证一个容器不跟随拖拽,背部的其他内容也会跟随移动,因此此路不通,同理水果忍者中并没有使用fixed,使用fixed也不是解决问题的根本。注意:我们要解决的是上方的无效区域被拽出来,并不代表我们的实体内容要小于屏幕,也就意味着,如果内容较长是可以正常向下浏览,但是达到顶端时,就不能再继续拖拽。所以希望回答者们,不要回答我上面做过测试的方法。还是希望牛人们一针见血,小弟感激不尽,100财富双手捧上。

apple这行是告诉ios这是个应用,就不会像网页一样可以滚动到顶部回弹一下的效果,就是可以看到苹果默认背景灰色部分的那个效果。
以上是关于html5移动端阻止滚动问题。的主要内容,如果未能解决你的问题,请参考以下文章