PHP基础班初学心得:用JQ实现表单的全选反选取消和删除功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP基础班初学心得:用JQ实现表单的全选反选取消和删除功能相关的知识,希望对你有一定的参考价值。
摘要: 本人刚参加php基础班培训,由于之前毫无基础,分享的心得可能不规范,方法也许也“旁门左道”,不能保证质量,只作自己总结学习,也希望能帮助到同样是初学者的朋友们,共同进步。 在这里分享一下我们基础班学员遇到的一些疑点和我的分析。PS:分析不一定正确,希望同行指教
前一段时间笔者重感冒了,身体不舒服,还请了一天假没去上实操课,播客也没有来得及和大家分享。今天感冒已经好得差不多啦,就剩下一点留鼻涕喉咙痒而已,刚好今天是休息天不用上课,这里打铁趁热,赶紧给大家分享一下昨天学到的用JQ实现表单的某些功能。首先我们来看一下这是我们需要作出的效果:

这里我们要实现的效果是点击“全选”所有的checkbox框都会打钩,点“取消”所有的都不打钩,点“反选”打钩的不打钩,不打钩的打钩,点“删除”那些打钩的那行就删掉。
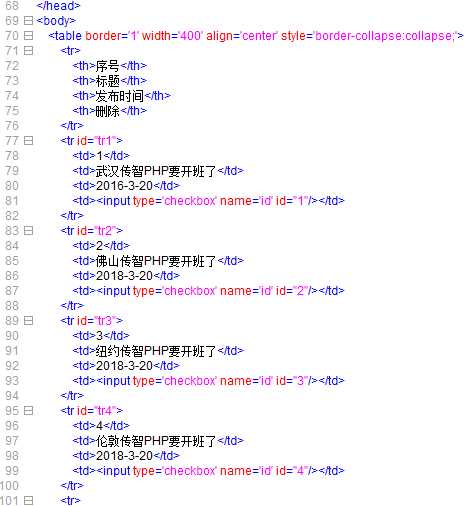
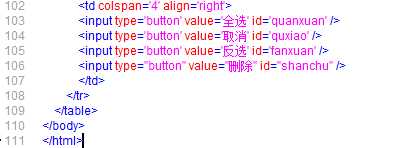
接下来我们看一下已有的html代码,CSS的就不看了,只是装饰一下:


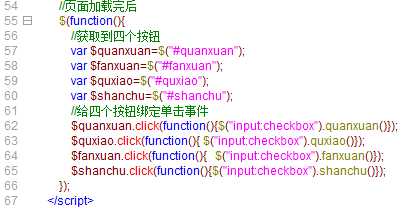
思路1:首先这里给四个按钮都绑定鼠标点击就会处理的事件

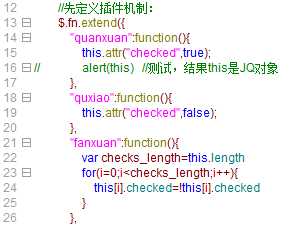
思路2:然后接下来笔者用刚学到的JQ的插件机制。然后弄“全选”、“反选”和“取消”这三个按钮的点击触发事件的处理函数
因为这三个都是比较简单的,注意这里我们是由按钮获取触发,但是又checkbox调用触发后处理的函数。这样好找到要删除的行这对象。
“全选”的让checkbox调用函数,函数里设法添加checked=“true”这属性和属性值,就可以达成选中的效果
“取消”就刚好相反,把属性值true换为flase,让他没选中就行
“反选”这里就要用点逻辑,不过比较简单的,就是有选就变没选,没选就变有选,这里我们很容易想到这是个条件逻辑,我们选用if语句
大体如下:

注意一点事这里插件机制创建的函数对象是JQ的对象,所以同学们留心了不要用JQ对象使用JS的方法,或者反过来了!
思路3、然后笔者认为比较有难度的地方是在删除部分,下面我来做删除。
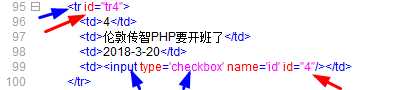
由于我们是用checkbox来调用处理函数的,而我们要删除的是整一行,是tr这个元素

如图所示,蓝色的就是checbox和tr,其实这里笔者说的不大准确,不是checkbox调用,是找到的checkbox的元素input来调用
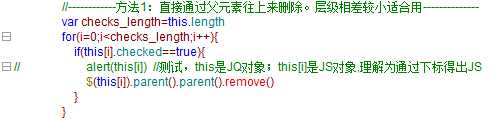
而要删除tr,这要找到input元素的父元素td,再父元素tr,这要就找到了,所以以下就显示一下笔者直接通过跨层级找到删除目标元素来删除的方法:

这里还是比较好理解的,remove()是JQ的一个方法,用来删除调用方法的元素和元素包含的内容。里面的if语句就是条件判断,用来判断那checkbox有没有被选中打钩,
特点也在附图说明了,就是简单暴力,适合层级较少的时候
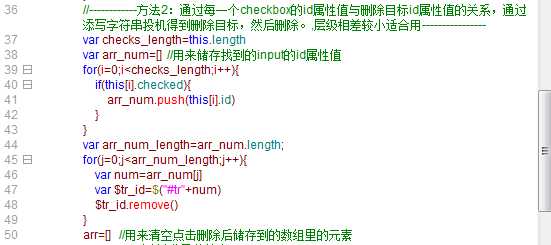
然后我们来说一下另一种方法,这是我们讲师彭大大的方法,貌似工作常用:

这里的思路大体一样,通过找关系找到删除目标,触发删除函数删除
不同的是这个“关系”,这里是运用一开始通过checkbox找到的input元素

通过找到的input元素,在里面设一个id和值,再在要删除的目标tr元素里也设一个id和值,通过这两个值之间的字符关系,注意是字符!
这里给不理解的同学说一下,比如A是苹果1,B是苹果12,要想通过A变B,就在A“苹果1”后面加一个字符“2”就变“苹果12”了,就是B了
这里的思路就是这样的
所以就是这样

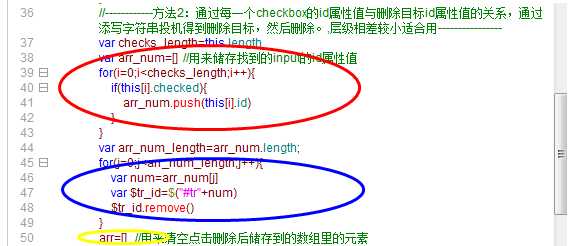
红圈是找到checkbox是选中的,checked值时true的,然后收集到input元素的id的属性值,再通过篮圈,篮圈就是给这个id数值进行加工然后变成tr元素的id属性值,然后由它来调用remove()方法进行删除
这里说一下黄圈地方时用来清空每次运行删除函数时,红圈收集到的id属性值,主要避免混乱和不必要的资源消耗
这上面附图方法2的说明忘记改了,方法2的特定应该是合适层级相差较大,或者不想找层级关系的时候用的
然后就能实现效果啦



以上是关于PHP基础班初学心得:用JQ实现表单的全选反选取消和删除功能的主要内容,如果未能解决你的问题,请参考以下文章
js 脚本怎样实现checkbox的全选,反选,类似邮箱中邮件的全选后删除移动