简单认识php
Posted 晴天宝宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单认识php相关的知识,希望对你有一定的参考价值。
1.输出语句:
echo \'hello world\';
2.声明变量用 $ 符号
$uname = \'andy\';
3. php 拼接字符串用 点(.)
//设置中文编码 header("content-type:text/html;charset=utf-8"); $uname = \'andy\'; echo \'你的名字是\'.$uname;
4. 定义数组
方式一(普通数组): $foodArr = array(\'苹果\',\'西蓝花\',\'饼干\'); //定义数组不能用[] $footArr[0]; // 使用下标访问数组内容 从0开始 count($foodArr); //计算数组的长度 print_r($foodArr); //直接输入复杂类型(Array ( [0] => 苹果 [1] => 西蓝花 [2] => 饼干 ) 1) 方式二(关系型数组): $person= array(\'name\'=>\'吴京\',\'film\'=>\'战狼\',\'wife\'=>\'谢楠\'); foreach($person as $key => $value){ echo $key.\'----\'.$value.\'<br>\'; } key:键 value:值
二维数组
$starArr=array( array(name=>\'张翰\',sing=>\'拾忆\'), array(name=>\'小虎队\',sing=>\'爱\'), array(name=>\'罗志祥\',sing=>\'转角遇到爱\') ); // echo print_r($starArr); for($i=0;$i<count($starArr);$i++){ echo \'名字:\'.$starArr[$i][name].\' 歌曲:\'.$starArr[$i][sing].\'<br>\'; }
5. php页面可以输出 html 代码,需要执行的放在php标签里面,需要原封不动展示出来的放在php标签外面。
<style> span{ color:pink; font-size:16px; } </style> <?php echo \'hello world\'; echo \'<br>\'; echo \'<span>你好 世界</span>\'; ?>

6. 导入其他文件
include \'01arr.php\';
从假数据库中获取值
$fruit = array( array(href=>\'http://www.baidu.com\',name=>\'百度\'), array(href=>\'https://www.sina.com.cn/\',name=>\'新浪\'), array(href=>\'http://mini.eastday.com/\',name=>\'头条\'), array(href=>\'https://www.jd.com/\',name=>\'京东\'), ); echo \'<ul>\'; for($i=0;$i<count($fruit);$i++){ echo \'<li> <a href="\' .$fruit[$i][href]. \'">点击我去\' .$fruit[$i][name]. \'</a> </li>\'; } echo \'</ul>\'
7. 页面向服务器提交数据的流程
1. form 表单发送数据,action 指定提交的url ,提交的方式 method:get(默认),post
表单元素 需要提交的数据 ,使用 name 属性进行标记,name 属性的值可以随便起,但是尽可能有意义。
2.使用 php 接收提交过来的数据($_GET,$_POST)
php中 提供了一些超全局变量,跟 js 中的window对象类似,不需要定义就可以直接使用,是有值的。
3. form 表单通过 get 提交数据的本质是 在url的后面 拼接上 name = value
格式 lol_detail.php?lolHero = 提莫
在 url 的后面 ?key = value
如果自己能够拼接 url 也能够实现数据的提交(在地址栏里)
4. post 安全性比较强
8. 上传文件 - form表单 (上传方式 method=\'post\')
步骤:
1. 上传文件必须要设置编码格式(multipart/form-data)
2. 上传的文件会在电脑的临时文件中,并没有真的上传到服务器
3. 临时文件在执行完php代码就会删除
4. 为防止删除未上传的临时文件,可以把文件从临时文件夹移到指定位置
注意:
如果不设置编码格式,则看不到上传的文件
被上传文件的编码:application/x-www-form-urlencoded(默认(一般ajax中使用post传递内容,要在请求头中设置此编码格式,不然接收不到传递的内容))
上传文件格式设置成:multipart/form-data
<form action="postFile.php" method="POST" enctype="multipart/form-data"> <input type="file" name="icon" /><br /> <input type="submit" value="提交" /> </form>
小技巧:如果想要看到临时文档,可以让php代码执行的稍微慢一些,休息一下 sleep(时长) 例如:sleep(5);
使用$_FILE可以打印出一个数组(包含上传文件的所有信息) print_r($_FILES[icon]);
//sleep(5); //让代码执行慢一点可以看到临时文件 /** Array ( [name] => circle.png //上传文件名称 [type] => image/png // 文件类型 [tmp_name] => C:\\Windows\\php38E6.tmp //路径 临时 [error] => 0 // 错误编码 [size] => 1390 //文件大小 )
*/
move_uploaded_file(file,newloc); 参数1:移动的文件 参数2:移动到哪里 move_uploaded_file($_FILES[icon][tmp_name],\'./files/\'.$_FILES[icon][name]); //被移动的文件需要新增文件名
如果要严谨一些没还需要添加一些判断,判断文件类型,判断文件是否存在,判断文件大小(一般都是后端操作)。
9. HTTP协议(包含请求报文(request),响应报文(response))
浏览器中 获取html页面 css js 请求后台页面
发送的都是:请求报文
服务器返回的是:响应报文
使用请求报文,响应报文这种方式进行数据的交互称之为 http 协议

手动创建 请求报文(标准模板)
<input type="button" value=\'post请求\'> <script> // 点击事件 document.querySelector(\'input\').onclick = function(){ //1.创建对象 var xhr = new XMLHttpRequest(); //2.设置请求行(get请求数据写在url后面) xhr.open(\'post\',\'postData.php\'); //3.设置请求头(get请求可以省略,post不发送数据也可以省略) // 可以在 w3c的 ajax分类中 w3c的 form表单的 enctype中 看到 这个值 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //3.5注册回调函数(把响应信息输入到页面中) xhr.onload = function(){ console.log(xhr.responseText); // 信息返回格式 } //4.请求主体发送(get请求为空,或者写null,post请求数据写在这里,如果没有数据,直接为空或者写null)
// xhr.send(null); // get请求
// post请求发送数据 写在send中 // key=value&key2=value2 xhr.send(\'name = 西兰花&friend = 鸡蛋\'); } </script>
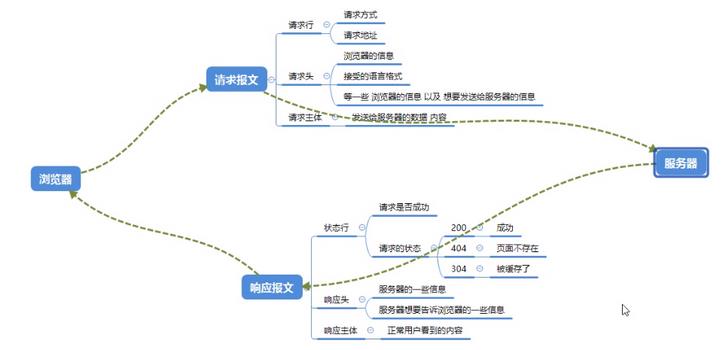
整体流程:

10. 判断是否在数组中存在
in_array(参数1,参数2); // $result = in_array($name,$nameArr); 参数1:查询的内容 参数2:去哪个数组查询
11. form表单 和 ajax 请求服务器的区别
1、form表单把访问服务器时:
1. 自动创建 请求报文(请求行,请求头,请求主体)
2. 默认编码格式:enctype=\'application/x-www-form-urlencoded\' (如果是上传文件需要把编码格式修改为:enctype=\'multipart/form-data\')
3. 刷新页面(访问其他页面)
2、post 异步请求服务器
1. 手动创建 请求报文(请求行,请求头,请求主体)
2. 默认编码格式:text-plain; charset=UTF-8 (需要设置 enctype=\'application/x-www-form-urlencoded\' )
3. 不会刷新页面
12. onload 和 onreadystatechange 区别
onload :对老版本的浏览器兼容性比较差
onreadystatechange:兼容所有浏览器,会触发很多次,因为状态一改变会触发一次
readyState(状态):0:未打开 1:未发送 2:以获取响应头 3:下载响应体 4:请求完成
status
xhr.onreadystatechange=function(){
// 判断 响应回来(4) 并且请求的页面存在(200) 采取获取数据
if(xhr.readyState==4 && xhr.status==200){
console.log(\'被触发了\');
}
}
13. 在 php 中读取xml
在哪个分类中 文件分类中找
file_get_contents(\'./file/person.xml\') 参数1 文件的路径名
以上是关于简单认识php的主要内容,如果未能解决你的问题,请参考以下文章