PHPAjax跨域解决方案 jsonpcors
Posted PHP急先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHPAjax跨域解决方案 jsonpcors相关的知识,希望对你有一定的参考价值。
参考文章:
1、https://blog.csdn.net/u014727260/article/details/72793459 (后台java,实际上差不多)
2、
如何解决ajax跨域传输 数据的问题
- JSONP
JSONP是JSON with Padding的略称。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。关于jsonp的使用方式,可以参考http://blog.csdn.net/alen1985/article/details/6365394,优缺点可以参考http://blog.csdn.net/z69183787/article/details/19191385 - 添加响应头,允许跨域
addHeader(‘Access-Control-Allow-Origin:*’);//允许所有来源访问
addHeader(‘Access-Control-Allow-Method:POST,GET’);//允许访问的方式
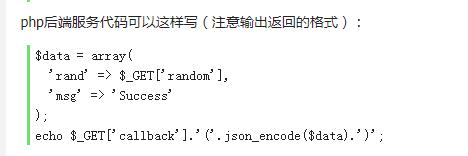
1、JONSP:jquery的ajax 发送jsonp 请求(还可带上callback指定回调函数,不写默认callback)


2、CORS:跨站资源共享(简单请求+复杂请求==》application/json; charset=utf-8 , 则属于复杂请求)
 ,我们可以在服务器端php示例的方法里面,设置以下参数:
,我们可以在服务器端php示例的方法里面,设置以下参数:
<?phpheader("Access-Control-Allow-Origin: *"); //全域名
header("Access-Control-Allow-Credentials: true"); //是否可以携带cookie
header("Access-Control-Allow-Methods: POST,GET,PUT,OPTIONS,DELETE"); //允许请求方式
header("Access-Control-Allow-Headers: X-Custom-Header"); //允许请求字段,由客户端决定
header("Content-Type: text/html; charset=utf-8"); //返回数据类型( text/html; charset=utf-8、 application/json; charset=utf-8 )
//header("Access-Control-Allow-Origin: //www.jb51.net");//指定域名访问 //CORS跨域支持post、get、put、options、delete方式,而jsonp跨域只支持get方式
>?
Javascript 代码直接使用 Ajax 即可:
$.ajax({ url: aURL, type: aMethod, data: aParams, dataType: \'json\', timeout: 1000 * 120, beforeSend: function (xhr) { var token = $.cookie(\'token\'); if (token) { xhr.setRequestHeader(\'Authorization\', \'Bearer \' + token); } }, success: function (response) { if (response.code == 200) { typeof aSuccess == \'function\' && aSuccess(response.data); } else { typeof aError == \'function\' && aError(response.message); } }, error: function(xhr, type){ typeof aError == \'function\' && aError(xhr.status + \' \' + xhr.statusText); } });
以上是关于PHPAjax跨域解决方案 jsonpcors的主要内容,如果未能解决你的问题,请参考以下文章