PhpStorm中无法用post提交的解决方案
Posted 会移动的猪仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PhpStorm中无法用post提交的解决方案相关的知识,希望对你有一定的参考价值。
这是一个简单的计算器,html页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="first.php" method="post"> <table> <tr><td>第一个数字:</td><td><input type="text" name="num1"></td></tr> <tr><td>第二个数字:</td><td><input type="text" name="num2"></td></tr> <tr><td>运算符:</td><td> <select name="#"> <option value="+">+</option> <option value="-">-</option> <option value="/">/</option> <option value="*">*</option> </select></td></tr> <tr><td colspan="2"><input type="submit" value="计算结果"></td></tr> </table> </form> </body> </html>
这是php页面:
<?php $num1 =$_REQUEST["num1"]; $num2 =$_REQUEST["num2"]; $calculate =$_REQUEST["#"]; switch ($calculate){ case "+": $i = $num1 + $num2; echo $i; break; case "-": $i = $num1 - $num2; echo $i; break; case "*": $i = $num1 * $num2; echo $i; break; case "/": $i = $num1 / $num2; echo $i; break; default: echo "Nocase"; } ?>
但是提交后,各种浏览器显示404,在谷歌浏览器是“Automatically populating $HTTP_RAW_POST_DATA…”错误
结果在网上找到解释:phpstorm该项目没有设定localhost 那么解决方案来了:
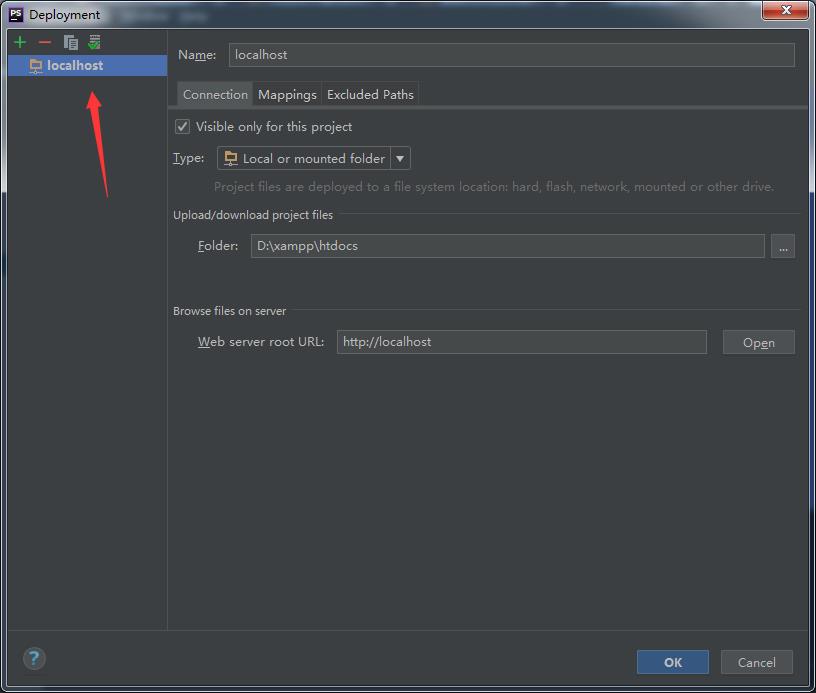
在菜单栏Tools->Deployment->configuration,

这个时候应该是什么都没有的,但我已经修改过了,按绿色的十字,选择Local or mounted folder

name随便取,接下来

添加一个网站的根目录
我这里选择的是XAMPP的集成环境

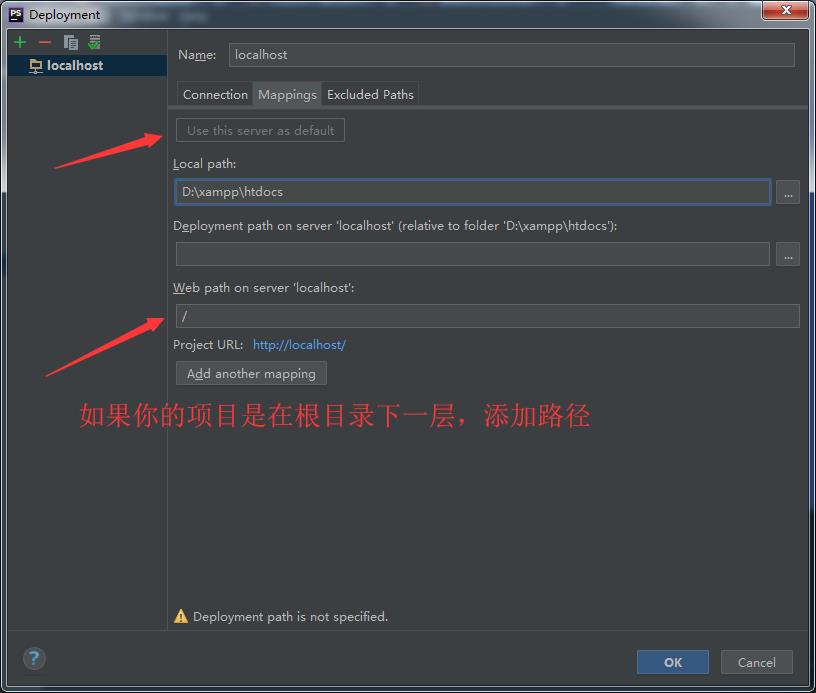
在Mapping中,上方的Use this as default一定要按下,我这里是默认按下的了
把路径填对,OK,这个时候已经可以递交数据给php了
原因应该是phpstorm本身不能作为一个服务器吧,需要外接一个
就此结束。
以上是关于PhpStorm中无法用post提交的解决方案的主要内容,如果未能解决你的问题,请参考以下文章