WEB前段(HTML+JS),后端(MYSQL+PHP)开发基础
Posted 枕桃花吹长笛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB前段(HTML+JS),后端(MYSQL+PHP)开发基础相关的知识,希望对你有一定的参考价值。
一、html
HTML:超文本标记语言,可以加载JS/CSS/图片/链接等非文字的内容
一切的网页开发技术都需要建立在HTML的基础之上
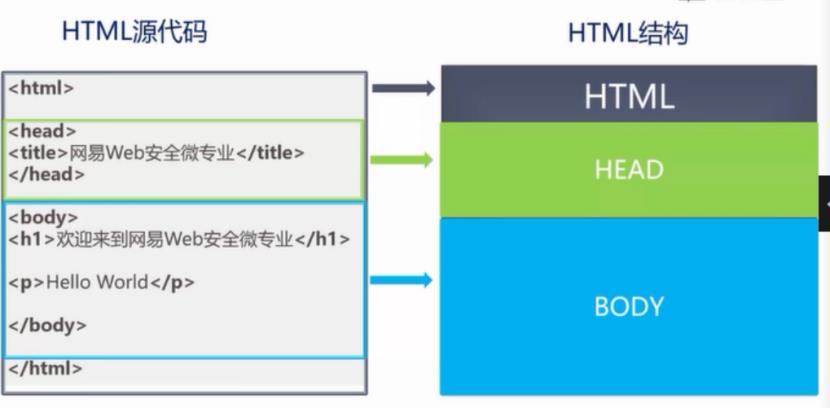
HTML的结构和语法

HTML元素
注释: <!-- 这里是注释内容 -->
图像:<img src="URL">
连接:<a href="URL"> </a>
表单:<form><input></form>
内联框架:<iframe src="URL"></iframe>
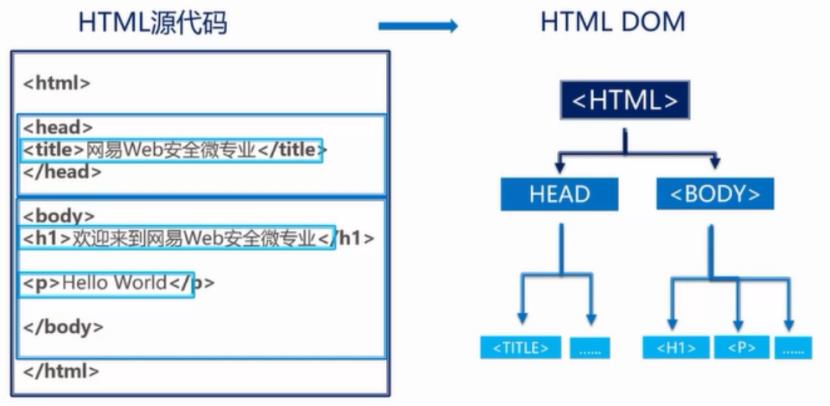
HTML DOM树结构

为什么要将HTML文档转换为DOM树结构?

javascript(JS)
在HTML的<script></script>中运行JS
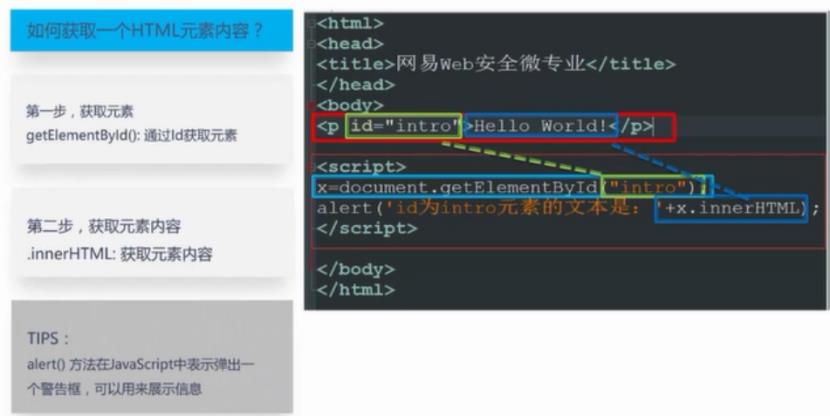
如何获取一个HTML的元素内容?

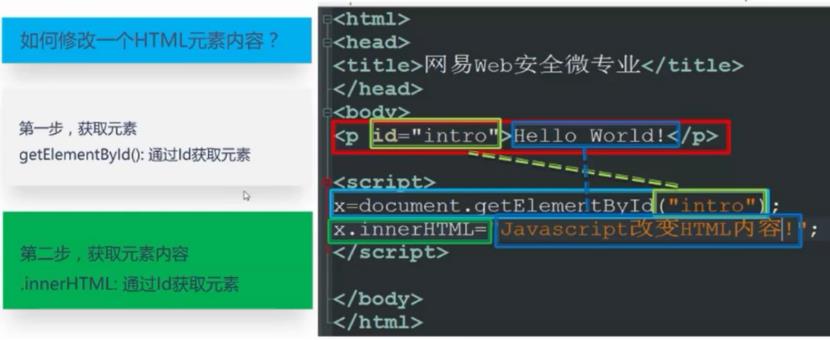
如何修改一个HTML的元素内容?

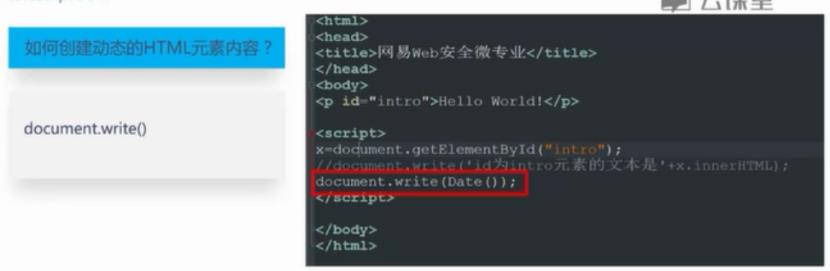
如何创建动态的HTML元素内容?

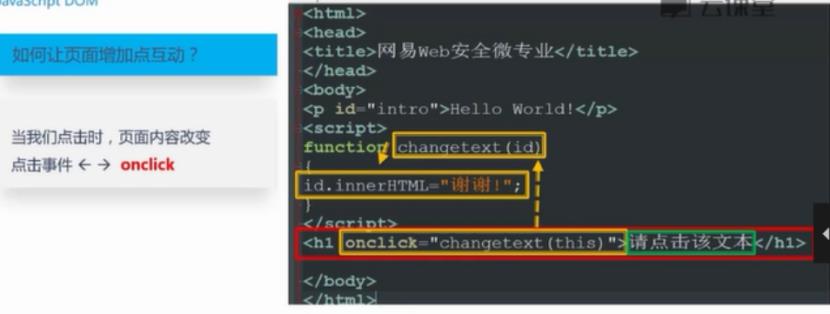
如何让页面增加点互动?

以上使用JS访问和操作HTML就是JS DOM的操作
DOM本质:连接web页面和编程语言
JS+DOM:访问和操作HTML文档的标准方法
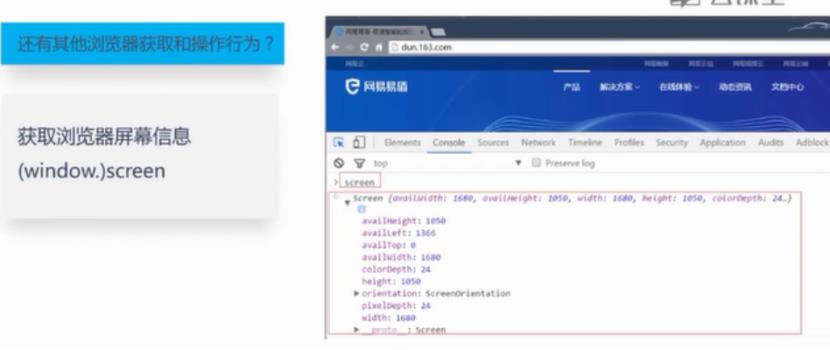
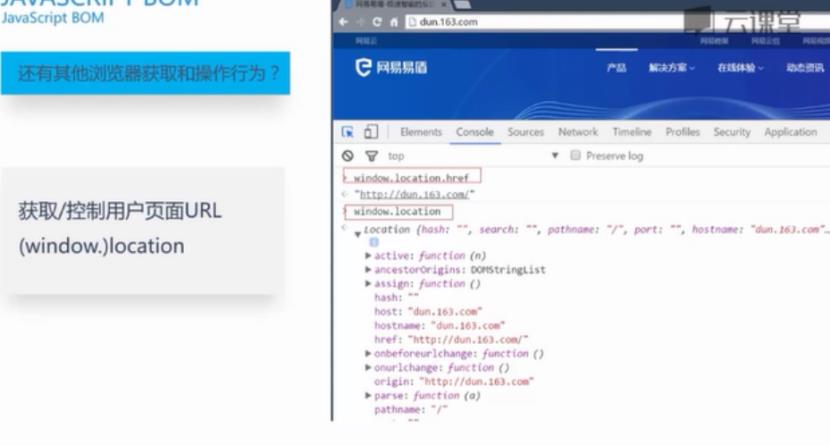
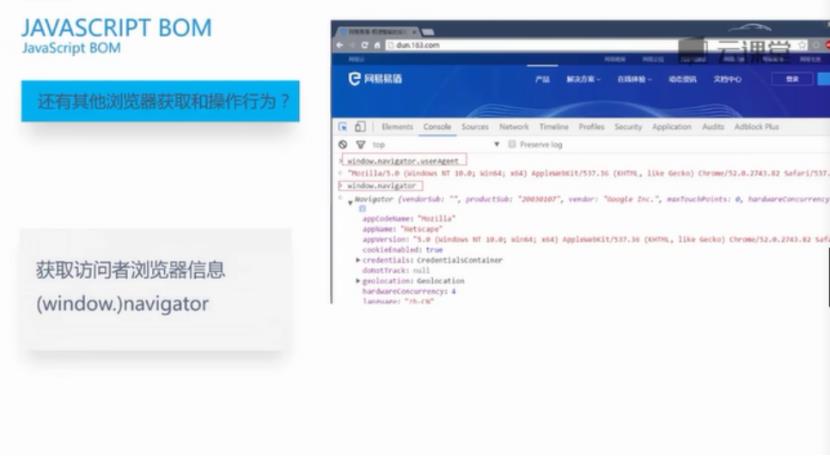
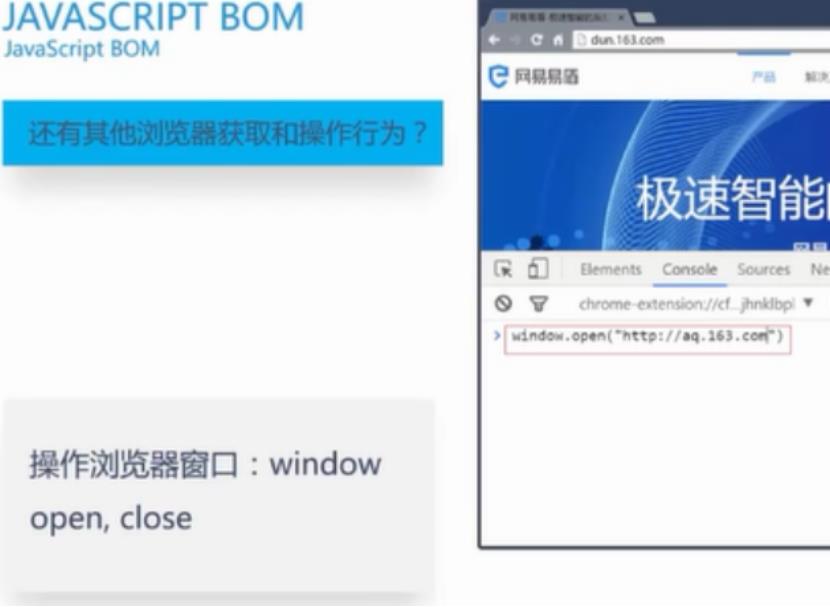
JS BOM:获取浏览器信息,操作浏览器行为
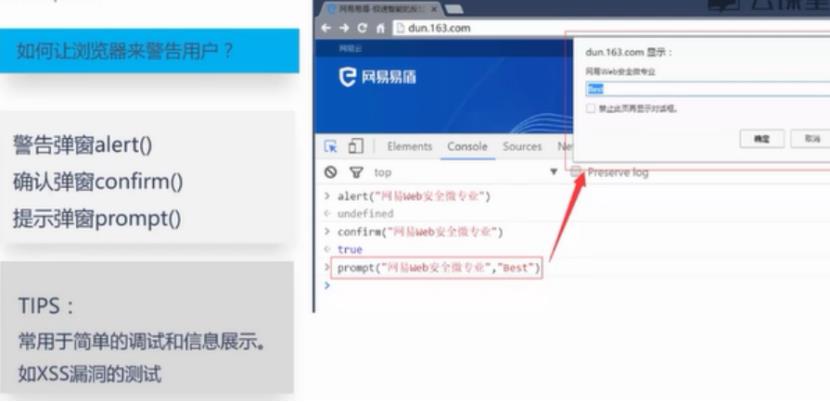
如何让浏览器来警告用户?

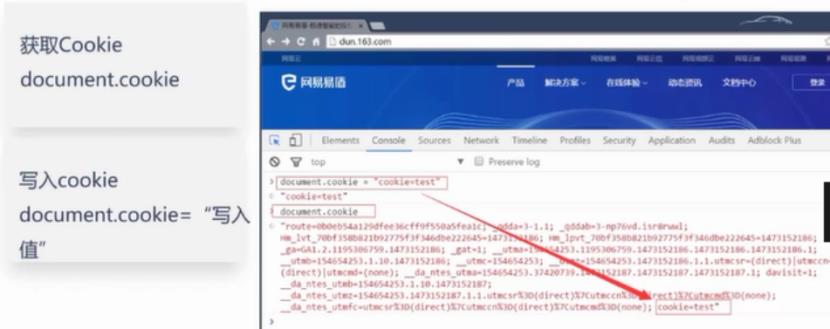
如何从浏览器获取用户Cookie?
Cookie:通常是服务器发放给用户哭护短的一小段文本信息。
常见场景:用户输入用户名和密码成功登陆网站后网站会生成一个cookie给用户,当做用户凭证,这个凭证cookie就相当于我们的要是,我们每次访问网站的时候浏览器都会带上钥匙(cookie)

alert(document.cookie) 弹出cookie框




以上使用JS获取浏览器信息和操作浏览器就是JS BOM
BOM:浏览器对象模型,本质是连接浏览器和编程语言
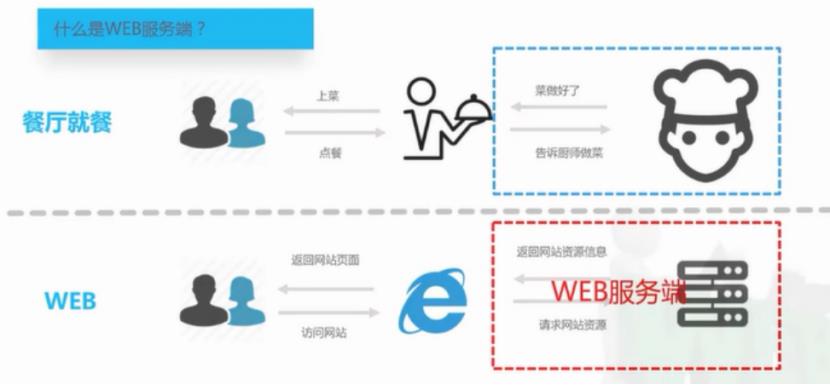
WEB服务端
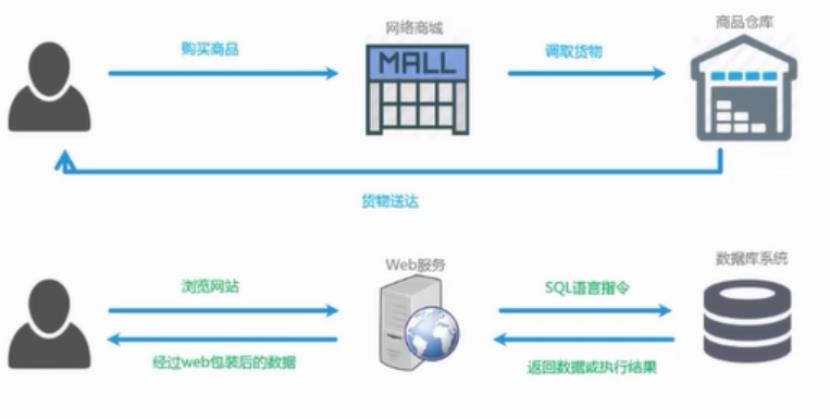
WEB服务端概述
什么是WEB服务端呢?

WEB服务端经历了哪些变化?
1、web的静态页面时期
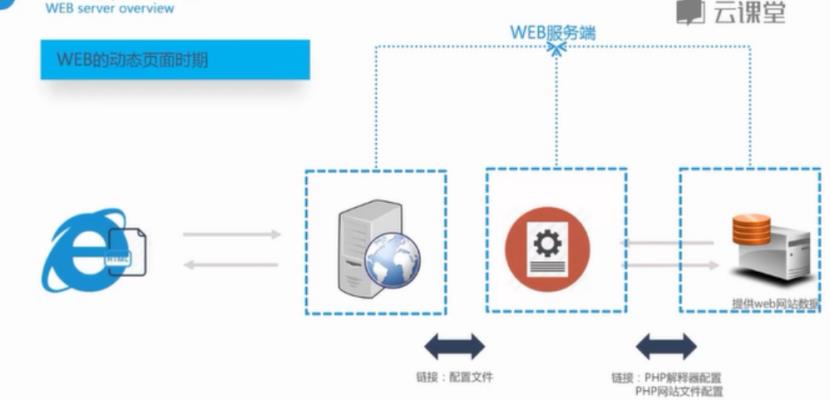
2、web动态页面时期

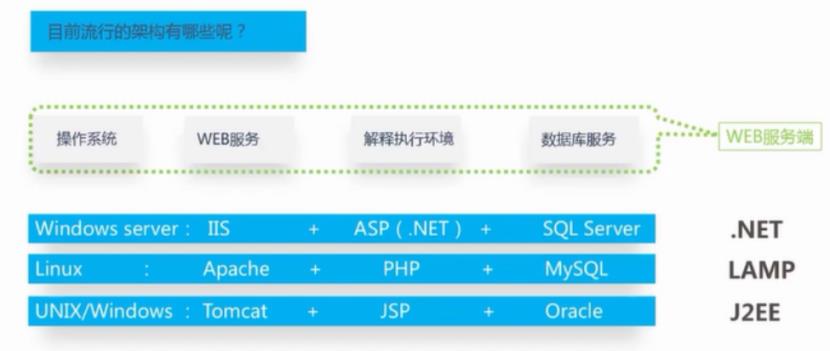
目前流行的架构: 操作系统 web服务 解释执行环境 数据库服务

WEB服务端搭建
使用环境集成软件:phpstudy
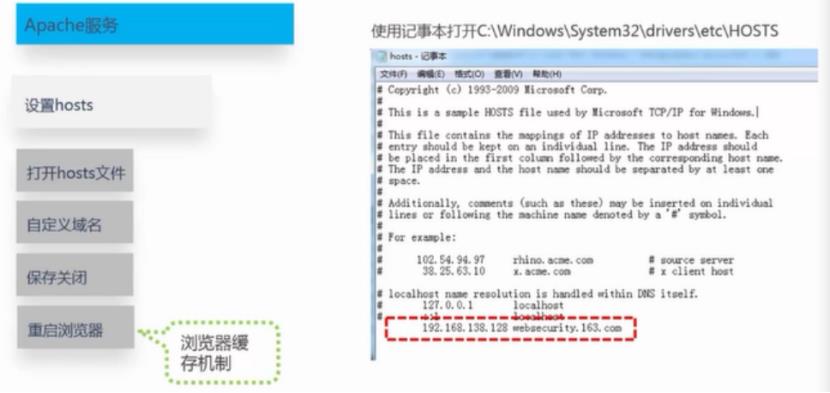
如何设置hosts(自定义域名)

phpstudy默认网站路径在phpstudy路径下的/www目录
如:D/phpstdu_64/www
如何显示后缀名:开始搜索文件夹选项-查看-隐藏已知文件类型的扩展名(不打勾)
WEB后端开发
SQL概述

数据库和SQL语言的关系

了解数据库

SQL语法:
SQL语句对大小写不敏感
分号作为语句的结束,程序中会自动补充
创建数据库:CREATE DATABASE 数据库名称
查看数据库:SHOW 数据库名称
切换数据库:USE 数据库名称
删除数据库:DROP DATABASE 数据库名称
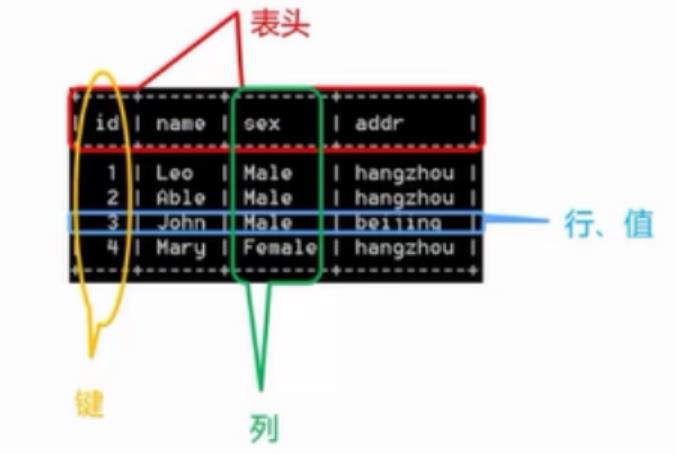
数据表介绍:

数据表:
创建数据表:CREATE TABLE teacher{
id int(4) not null primary key auto_increment,
name char(20) not null,
sex char(10) not null,
addr char(20) not null
};
// int(4) 4字节的整型
// not null 不能为空
// primary key 键值
// auto_increment 自增
查看数据表:SHOW tables;
表中插入数据:INSERT INTO teacher(name,sex,addr)
VALUES(\'Ljz\',\'Male\',\'beijing\');
查询数据表内容:SELECT * FROM teacher;
删除数据:
DELETE FROM teacher WHERE name=\'id=1\'; //删除id是1的行
SELECT * FROM teacher; //删除teacher表
DROP TABLE teacher; 直接删除表
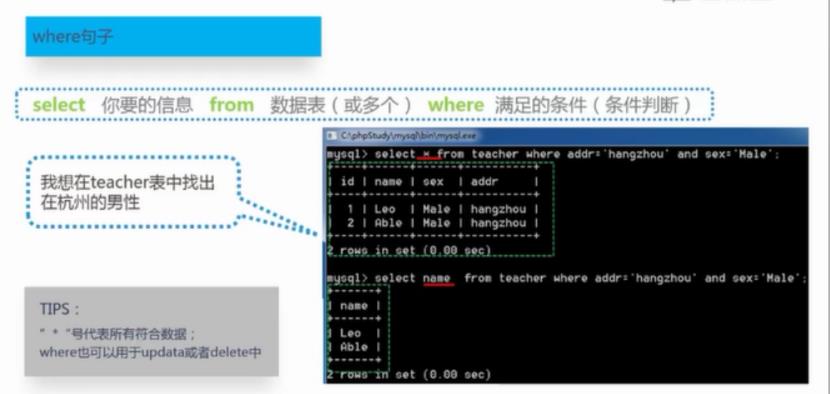
where句子

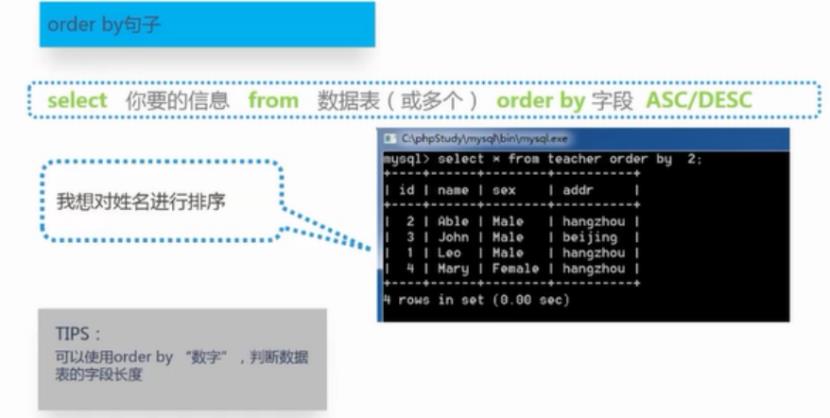
order by句子(默认是ASC升序/DESC降序)

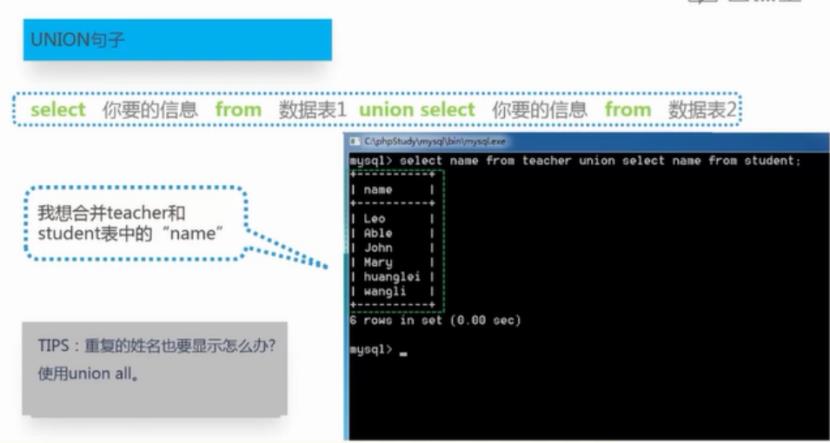
UNION句子

mysql注释:# --空格 /* */
导入文件:SOURCE 文件路径(尽量不要使用单/使用//)
MySql内置函数:
打印当前数据库名称:SELECT database()
打印当前的用户:current_user
返回文件的内容:load_file(文件路径)
数据库版本:version()
写入文件:into+outfile
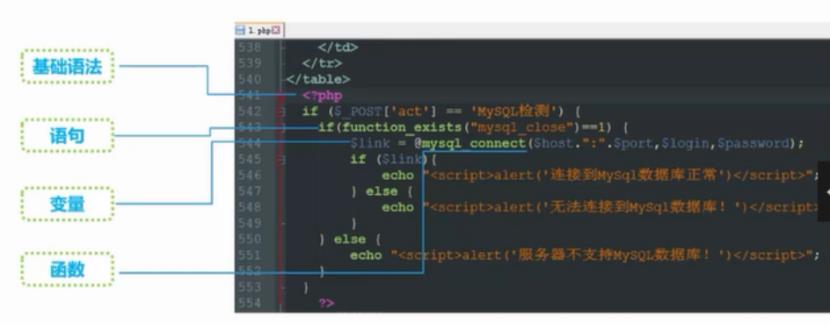
PHP
PHP:超文本预处理器,一种广泛的开源的脚本语言,常用于网页开发
PHP脚本在服务器上执行
脚本范围:<?php ?>
注释: // # /* */
echo语句,一次输出多个,无返回值
print为函数,有返回值
串接:.
函数:function 函数名()
变量:$变量名(变量大小写敏感)

PHP语法功能

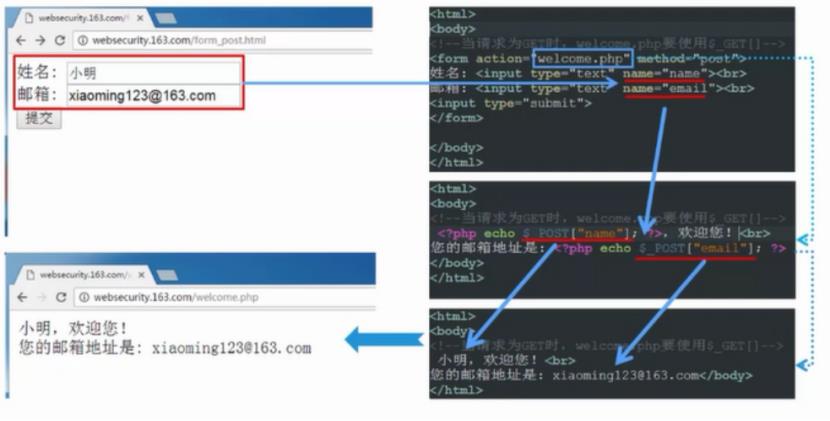
$_POST和$_GET变量都可以接收传值
$_REQUEST可以接收以上两种方式
在HTTP请求为POST的时候后端的请求也是POST
当HTTP请求为GET的时候后端的请求也是GET
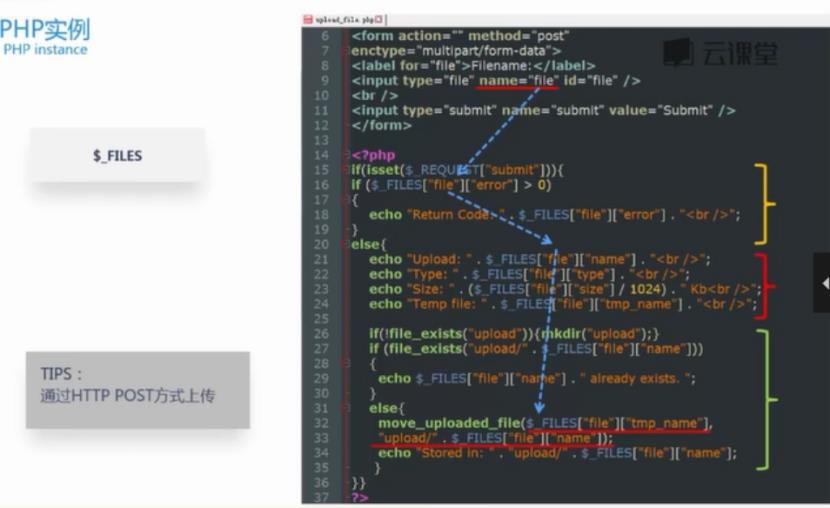
文件上传$_FILES
$_FILES["file"]["name"] - 被上传文件的名称
$_FILES["file"]["type"] - 被上传文件的类型
$_FILES["file"]["size"] - 被上传文件的大小,以字节计
$_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称
$_FILES["file"]["error"] - 由文件上传导致的错误代码

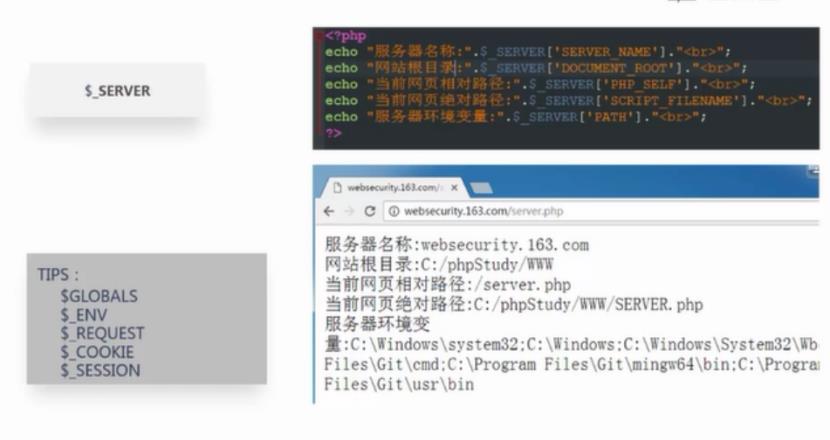
常见的系统变量:$_SERVER $GLOBALS $_ENV $_REQUEST $_COOKIE $_SESSION

包含文件:include \'包含的文件页面路径\'
包含文件:require \'包含的文件页面路径\'
警告、脚本继续:include
错误、停止脚本:require
PHP操作和连接数据库
一、连接及断开数据库
1、使用mysqli 扩展(推荐),只针对mysql数据库
面向对象的方式
$con = new mysqli(ip,user,password); if($con->connect_error){ dir("连接失败".$con->connect_error); } else{ echo "连接成功"; }
$con->cloase();
直接方法(面向过程)
$con = mysqli_connect(ip,user,password); if($con){ echo mysqli_connect_error(); } else { echo "连接成功"; }
mysqli_close($con)
2、使用mysql扩展(PHP<=5.0),2012年开始不建议使用
3、使用PDO(php data objects)技术(防止sql注入)面向对象的方式(推荐),可以应用在12种数据库中
try{ $con = new PDO("mysql:host=ip;",user,passwod); echo "连接成功"; } catch(PDOException $error){ echo $error->getMessage(); }
$con = null;
二、执行sql语句
$sql = "cteate database db_name"; $result = "mysqli_query($con,$sql)"; if () { echo "成功"; } else { echo mysqli_error($con); //打印错误信息 }
mysqli_close($con) //关闭数据库
mysqli_num_rows($result) //查询的记录数
mysqli_field_count($result) //查询列数
mysql_fetch_all($result) //查询所有数据
mysqli_fetch_assoc($result) //将执行的一条结果转换成数组,关联型数组
打印所有数组
while ($rows = mysqli_fetch_assoc($result)) { print_r($row); }
以上是关于WEB前段(HTML+JS),后端(MYSQL+PHP)开发基础的主要内容,如果未能解决你的问题,请参考以下文章