Flutter微信项目实战05 通讯录界面搭建(上)
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter微信项目实战05 通讯录界面搭建(上)相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中已经对微信发现界面进行了界面的布局搭建代码实现,那么今天就继续来写微信实战项目的通讯录界面!
GitHub项目地址

2. 通讯录
2.1 导航栏
先来设置一下导航栏,导航栏右边是一个可以点击的按钮,点击跳转。
appBar: AppBar(
elevation: 0.0, //导航栏底部边栏,这样设置就没有底部的黑线了
backgroundColor: GlobalThemeColor,
title: const Text('通讯录',style: TextStyle(color: Colors.black),),
actions: [
//手势
GestureDetector(
//点击回调方法
onTap: ()
//跳转页面
Navigator.of(context).push(
MaterialPageRoute(builder: (BuildContext context)=>DiscoverChildPage(title: "添加好友",))
);
,
child: Container(
margin:const EdgeInsets.only(right: 10),
child:const Image(image: AssetImage("images/icon_friends_add.png"),width: 25,),
),
)
],
)
- 在导航栏上面是一个
actions可以添加多个按钮,这是一个数组。 - Navigator.of(context).push: 跳转页面方法,可以直接写需要跳转到哪个页面去。
2.2 通讯录头部
我们先来实现一下通讯录的头部,头部的 cell 和列表的 cell 是可以公用的。
通讯录的页面大致可以分为三大部分:
- 头部部分
- 列表部分
- 索引条部分

- 自定义 cell
class _FriendCell extends StatelessWidget
final String? imageUrl;//图片 URL
final String? name;//昵称
final String? groupTitle;//组头标题
final String? imageAssets;//本地图片地址
//cell 的构造方法
const _FriendCell(this.imageUrl,this.name,this.groupTitle,this.imageAssets);
@override
Widget build(BuildContext context)
//具体代码写这里
- cell 的布局分析
cell 包括图片、文字,组的 cell 只有文字;cell 的左边是头像,右边是昵称,可以采用 Row 来左右布局。为了达到复用的效果,可以采用上下布局,上面是组头,下面是 cell。通过判断是否显示组头。
- 代码布局

- cell代码
@override
Widget build(BuildContext context)
return Column(
children: [
Container(
alignment:Alignment.centerLeft,
padding: const EdgeInsets.only(left: 10),
height: groupTitle!=null?30:0,
color: GlobalThemeColor,
child: groupTitle!=null?Text(groupTitle!,style: const TextStyle(color: Colors.grey),):null,
),
Container(
color: Colors.white,
child: Row(
children:[
Container(
margin: const EdgeInsets.all(10),
width: 34,
height: 34,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(6.0),
image: DecorationImage(
image:getImage(),
)
)
),//图片
// ignore: avoid_unnecessary_containers
Container(
width: screenWidth(context)-54,
child: Column(
children: [
Container(
alignment:Alignment.centerLeft,
height: 53.5,
child:Text(
name!,
style: const TextStyle(fontSize: 18,color: Colors.black),
),
),
Container(
height: 0.5,
color: GlobalThemeColor,
),//下划线
],
)
),//昵称
]
),
),
],
);
ImageProvider getImage()
if(imageUrl == null)
return AssetImage(imageAssets!);
return NetworkImage(imageUrl!);
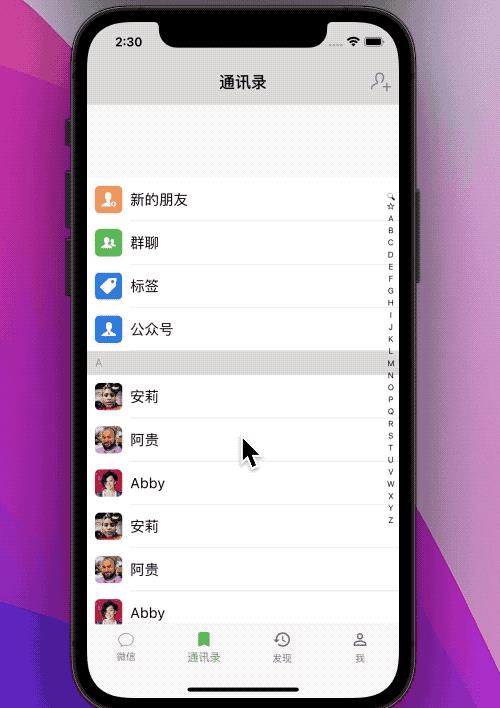
- 列表头部

- 效果如下:

3. 写在后面
关注我,更多内容持续输出
【Flutter】基础组件【08】BottomNavigationBar
- [项目实战合集]
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter微信项目实战05 通讯录界面搭建(上)的主要内容,如果未能解决你的问题,请参考以下文章