thinkPHP5.0使用form表单提交数据和删除文章,不用TP的提示页面,使用弹出提示信息
Posted 雨筠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了thinkPHP5.0使用form表单提交数据和删除文章,不用TP的提示页面,使用弹出提示信息相关的知识,希望对你有一定的参考价值。
form表单提交数据和删除文章时,TP的默认信息提示页面的看起来不是很好看,想要实现弹窗提示怎么做呢?
前端:可以使用前端的一个知识--iframe,iframe元素会创建包含另外一个文档的内联框架;target,规定在何处打开链接文档。
另外想要实现一个好看的方便、能重复使用的弹窗就要开发一个弹窗插件了,这里推荐使用前端的弹窗插件sweetalert.js,为了方便、重复使用我们把它成封装一个函数,页面要引入sweetalert.js的css和js文件
后端:为了方便以后重复使用,先写一个公共函数,就是调用之前前端封装的函数弹出提示信息
一、form提交数据,前端html代码,要把iframe隐藏,否则会显示iframe在页面;form中target表示在iframe中打开form表单
<iframe style="display: none" name="if"></iframe> <form action="{:url(\'login/index\')}" method="post" target="if"> <div class="panel loginbox"> <div class="panel-body"> <div class="form-group"> <div class="field field-icon-right"> <input type="text" name="username" id="username" placeholder="登录账号" required value="admin" /> <span class="icon icon-user margin-small"></span> </div> </div> <div class="form-group"> <div class="field field-icon-right"> <input type="password" class="input input-big" name="password" id="password" placeholder="登录密码" required/> <span class="icon icon-key margin-small"></span> </div> </div> </div> <div style="padding:30px;"> <input type="submit" id="button" class="button button-block bg-main text-big input-big" value="登录"> </div> </div> </form>
前端封装的函数
1 /** 2 * 提示弹窗 3 * @param text 弹窗内容 4 * @param type 图标类型,默认null,可以填写success、error、warning、info、question 5 * @param bool showCancelButton 是否显示取消按钮 6 * @param callback 按下确认键后执行的函数 7 * @param all_callback 按到按钮之外,弹窗消失时执行函数 8 */ 9 10 function my_alert(text,type,callback,showCancelButton,all_callback) { 11 var now_text = text ? text : \'你确定吗\'; 12 var now_type = type ? type : null; 13 var now_showCancelButton = showCancelButton ? showCancelButton : false; 14 var now_callback = callback ? callback : function () {}; 15 var all_callback = all_callback ? all_callback : function (dismiss) {}; 16 17 if (typeof(arguments[1]) == "function") { 18 now_type = null; 19 now_callback = arguments[1]; 20 now_showCancelButton = arguments[2]; 21 } 22 23 swal({ 24 text:now_text, 25 type:now_type, 26 showCancelButton:now_showCancelButton, 27 confirmButtonText:\'确定\', 28 cancelButtonText:\'取消\', 29 30 }).then(function () { 31 now_callback(); 32 },all_callback) 33 }
后端封装公共函数
1 /** 2 * iframe 窗口调用父窗口:parent.functionName(); 3 * @param $data 弹窗信息 4 * @param string $type 弹出框的类型 5 * @param bool $is_reload 是否刷新 6 * @param string $url 新页面打开地址 7 * @param 8 */ 9 function php_alert($data,$type = \'error\', $is_reload = false, $url = \'\'){ 10 if(empty($url) && !$is_reload){ 11 echo "<script>parent.my_alert(\'$data\',\'$type\')</script>"; 12 die; 13 }else if (empty($url) && $is_reload){ 14 echo "<script>parent.my_alert(\'$data\',\'$type\',function() {parent.location.reload();})</script>"; 15 }else{ 16 echo "<script>parent.my_alert(\'$data\',\'$type\',function() {parent.location.href = \'$url\';})</script>"; 17 die; 18 } 19 }
使用,回调地址要写模块/控制器/方法,如果不写模块admin会把控制器article作为模块,报article模块不存在
1 if($save){ 2 //$this->success(\'添加文章成功\',\'index\'); 3 php_alert(\'添加文章成功!\',\'success\',false,\'/admin/article/index\'); 4 }else{ 5 php_alert(\'添加文章失败!\',\'error\',false); 6 //$this->error(\'添加文章失败\',\'index\'); 7 }
弹出validate验证信息
1 $validate = \\think\\Loader::validate(\'Article\'); 2 if($validate->scene(\'update\')->check($data)){ 3 4 }else{ 5 $msg = $validate->getError(); 6 php_alert($msg,\'error\',false); 7 }
二、删除文章、管理员

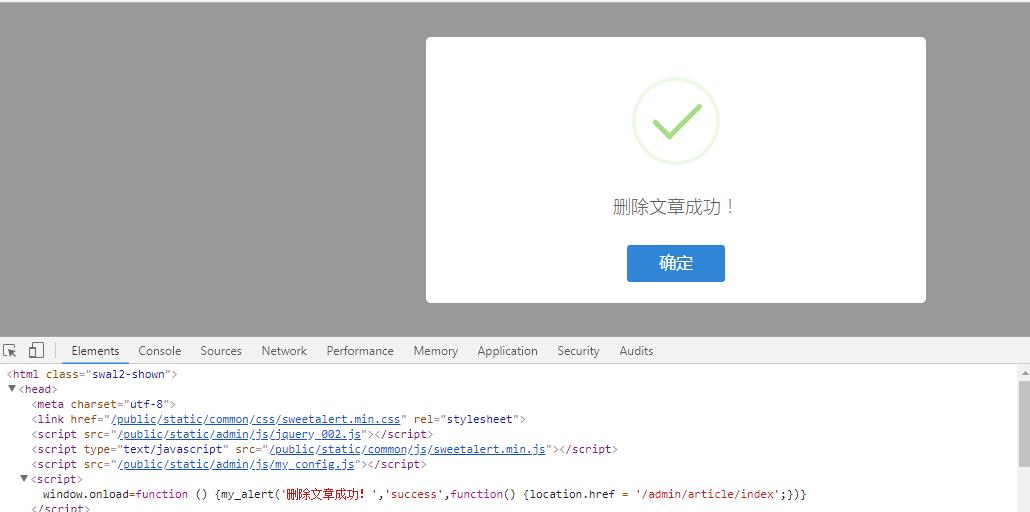
后端封装函数,因为删除数据时页面会跳转的,页面没有sweetalert插件的相关文件的,所以要输出引入相关文件
1 /** 2 * 自定义tp自带的跳转提示页; 3 * @param data 弹窗信息 4 * @param string $type 弹出框的类型 5 * @param string callable 新页面打开地址 6 */ 7 function alert_msg($text=\'\',$type=\'error\',$callback=\'\'){ 8 echo \'<meta charset="utf-8" /><link href="/public/static/common/css/sweetalert.min.css" rel="stylesheet"><script src="/public/static/admin/js/jquery_002.js"></script><script type="text/javascript" src="/public/static/common/js/sweetalert.min.js"></script> <script src="/public/static/admin/js/my_config.js"></script>\'; 9 echo "<script>window.onload=function () {my_alert(\'$text\',\'$type\',function() {location.href = \'$callback\';})}</script>"; 10 die; 11 }
调用
1 public function del(){ 2 $del = db(\'admin\')->where(\'id\',input(\'id\'))->delete(); 3 if($del){ 4 alert_msg(\'删除管理员成功!\',\'success\',\'/admin/admin/index\'); 5 }else{ 6 alert_msg(\'删除管理员失败!\',\'error\',\'/admin/admin/index\'); 7 } 8 }

以上是关于thinkPHP5.0使用form表单提交数据和删除文章,不用TP的提示页面,使用弹出提示信息的主要内容,如果未能解决你的问题,请参考以下文章