可视化微信小程序开发小助手-Troll (VS Code插件)
Posted 伪装狙击手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化微信小程序开发小助手-Troll (VS Code插件)相关的知识,希望对你有一定的参考价值。
目录
1.开场白
今天向大家推荐一个微信小程序开发辅助工具Troll For Wxml,这是一个VSCode插件。

Troll工具的主要优点:
- 能够把.wxml文件转变为可视化图形模式,开发人员就可以通过拖放来自由移动各个element和property,比在文本编辑器中使用Ctrl+C/Ctrl+V/Ctrl+X方便很多;
- 并不是替代文本编辑器,而是作为文本编辑器的辅助,可自由在文本编辑器和图形编辑器之间切换,开发人员可利用文本编辑和图形编辑的各自优势,提升工作效率;
- 提供比较常用的UI库(目前仅提供官方UI库,后续不断进行扩充)
2.安装
在Extension市场中搜索“Troll”就能找到它。

也可以在[https://github.com/guobinnew/vscode-troll/tree/wxml/release]下载VSIX文件,通过VS Code的“从 VSIX 安装…”命令来手动安装。
3.主要用法
3.1启动/切换Troll编辑器
目前支持2种方式启动:
- 在VS Code的Explorer中选择一个.wxml文件, 从右键菜单中中选择“Open Troll Editor”

- 在已打开的.wxml文件的文本编辑器中,点击顶部右边的工具图标


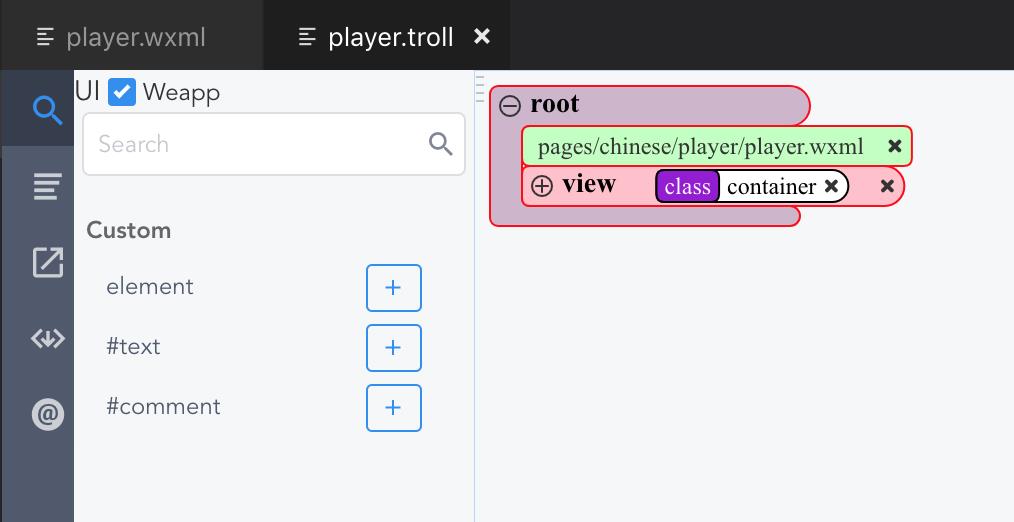
Troll编辑器成功打开后,会自动解析Wxml文件并转换为图形显示模式。编辑器的标签格式为wxml文件basename 和 .troll后缀组成,例如player.wxml文件的Troll编辑器标签名为 player.troll

注意: 每个Wxml文件只能打开一个Troll编辑器
3.2编辑视图切换
Troll工具的目标并不是替代文本编辑器,而是作为文本编辑器的一个补充(文本编辑和图形编辑的各自优劣势网上有不少文章,这里不在啰嗦)。当开发新内容时,通过文本编辑器强大丰富的功能,让开发人员如行云流水一般的搭建页面;当对已有内容进行调整修改时,图形编辑器提供的拖放操作可以更方便地对页面DOM结构进行调整,比Ctrl+C/Ctrl+V方便很多。
切换到Troll编辑
方法同3.1小节
切换到文本编辑
点击左侧菜单项
3.3图形操作
Troll工具采用图形化的拖放操作来调整页面DOM结构,在介绍操作之前,首先说明一下主要的图形元素类型。
3.3.1基本图元
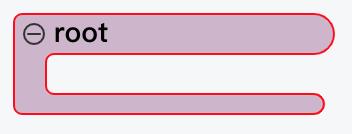
- 根节点
<root>
无需多说。补充说明一点,根模版元素<root>无需创建,也不能删除

- 模版
<template>

-
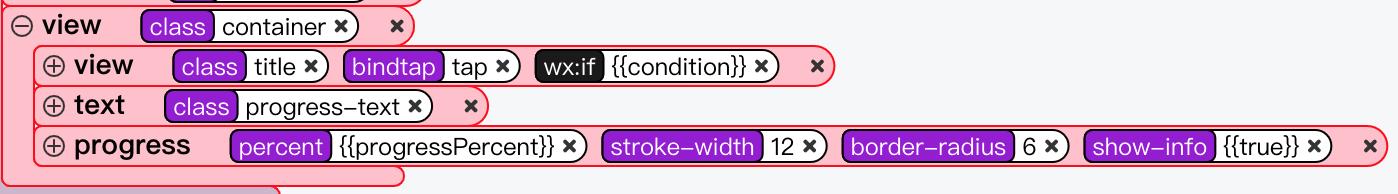
各类标签元素

-
元素属性
元素属性分为三类,通过不同的颜色进行区分,可让开发人员一目了然。
-
普通属性

-
绑定事件

-
指令

大家可以看到,每个图元的最右边都有一个 X(如果没有,说明该图元不能删除),这个是删除按钮,点击后删除该图元(与选中一个图元后,按backspace键同样效果);当删除元素图元时,会把该元素的所有子元素一同删除;如果仅仅想删除该元素自己,同时保留其子元素,请按 alt + backspace键
3.3.2基础操作
-
视图缩放
位于编辑器右上角快捷工具,从左到?️依次为: 缩小,放大和重置(缩放比例为1.0,DOM移动在左上角起始位置)

-
撤销/重做
图形编辑器操作比较灵活,如果移动错了,可以通过撤销/重做功能来进行恢复。这里需要说明一点,撤销/重做功能仅仅影响图形编辑器,并不会影响原始Wxml文件,而且在图形编辑器中任何操作都不会自动保存到Wxml文件中,需要通过左侧菜单“Write Wxml File”来手动实现。

-
元素展开/收起
每个元素左边的原型按钮用于元素的展开/收起。收起时元素中的子元素将全部隐藏。
展开状态

收起状态

- 拖放元素
当拖选中并拖动一个元素时,根据鼠标位置自动计算元素的插入位置,并通过一个灰色占位图块来表示。如果想把一个元素拖到另一目标元素中,需首先将目标元素展开后再拖放

- 拖放属性
当拖选中并拖动一个属性时,根据鼠标位置自动计算元素的插入位置,并通过一个灰色占位图块来表示。属性次序并不重要,因此插入位置只有2处:头部和尾部。如果属性数目过多时,为了防止图元过长,属性自动变为多行显示。

多行属性显示

3.4 添加元素
除了对Wxml进行调整和删除以外,有时候也会需要添加新元素。目前仅提供了官方UI库。当使用这些UI库的组件时,通常都需要经常查看组件文档,因此为了方便使用,Troll工具提供了这些常用UI库的快捷查询功能,通过搜索框来查询相关组件。每个组件的气泡提示中有简要介绍,并且点击 可从外部浏览器中打开组件相关的文档网页。
可从外部浏览器中打开组件相关的文档网页。

当添加元素时,首先选中一个元素作为父元素,然后点击‘+’按钮完成添加。
除了UI库提供的标准组件外,开发人员如果需要添加#text、#comment 或者“自定义组件”,则可以通过点击Custom类目下的添加按钮来完成。

微信小程序 UI库除了官方之外,也有不少,后续会不断扩充进去
3.5 编辑元素属性
Troll工具的定位是作为文本编辑器的补充,因此仅提供一些相对简单的编辑功能。当需要对元素的属性进行简单编辑时,可以双击该元素,弹出编辑对话框。

对话框左边的列表中列出来该组件的可用属性(Property)和事件(event),每个属性或事件,也都提供来简单的说明信息。在元素中出现的属性,其右边会多出一个“删除”按钮,点击可删除该属性。当编辑完成后,点击“Save”按钮保存。
3.5 Wxml文件读写
由于Troll编辑器与文本编辑一起配合使用,两个编辑内容的如何同步就变得很重要。当通过文本编辑器修改了Wxml文件,切换回Troll编辑器时,会提醒重新加载Wxml文件。

如果忘记重新加载Wxml文件,使用Troll编辑器进行了一些编辑操作后,点击“Write Wxml File”时,会提醒是否强制覆盖Wxml文件

4.后续
计划推出面向快应用QuickApp的版本插件
5.结束语
欢迎微信小程序的前端同学们来尝试一下Troll工具,并给出宝贵建议,谢谢!
以上是关于可视化微信小程序开发小助手-Troll (VS Code插件)的主要内容,如果未能解决你的问题,请参考以下文章