使用JavaScript解决网页图片拉伸问题
Posted xiaojimanman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JavaScript解决网页图片拉伸问题相关的知识,希望对你有一定的参考价值。
转载请注明出处:http://blog.csdn.net/xiaojimanman/article/details/53084716
http://www.llwjy.com/blogdetail/92b85d1cdb0343a7bd6d8dd0868c0f82.html
个人博客站已经上线了,网址 www.llwjy.com ~欢迎各位吐槽~
-------------------------------------------------------------------------------------------------
在开始之前先打一个小小的广告,自己创建一个QQ群:321903218,点击链接加入群【Lucene案例开发】,主要用于交流如何使用Lucene来创建站内搜索后台,同时还会不定期的在群内开相关的公开课,感兴趣的童鞋可以加入交流。
问题描述
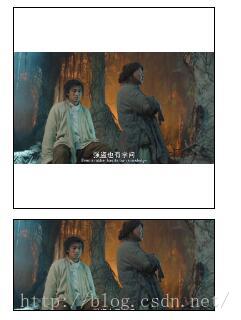
这段时间在做PM的需求的时候突然发现一个问题,产品上的图片来自多个第三方,具体的尺寸无法确定,如果直接在样式中写死图片的尺寸大小就会出现图片拉伸的现象,十分影响产品的美观,因此希望可以找到一个比较好的解决方案。自己先做了一个简单的demo来展示问题。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="./js/jquery-1.11.1.min.js"></script>
<style>
.img1width:200px;height:200px;border: 1px solid #000;overflow: hidden;margin: 10px;
.img2width:200px;height:90px;border: 1px solid #000;overflow: hidden;margin: 10px;
</style>
</head>
<body>
<div class="img1" style="width:">
<img id="img1" src="./img/1.jpg" height="100%" width="100%">
</div>
<div class="img2" style="width:">
<img id="img2" src="./img/1.jpg" height="100%" width="100%">
</div>
</body>
</html>
上述这种情况还是挺影响美观的,是否可以考虑动态的设置图片的尺寸呢?
解决思路
是否可以在浏览器加载图片资源后,获取图片的真实尺寸和图片容器的大小,然后动态地设置图片的width、height属性。
获取图片的真实尺寸
html5下已经提供了相应的方法来返回图片的真实尺寸大小(img.naturalWidth、img.naturalHeight),针对IE6/7/8也可以通过以下方法来获取真实尺寸的大小
var imgae = new Image();
image.src = img.src;
image.onload = function()
var w = image.width;
var h = image.height;
下面就编写对应的JS方法获取图片的真实尺寸已经图片容器的尺寸大小
setImgSize : function(img, callback)
if (img.naturalWidth) //html5
callback(img, img.naturalWidth, img.naturalHeight, img.width, img.height);
else // IE 6 7 8
var imgae = new Image();
image.src = img.src;
image.onload = function()
callback(img, image.width, image.height, img.width, img.height);
重新设置图片尺寸
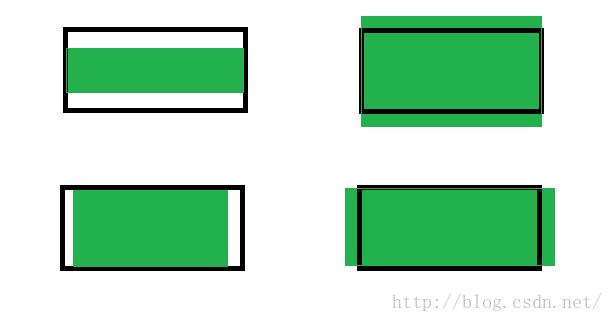
在获取图片真实尺寸已经容器尺寸之后,我们需要重新设置图片的尺寸大小。这里先简单的介绍下处理目标:如果设置后的尺寸超过展示区域,则展示图片的中间部分,如果展示区域大于图片尺寸,则图片居中显示。用图简单说明下,黑色实线为图片的显示区域,绿色部分为图片的大小。

下面我们提供三种方法来处理图片,分别实现上部两种(宽度一致)、下部两种(高度一致)、右侧两种(铺满显示区域),下面就分别介绍这三种方法:
一、保证宽度一致
//原始宽度 原始高度 容器宽度 容器高度
//保证宽度一致
resetImgSizeW : function(img, nw, nh, w, h)
nwh = nw / nh;
wh = w / h;
if (nwh > wh)
img.width = w;
var height = parseInt(1 / nwh * w);
img.height = height;
var top = parseInt((h - height) / 2);
img.style.marginTop = top + "px";
else if (nwh < wh)
img.width = w;
var height = parseInt(1 / nwh * w);
img.height = height;
var top = parseInt((height - h) / 2) * -1;
img.style.marginTop = top + "px";
else
img.height = h;
img.width = w;
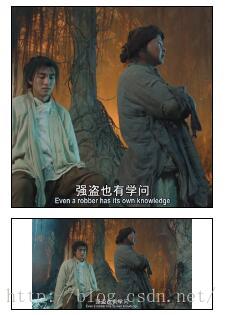
,在这里我们需要判断图片原始尺寸的长宽比例以及容器的长宽比例之间的关系,如果高度富裕,那就相应将图片往上移动一定的像素,如果高度不足,就将图片往下移动相应的像素,至于其他的两种情况也是同样的逻辑,先看下处理后的效果:

二、保证高度一致
//原始宽度 原始高度 容器宽度 容器高度
//保证高度一致
resetImgSizeH : function(img, nw, nh, w, h)
nwh = nw / nh;
wh = w / h;
if (nwh > wh)
img.height = h;
var width = parseInt(nwh * h);
img.width = width;
var left = parseInt((width - w) / 2) * -1;
img.style.marginLeft = left + "px";
else if (nwh < wh)
img.height = h;
var width = parseInt(nwh * h);
img.width = width;
var left = parseInt((w - width) / 2);
img.style.marginLeft = left + "px";
else
img.height = h;
img.width = w;

三、铺满显示区域
//原始宽度 原始高度 容器宽度 容器高度
//铺满全屏
resetImgSizeWH : function(img, nw, nh, w, h)
nwh = nw / nh;
wh = w / h;
if (nwh > wh)
img.height = h;
var width = parseInt(nwh * h);
img.width = width;
var left = parseInt((width - w) / 2) * -1;
img.style.marginLeft = left + "px";
else if (nwh < wh)
img.width = w;
var height = parseInt(1 / nwh * w);
img.height = height;
var top = parseInt((height - h) / 2) * -1;
img.style.marginTop = top + "px";
else
img.height = h;
img.width = w;
,
如何使用JS
上面对实现的逻辑以及最终的效果做了简单的介绍,下面就介绍下如何使用。
<!-- 引用js脚本 -->
<script src="./js/imageLoad.js"></script>
<script>
var imageLoad = new ImageLoad();
//处理网站上所有的图片,下面三种只能使用一种
//imageLoad.initImg("w");//保证宽度一致
//imageLoad.initImg("h");//保证高度一致
//imageLoad.initImg("wh");//铺满显示区域
//处理单个图片,对于多个自己可以写循环语句来实现
imageLoad.setImgSize(document.getElementById("img1"), imageLoad.resetImgSizeW);
imageLoad.setImgSize(document.getElementById("img2"), imageLoad.resetImgSizeW);
imageLoad.setImgSize(document.getElementById("img3"), imageLoad.resetImgSizeH);
imageLoad.setImgSize(document.getElementById("img4"), imageLoad.resetImgSizeH);
imageLoad.setImgSize(document.getElementById("img5"), imageLoad.resetImgSizeWH);
imageLoad.setImgSize(document.getElementById("img6"), imageLoad.resetImgSizeWH);
</script>ImageLoad源码
$(document).ready(function()
new ImageLoad();
);
ImageLoad = function()
this.init();
;
ImageLoad.prototype =
init : function ()
// this.initImg("w");
,
initImg : function(type)
var _this = this;
var imgs = document.getElementsByTagName('img');
for (var i=0; i<imgs.length; i++)
try
var img = imgs[i];
if ("w" == type)
$(img).onload = _this.setImgSize(img, _this.resetImgSizeW);
else if ("h" == type)
$(img).onload = _this.setImgSize(img, _this.resetImgSizeH);
else if ("wh" == type)
$(img).onload = _this.setImgSize(img, _this.resetImgSizeWH);
catch(e)
,
//原始宽度 原始高度 容器宽度 容器高度
//保证高度一致
resetImgSizeH : function(img, nw, nh, w, h)
nwh = nw / nh;
wh = w / h;
if (nwh > wh)
img.height = h;
var width = parseInt(nwh * h);
img.width = width;
var left = parseInt((width - w) / 2) * -1;
img.style.marginLeft = left + "px";
else if (nwh < wh)
img.height = h;
var width = parseInt(nwh * h);
img.width = width;
var left = parseInt((w - width) / 2);
img.style.marginLeft = left + "px";
else
img.height = h;
img.width = w;
,
//原始宽度 原始高度 容器宽度 容器高度
//保证宽度一致
resetImgSizeW : function(img, nw, nh, w, h)
nwh = nw / nh;
wh = w / h;
if (nwh > wh)
img.width = w;
var height = parseInt(1 / nwh * w);
img.height = height;
var top = parseInt((h - height) / 2);
img.style.marginTop = top + "px";
else if (nwh < wh)
img.width = w;
var height = parseInt(1 / nwh * w);
img.height = height;
var top = parseInt((height - h) / 2) * -1;
img.style.marginTop = top + "px";
else
img.height = h;
img.width = w;
,
//原始宽度 原始高度 容器宽度 容器高度
//铺满全屏
resetImgSizeWH : function(img, nw, nh, w, h)
nwh = nw / nh;
wh = w / h;
if (nwh > wh)
img.height = h;
var width = parseInt(nwh * h);
img.width = width;
var left = parseInt((width - w) / 2) * -1;
img.style.marginLeft = left + "px";
else if (nwh < wh)
img.width = w;
var height = parseInt(1 / nwh * w);
img.height = height;
var top = parseInt((height - h) / 2) * -1;
img.style.marginTop = top + "px";
else
img.height = h;
img.width = w;
,
//获取图片真实尺寸以及容器尺寸
setImgSize : function(img, callback)
if (img.naturalWidth) //html5
callback(img, img.naturalWidth, img.naturalHeight, img.width, img.height);
else // IE 6 7 8
var imgae = new Image();
image.src = img.src;
image.onload = function()
callback(img, image.width, image.height, img.width, img.height);
,
上面代码还有很多可以优化的地方,欢迎大家在评论区留言交流
-------------------------------------------------------------------------------------------------
小福利
-------------------------------------------------------------------------------------------------
个人在极客学院上《Lucene案例开发》课程已经上线了,欢迎大家吐槽~
以上是关于使用JavaScript解决网页图片拉伸问题的主要内容,如果未能解决你的问题,请参考以下文章