Thinkphp3.2版本结合phpqrcode生成二维码并提供下载
Posted shenlin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thinkphp3.2版本结合phpqrcode生成二维码并提供下载相关的知识,希望对你有一定的参考价值。
说明:这篇文章主要为大家详细介绍了Thinkphp3.2.3整合phpqrcode生成带二维码的实现方法并提供图像下载,感兴趣的小伙伴们可以参考一下
缘由:Thinkphp中没有二维码相关的库,因此我们可以通过整合phpqrcode来完成生成二维码的功能。
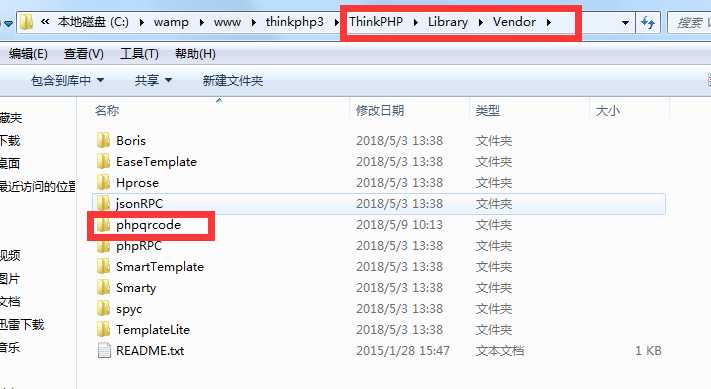
一、phpqrcode下载地址:http://phpqrcode.sourceforge.net/
放置位置:Thinkphp/Vendor/目录下,如下图

二、写代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=2.0, user-scalable=no, width=device-width" name="viewport">
<title>生成二维码_sl95-申霖个人博客</title>
<style>
body{background: #b5b5b5;}
.box{width: 350px;height: 300px;border: solid 2px #b5b5b5; border-radius: 5px; margin: 0 auto;margin-top: 50px;background-color: #999;}
h3{color: #FFF;font-size: 24px;text-align: center;}
span{color: #FFF;display: block;width:300px;padding-left: 45px;line-height: 30px;}
.input-url{display:block;width: 250px;height: 30px;margin:0 auto;border-radius: 5px;border: solid 1px #FFF;padding-left: 10px;}
.input-code{width: 50px;height: 30px;float:left;margin-left:70px;border-radius: 5px;border: solid 1px #FFF;padding-left: 10px;}
img{width: 80px;height: 30px;float: left;margin-left: 20px;}
.input-submit{display:block;width: 265px;height: 40px;margin:0 auto;margin-top:20px;background-color: #3385ff;color: #FFF; border-radius: 5px;border: solid 1px #b5b5b5;}
.footer{width:300px;height:30px;margin:0 auto;text-align: center;padding: 3px 3px;color: #ddd;}
.error{display: none;}
.img{display: none;width: 350px;height: 300px;border: solid 2px #b5b5b5; border-radius: 5px; margin: 0 auto;margin-top: 50px;background-color: #999;}
.img img{
width: 350px;
height: 350px;
margin: 0 auto;
background-color: #999;
}
</style>
</head>
<body>
<div class="box">
<h3>生成二维码</h3>
<span>网 址</span>
<input type="text" name="url" required="" placeholder="请输入网址,例:www.baidu.com" class="input-url">
<input type="submit" value="提交" class="input-submit">
<div class="footer">
<p>? 申霖</p>
</div>
<div class="error">
<button class="input-submit error-pic">生成失败</button>
</div>
</div>
<div class="img">
<img src="" alt="二维码图片" class="ewm-pic">
<p align="center">手机长按下载,电脑右键另存为下载</p>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(".input-submit").click(function(){
var url = $(".input-url").val();
if(!url){
alert("请先填写网址!");
}else{
$.ajax({
url:"http://www.sl95.cn/index.php/Test/Ewm/index.html",
type:"get",
dataType:"json",
contentType:"application/json",
async:true,
data:{"url":url},
success:function(data){
if(data.status==1){
$(".box").css("display","none");
$(".img").css("display","block");
var picurl = "http://" + window.location.host + "/" + data.url;
$(".ewm-pic").attr("src",picurl);
}else{
$(".error").css("display","block");
}
}
});
}
});
</script>
</body>
</html>
PHP代码
<?php /* Time:2018-01-08 23:10
UpdateTime:2018-05-09 User:shenlin Purpose:二维码 */ namespace Test\\Controller; use Think\\Controller; class EwmController extends Controller { public function index(){ if(IS_AJAX){ //接收url $url = I(‘get.url‘); $UrlInfo = $this->qrcode($url); if($UrlInfo){ $data[‘info‘] = "生成成功"; $data[‘status‘] = 1; $data[‘url‘] = $UrlInfo; }else{ $data[‘info‘] = "生成失败!"; $data[‘status‘] = 0; } $this->ajaxReturn($data); }else{ $this->display(); } } public function qrcode($url){ ob_clean(); Vendor(‘phpqrcode.phpqrcode‘); $level = 3; $size = 4; $errorCorrectionLevel = intval($level) ;//容错级别 $matrixPointSize = intval($size);//生成图片大小 //保存位置 $path = "Public/qrcode/"; // 生成的文件名 $fileName = $path.date(‘YmdHis‘,time()).‘.png‘; //生成二维码图片 $object = new \\QRcode(); $object->png($url, $fileName, $errorCorrectionLevel, $matrixPointSize, 2); return $fileName; } }
三、完美结束,如果需要生成带logo的二维码,请参照文章“Thinkphp3.2版本结合phpqrcode生成带logo的二维码并提供下载”
以上是关于Thinkphp3.2版本结合phpqrcode生成二维码并提供下载的主要内容,如果未能解决你的问题,请参考以下文章