微信小程序-数据变量及事件绑定初探
Posted 追到梦的魔术师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-数据变量及事件绑定初探相关的知识,希望对你有一定的参考价值。
一、数据变量
a、初始化数据
在页面.js 的 data 选项中,声明变量msg
data:
msg:'原始变量msg'
,b、使用数据
1.模板结构中使用双大括号 message
2.注意事项: 小程序中为单项数据流 model ---> view
<view class="homeView">
<view class="helloView">
<text>msg</text>
</view>
</view>c、修改数据
this.setData(变量名: ‘修改之后的数据’, callback)this.setData(
msg:'更改后的变量msg'
)注意:
同步修改: this.data 值被同步修改
异步更新: 异步将 setData 函数用于将数据从逻辑层发送到视图层(异步)
不要直接修改 this.data --> this.data.msg = '更改后的变量msg' 不生效
二、事件绑定
1、事件分类
| 事件类型 | 定义 | 备注 |
| 冒泡事件 | 当一个组件上的事件被触发后,该事件会向父节点传递。 | 冒泡事件列表:链接 |
| 非冒泡事件 | 当一个组件上的事件被触发后,该事件不会向父节点传递。 | 非冒泡事件:表单事件和自定义事件通常是非冒泡事件:链接 |
2、事件绑定
a、bind 绑定:事件绑定不会阻止冒泡事件向上冒泡
<view class="helloView" bindtap="handleChild">
<text>msg</text>
</view>a、catch 绑定: 事件绑定可以阻止冒泡事件向上冒泡
<view class="helloView" catchtap="handleChild">
<text>msg</text>
</view>实例:
.wxml
<!--index.wxml-->
<view class="homeView" bindtap="handleParent">
<view class="helloView" bindtap="handleChild">
<text>msg</text>
</view>
</view>.js
// index.js
// 获取应用实例
const app = getApp()
Page(
data:
msg:'原始变量msg'
,
// 事件处理函数
bindViewTap()
wx.navigateTo(
url: '../logs/logs'
)
,
onLoad()
if (wx.getUserProfile)
this.setData(
canIUseGetUserProfile: true
)
,
handleChild()
console.log('子视图事件响应')
this.setData(
msg:'更改后的变量msg'
)
,
handleParent()
console.log('父视图事件响应')
)

点击"原始变量msg",全局变量msg更改为“更改后的变量msg”
handleChild()
console.log('子视图事件响应')
this.setData(
msg:'更改后的变量msg'
)
, 
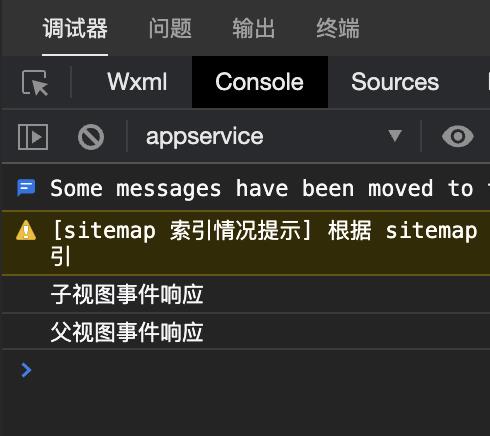
控制台打印:

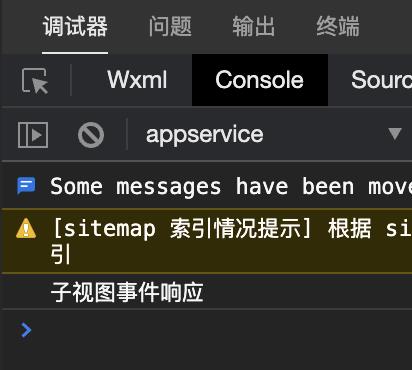
更改事件的绑定方式,将bind改为catch
<!--index.wxml-->
<view class="homeView" catchtap="handleParent">
<view class="helloView" catchtap="handleChild">
<text>msg</text>
</view>
</view>
以上是关于微信小程序-数据变量及事件绑定初探的主要内容,如果未能解决你的问题,请参考以下文章