PHP基础班初学心得:脑洞实验-JS变量存储函数与return的一些问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP基础班初学心得:脑洞实验-JS变量存储函数与return的一些问题相关的知识,希望对你有一定的参考价值。
本人刚参加php基础班培训第一天,由于之前毫无基础,分享的心得可能不规范,方法也许也“旁门左道”,不能保证质量,只作自己总结学习,也希望能帮助到同样是初学者的朋友们,共同进步。
在这里分享一下我们基础班学员遇到的一些疑点和我的分析。PS:分析不一定正确,希望同行指教
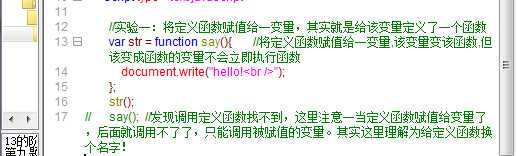
一:将定义函数赋值给一变量
像var str=function say(){}


我的分析:相当于函数覆盖了变量,变量可以像函数调用,不过调用里面好像弄不了参数,原来的函数再调用也不会有效果
二:脑洞实验:将定义函数赋值给一变量
如图:
首先正常的定义函数,然后调用函数看看

效果:

然后实验主体:
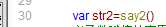
我们先将调用函数(注意这里指的是调用函数,不是定义函数)赋值给变量str2:

然后发现只是赋值它就自动运算函数了,而且没有报错(这里希望有经验人解说一下为什么它自己会执行函数)

然后实验主体:我们当那个"被调用函数say2赋值的变量str2"为函数调用

结果:

这里即使原定义函数加了return也同样,果然是笔者脑洞大胡乱弄了么,如提示,它没有变成函数
在这笔者又脑洞大开试试将这个已经"被调用函数say2赋值的变量str2"的str2套document.write()输出看看
在前面定义函数没有设return值时它是这样的:

当设了return值

它这样输出:

分析:只是输出了那函数return的值,没有执行函数里面的document.write(‘hi~hi~<br/>‘)
总结:
1.定义函数赋值给变量的话,相当于给函数换了个名字叫变量,后面执行就直接用这函数就可以调用,而且人家已经改名了,如果你用旧名字调用函数的话没用
2.调用函数赋值给变量的话,相当于用变量的名字执行了一下函数,没什么问题。当如果你当它是函数来调用的话,系统会告诉你人家只是用名义做一下事而且,人家不是函数。当然这时不相当于给变量赋值,变量没什么内容,这时候你去输出啊什么的弄这个变量,人家会告诉你undefined啊~
以上是关于PHP基础班初学心得:脑洞实验-JS变量存储函数与return的一些问题的主要内容,如果未能解决你的问题,请参考以下文章