jQuery_Ajax_Json 异步接收PHP端传来的json数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery_Ajax_Json 异步接收PHP端传来的json数据相关的知识,希望对你有一定的参考价值。
【json】{"user_id":"1172940","rmb_point":"0","weixin_id":"QQ13559636778","weixin_name":"\\u5893\\u5fd7\\u94ed","qq_number":"2563815642"}
此数据可由 php的 json_encode 对数组转换直接得到
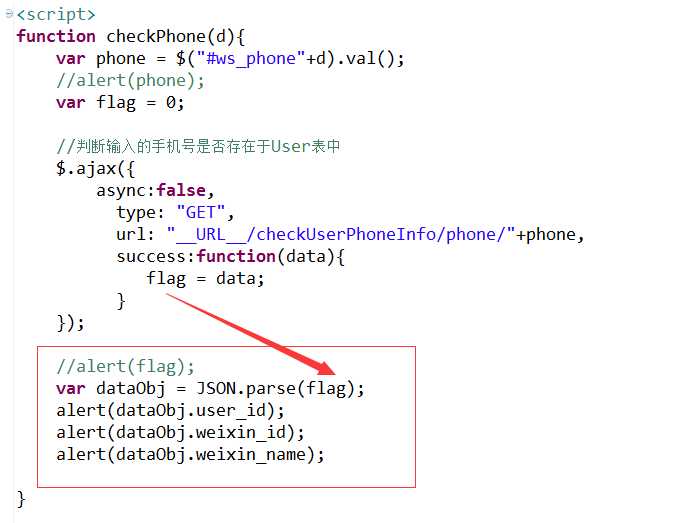
【JS】 flag 是 Ajax异步得到的数据
var dataObj = JSON.parse(flag);
alert(dataObj.user_id);
alert(dataObj.weixin_id);
alert(dataObj.weixin_name);
【截图】

以上是关于jQuery_Ajax_Json 异步接收PHP端传来的json数据的主要内容,如果未能解决你的问题,请参考以下文章