【一】收件箱
分析
控制器:EmailController.class.php
方法:recBox(全称receive box收件箱)
模板文件:recBox.html
分步操作:
第一步:创建方法recBox,用来读取数据展示模板文件
先来分析下,针对收件箱,应该显示发件人from_id。需要关联sp_user用户表,所以接下来用到联表查询
主表:sp_email邮件表(别名t1);从表:sp_user用户表(别名t2);
关联条件:t1.from_id = t2.id;
原生SQL语句:其实与发件箱只是相比,最后一个条件不同而已。发件箱是from_id,收件箱是to_id
select t1.*,t2.truename as truename from sp_email as t1 left join sp_user as t2 on t1.to_id=t2.id where t1.to_id=当前用户id;
接下来去Navicate运行成功后,确保sql语句正确。接下来去ThinkPHP里执行连贯操作
//recBox收件箱获取数据展示模板 public function recBox(){ // 原生SQL:select t1.*,t2.truename as truename from sp_email as t1 left join sp_user as t2 on t1.to_id=t2.id
where t1.to_id=当前用户id; //获取数据 $data = M(‘Email‘)->field(‘t1.*,t2.truename as truename‘)->alias(‘t1‘)-> join(‘left join sp_user as t2 on t1.to_id=t2.id‘)->where(‘t1.to_id=‘.session(‘id‘))->select(); dump($data);die; }
注意:session相关测试时注意事项
(1)在用户电脑上,同一个浏览器无法登录不同用户。因为session会产生覆盖,所以这就导致了不能多个窗口登录多个用户的情况
(2)解决方法:
①对此只能开另一个浏览器去登录其他用户,这样也算是在同一电脑上登录多个用户;
②打开新窗口,开启浏览器隐身模式,这样便不会记录session,也就不会产生session的覆盖
第二步:将数据传递给模板,变量分配,展示模板。最后完整代码
//recBox收件箱获取数据展示模板 public function recBox(){ //获取数据 $data = M(‘Email‘)->field(‘t1.*,t2.truename as truename‘)->alias(‘t1‘)-> join(‘left join sp_user as t2 on t1.to_id=t2.id‘)->where(‘t1.to_id=‘.session(‘id‘))->select(); //传递数据给模板 $this->assign(‘data‘,$data); //展示模板 $this->display(); }
第三步:将模板文件recBox.html复制到指定文件,并换掉静态资源路径
第四步:修改模板recBox.html,展示数据
和发件箱类似,需要注意:有个读取状态,已读和未读。需要在这里做下区分和操作
第五步:查看邮件内容
修改模板,使用layer查看邮件内容,
<!DOCTYPE html>
<html>
<head>
<title>收件箱</title>
</head>
<body>
收件箱
<table border="1" cellspacing="0" cellpadding="10">
<thead>
<tr><td>序号</td><td>发件人</td><td>标题</td><td>附件</td><td>内容</td><td>发送时间</td><td>状态</td><td>操作</td></tr>
</thead>
<volist name="data" id="vol">
<tr>
<td>{$vol.id}</td>
<td>{$vol.truename}</td>
<td>{$vol.title|msubstr=###,0,10}</td>
<td>{$vol.filename|msubstr=###,0,16}<notempty name="vol.filename"><a href="__CONTROLLER__/download/id/{$vol.id}">
【下载】</a></notempty>
</td>
<td>{$vol.content|msubstr=###,0,10}</td>
<td>{$vol.addtime|date=‘Y-m-d H:i:s‘,###}</td>
<td><if condition="$vol.isread == 0"><span style="color:red">未读</span><else/><span style="color:green">已读</span></if></td>
<td>
<a href="javascript:;" class="showBtn" data="{$vol.id}"" data-title="{$vol.title}">查看</a> |
<a href="__CONTROLLER__/edit/id/{$vol.id}" class="editBtn">删除</a>
</td>
</tr>
</volist>
</table>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/plugin/layer/layer.js"></script>
<script type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function(){
$(‘.showBtn‘).on(‘click‘,function(){
// var title = $(this).parents(‘tr‘).children("td").get(1).innerHTML;
// console.log(title)
// 获取id
var id = $(this).attr(‘data‘);
var title = $(this).attr(‘data-title‘);
//iframe层
layer.open({
type: 2,
title: title,
shadeClose: true,
shade: 0.3, //阴影
area: [‘600px‘, ‘50%‘],
content: ‘__CONTROLLER__/showContent/id/‘+id //iframe的url
});
})
})
</script>
</body>
</html>
第六步:添加查询getContent方法展示内容
在查询的时候,为了避免用户获取到请求内容的方法,进而在后面随意更改id来获取别人的邮件,则可以在查询的时候,加上一个条件限制。限制只能查询自己的邮件
//查看 public function showContent(){ //接收id $id = I(‘get.id‘); //查询数据 $data = M(‘Email‘) ->where("id = $id and to_id = ".session(‘id‘))-> find($id);//这里加限制,只能看自己邮件 //输出内容,并且还原被转移的字符 // echo $data[‘content‘]; echo htmlspecialchars_decode($data[‘content‘]); }
【二】邮件读取状态的改变
完善:设置邮件读取状态,执行点击查看操作时改变读取状态
结合上述代码,在查看获取邮件内容时改变邮件状态。所以可以将改变邮件状态的方法添加到showContent方法里
第一步:修改getContent方法,读取内容时修改邮件读取状态
对获取邮件内容方法进行分析后,即可得知查询数据操作$data如果为真则表示获取成功,此时便可以修改文件状态。所以在里面加上更新数据库操作
if ($data[‘isread‘] == 0) {//更新数据库 M(‘Email‘)->save(array(‘id‘=>$id,‘isread‘=> 1)); }
此时,点击查看后,虽然数据库的读取状态变为1,但页面需要刷新才会更新,不能使页面自动更新。接下来修改模板,让页面自动刷新
第二步:在关闭弹框时刷新
查询layer手册后会发现有个end方法,在关闭弹框时触发

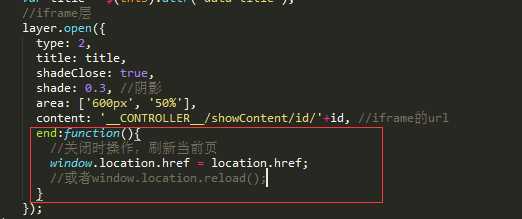
所以接下来添加end方法:在关闭时刷新页面

第三步:虽然现在可以实现查看后刷新文件状态,但是当前的无论是什么状态都会刷新。所以还需要进行修改,设置成只有当状态是未读时才会刷新
修改模板添加自定义属性,传递参数
<a href="javascript:;" class="showBtn" data-status="{$vol.isread}" data="{$vol.id}"" data-title="{$vol.title}">查看</a>
jquery判断:
var isread = $(this).attr(‘data-status‘); end:function(){ //关闭时操作,刷新当前页 // window.location.href = location.href; //或者window.location.reload(); if (isread == 0) { window.location.href = location.href; } }
【三】站内新消息提示(邮件的实时提醒功能)
因为是实时功能(间隔性更新数据),所以这里采用ajax方法,局部刷新页面
所谓实时,不一定是精确到秒,因为这样会增加服务器消耗。一般可以掌握在5分钟之内,这样便不会影响用户体验
分析:ajax、定时器(setTimeout延迟性一次定时器、setInterval反复性定时器)
原理:在页面加载完成后,通过定时器不断发送ajax请求来获得邮件的数量,然后展示到模板
下面分步介绍
第一步:编写页面Index/index.html载入事件
<script type="text/javascript"> $(function(){ //反复性定时器,5秒发送一次 setInterval(‘getMsgCount()‘,5000); }) //ajax请求方法 function getMsgCount(){//发送ajax请求 $.get("{:U(‘Email/getCount‘)}", function(data) { //相应处理代码 }); } </script>
第二步:在Email控制器里编写getCount方法,输出未读邮件数量(当前用户的未读邮件)
//获取当前用户未读邮件的数量 public function getCount(){ if(IS_AJAX){ //实例化模型 $model = M(‘Email‘); //查询当前用户--未读邮件数量 $count = $model->where("isread == 0 and to_id =".session(‘id‘))->count(); //输出数字 echo $count; } }
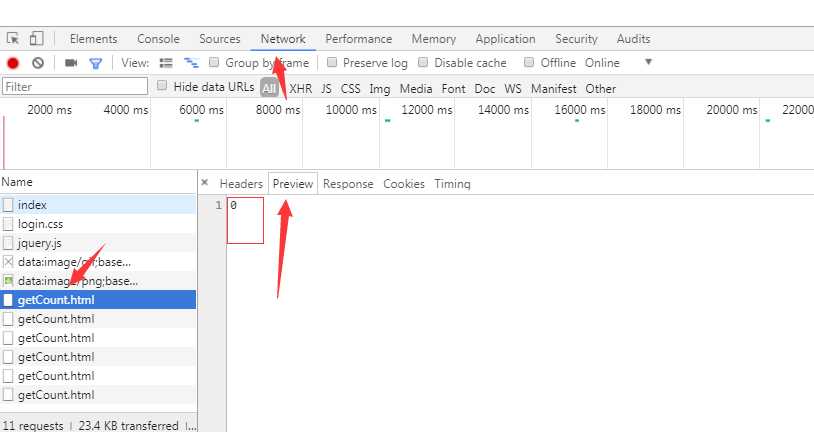
接下来测试下

每隔5秒发送一次请求,这里查看下输出的数量
第三步:在米板文件里修改后续的操作,将获取到的未读邮件数量在页面显示
消息:<a href="javascript:;" class="emailCount">0</a> //这里默认初始为0 //ajax请求方法 function getMsgCount(){ //发送ajax请求 $.get("{:U(‘Email/getCount‘)}", function(data){ // console.log(‘2‘) $(‘.emailCount‘).html(data); }); }
第四步:点击消息按钮,跳转到收件箱。给消息添加链接即可
<a href="{:U(‘Email/recBox‘)}">消息:</a><a href="javascript:;" class="emailCount">0</a>
注意:因为OA系统要求是在iframe中打开新页面,所以需要加target属性,target的属性值必须是目标iframe的name值
所以要继续将上面代码修改为
<a href="{:U(‘Email/recBox‘)}" target="iframe的name值">消息:</a><a href="javascript:;" class="emailCount">0</a>
.