【一】概论
(1)介绍
基于jquery开发的国外图标插件,统计图,折线图,饼状图等常常用到。
国内也有一款类似插件echarts,由百度开发。
(2)官网:www.highcharts.com 爱好者编写集成的官网:www.hcharts.cn
官网的下载地址:https://www.highcharts.com/products/highcharts
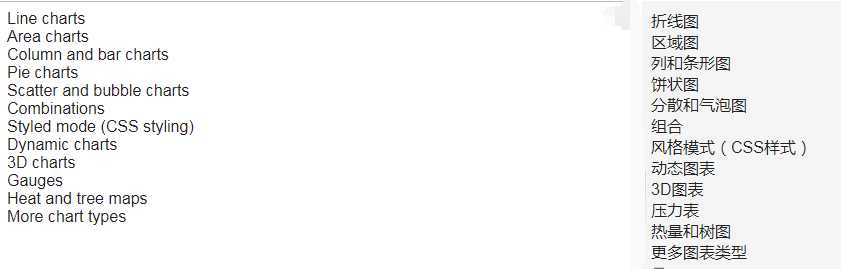
demo网址:www.highcharts.com/demo
(3)支持特效demo:3D、仪表盘、折现、类心电图实时刷新、柱状、点状、雷达、漏斗、金字塔
漏斗图:常用于销售走势,最上方为有意向用户,底部为成交客户。具体有以下几类

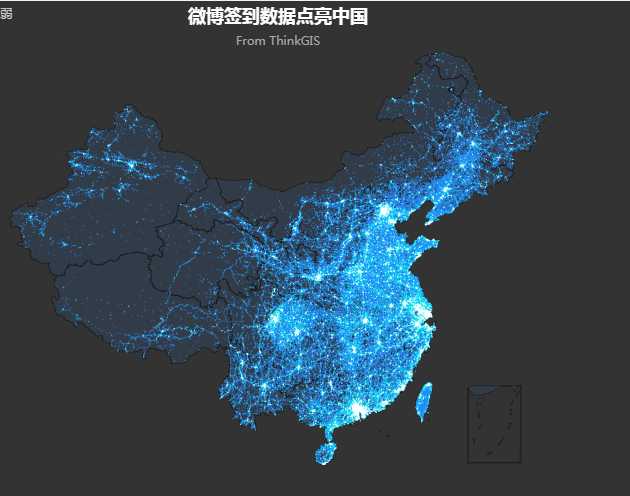
(4)应用实例:QQ的全国在线人数分布,通过Flash做的;百度echarts的全国数据分布,通过js做的

非常直观反映出中国互联网发展情况和地域。亮点越多说明当地互联网越发达。发达地区有北上广,重庆
(5)echarts包含更加丰富的demo,拓展了许多,包含全球航线、股票数据走势
(6)用法基本一致
【二】案例
使用Highcharts实现部门人数统计
要求:使用图标形式统计出每个部门人数
(1)准备和步骤:
1. 选样式目录,这里我用的examples/column-rotated-labels;
2. 分析demo:①引入jquery和js类文件;②替换data数据;③声明div图标容器,用来放置图标
(2)开始编写
1. 修改模板文件User/showList.html,将下面的统计按钮设置链接,点击后跳到统计页面
这里不用做任何操作,所以直接修改a标签的href即可,写成什么呢?这要看方法了
2. 定义图标页面方法charts,方法写在了User控制器里,所以href写为__CONTROLLER__/charts
3. 定义charts方法展示图表模板文件
//charts图表 public function charts(){ $this->display(); }
4. 复制模板文件到指定位置;同时为了更快在线上访问网站,需要复制静态资源文件到站点目录下;
①这里是复制到User/charts,html下;
②引入静态资源并修改路径:这里为了方便,我直接把整个code复制到了静态资源目录下,后期使用的插件都放到plugin(插件)目录下

5.